Comme je cherche toujours un logement, je regarde encore et toujours l’apps Seloger. Il faut dire que depuis la dernière fois, Seloger m’a proposé de rencontrer l’équipe de conception. On a eu une franche discussion, constructive, et qui aujourd’hui porte ses fruits.
Rappel des épisodes précédents :
- saison 1 : Vers une WIMPisation du Web ?
- saison 2 : Evolution des services, savoir s’arrêter ?
- saison 3 : E1 De l’intérêt du respect du Guidelines par SeLoger.com ?
- Saison 3 : E2 Seloger.com
En deux mots, quand on respecte le guidelines, c’est plus simple pour tout le monde !
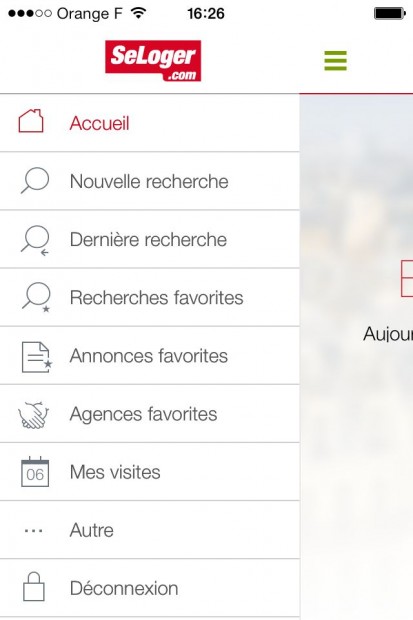
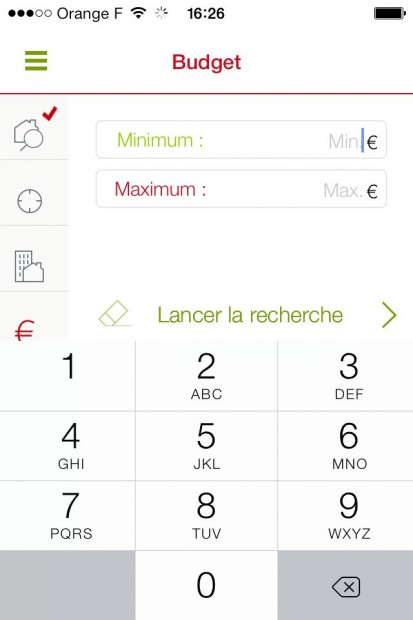
Le menu horizontal à disparu, au profit d’un menu vertical classique. Ça permet d’éviter tous les problèmes de saisie sur la recherche. On n’a plus cette espèce de double bouton, en haut à gauche qui à la fois ouvrait le menu ou permettait de remonter dans l’arborescence. Les quelques cas bizarres et les incohérences ont été supprimés, comme la suppression avec les alertes ouvertes sur les recherches favorites.
Au passage, iOS 7 est arrivé, et les changements engagés sur iOS 6 ont à mon avis facilité le passage vers la nouvelle version de l’OS.
Je trouve l’apps bien plus « sereine », la complexité est cachée dans le menu. Un utilisateur qui utilise pour la première fois trouvera ses repères ou simplement commencera directement une recherche. L’interface de cette apps est donc maintenant, pour moi, aboutie.
Et maintenant l’UX ?
La question qu’on peut se poser maintenant, c’est comment améliorer l’expérience utilisateur. C’est-à-dire au-delà de la simple apps, de l’interface, de l’UI (User Interface) comment je peux mieux rendre le service ? Avec un souci principal dans le cas de reloger.com qui est que le client n’est pas l’utilisateur final. Le client est l’agence immobilière qui publie ses annonces et qui paye pour ça, l’utilisateur final c’est moi !
En tant qu’utilisateur, je me demande pourquoi on en est encore au stade de la petite annonce classée par prix/surface/lieu ? On pourrait imaginer :
- Une recherche par biens similaires : « J’aime tel type de maisons (moderne, proche de telle ville,…), voila les maisons similaires ».
- Dans la même idée, permettre de faire un « pinterest » des annonces, avec éventuellement la possibilité de le partager avec une agence, ou des amis, pour montrer les biens qui correspondent à nos besoins et éventuellement permettre aux agences d’en proposer.
- Une autre idée, est de regrouper les annonces concernant un même bien, proposé par plusieurs agences. Ça ne sera sûrement pas infaillible comme système et dans un premier temps, ça risque de ne pas plaire aux agences, mais l’usage :
- Ça permet de voir les différents prix d’un bien avec les écarts minimes ou énormes (je vois régulièrement jusqu’à 20 %).
- On détecte les biens qui sont dans 36 agences, donc même le 37éme agent immobilier se rendra compte de la situation et pourra le signaler au vendeur et ne pas perdre son temps.
- De même pour les biens qui traînent sur le marché depuis la nuit des temps.
- Une recherche par temps de trajet pour atteindre un lieu : « Je ne veux pas mettre plus d’une heure pour être à Paris Montparnasse en semaine, en voiture, en train ou à cheval »
Il y a sûrement d’autres idées, mais la réflexion porte bien sur l’usage que peut avoir l’utilisateur final du service. C’est une partie du travail que fait sans doute l’agent immobilier, plus ou moins bien suivant sa disponibilité et sa compétence. Il serait d’ailleurs intéressant d’analyser l’activité des « bons » agents pour comprendre comment ils travaillent, et si possible faciliter leur travail à l’aide du service Seloger.




En effet cette application a de l’allure et un gros effort a été fait sur l’ergonomie et le design de l’interface. Dommage que l’UX soit un peu délaissée car il y aurait beaucoup de choses à faire. Les exemples que tu donnes sont très bon mais aucun site ne proposent de telles fonctionnalités à l’heure actuelle.
Bonjour Raphael 🙂 Est ce que tu as vu la nouvelle appli de Seloger? Ils ont fait un double menu.
(1 menu burger à gauche qui correspond au site/ 1 menu à droite pour l’espace client). Qu’en penses tu?