Les interfaces WIMP (Windows, Icônes, Menus, Pointing) sont les interfaces les plus performantes. Pourtant elles ont déjà une histoire et ont connu certaines évolutions pour s’adapter aux besoins.
Le contexte historique.
Les interfaces WIMP sont le fruit de 30 ans de recherches et d’expérimentations. Elles s’appuient sur les travaux de grands psychologues et sur une démarche expérimentale. Par conséquent, elles suivent des règles assez strictes.
En 1970, Xerox fonde le Xerox Palo Alto Research Center. Xerox donne 10 ans à de jeunes chercheurs pour concevoir l’ordinateur du futur.
Ces chercheurs abordent le problème en s’appuyant sur les travaux des psychologues s’intéressant au développement de l’enfant : Jean Piaget et Jérôme Bruner. Le modèle de développement de Bruner parle d’une combinaison de capacités de représentation (orientation spatiale, manipulation d’objets), capacités « iconiques » (reconnaissance visuelle, comparaison) et de capacités « symboliques » (comprendre des notions abstraites).
Le Xerox PARC s’oriente donc vers une interface représentant les objets à manipuler. Pour la manipulation, ils introduisent l’utilisation de la souris. La métaphore du bureau favorise la compréhension du système. Ce qui aboutit à la conception de l’alto et du star.
Le Macintosh.
En 1976, Steve Jobs et Stephen Wozniak conçoivent le premier micro-ordinateur utilisable (relié à un écran et un clavier) : l’Apple I
Dans les années suivantes, ils construisent l’Apple 2 (1977) qui devient l’ordinateur personnel standard. IBM cherche à rentrer sur le marché en proposant son PC (Personnal Computer) en 1981. Deux ans après les ventes de PC dépassent celles de l’Apple 2.
Apple prépare un nouveau type de micro-ordinateur s’appuyant sur les recherches de Xerox PARC. Le Lisa est proposé en 1983. Il s’agit du premier micro-ordinateur permettant la manipulation directe d’objets graphiques avec une souris. Pour la première fois une personne sans compétences en informatique peut l’utiliser. Trop cher, le Lisa se vend mal.
En 1984, le macintosh est proposé, le succès est immédiat.
Les premières interfaces.
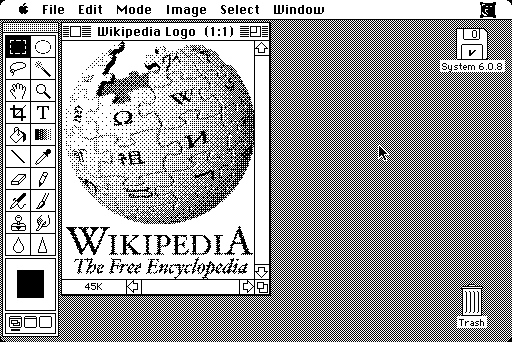
Les premiéres applications se composent sobrement :
- Une barre de menus ; Le principal vecteur de dialogue entre l’utilisateur et la machine. Elle permet de lancer les actions, les commandes mais aussi de changer les propriétés des objets sélectionnés.
- La fenêtre primaire ; Cette fenêtre représente le document et contient les informations du fichier sur lequel l’utilisateur va travailler. Il possible d’ouvrir plusieurs documents en même temps et donc plusieurs fenêtres.
- Des fenêtres secondaires ; Pour préciser des éléments ou élargir le dialogue : Fenêtre de dialogue ou de message.
Pas de révolutions, des évolutions
Sur cette base, les interfaces vont évoluer en ajoutant de nouveaux de composants pour répondre à la complexité grandissante des fonctionnalités, mais il n’y pas de révolutions. Les principes de bases restent les mêmes.
Les composants nouveaux sont notamment :
- Les fenêtres d’état qui permettent de restituer à l’utilisateur un meilleur retour sur les processus en cours.
- Les fenêtre utilitaires : palette d’outils, « Inspecteur »,…
- La barre d’outils permettant de mettre en raccourcis les commandes les plus fréquentes.
- Les fenêtre de propriétés.
Plus récemment, de nouveau composant sont venus enrichir les possibilités de présentations, avec notamment :
- Le ruban dans les applications Microsoft qui propose une version plus visuelle du menu, intégrant la notion de palette d’outils.
- Le coverflow qui permet une navigation rapide dans des images. Celui-ci a été rendu possible par l’amélioration des performances graphiques des machines.
Conclusion
Il est intéressant de s’attarder sur cette genèse des interfaces, car le processus de création d’une application on retrouve les même étapes :
- Définir l’objet de l’application, le contenu de la fenêtre principale.
- Définir et regrouper les actions, organiser les menus.
- Prévoir les dialogues, les messages, les erreurs.
Certains diront « Oui, mais c’est de l’informatique à la papy fait de la résistance ! ». A ceux là je répondrai simplement « Regarde, jeune Padawan, simplement comment est composé une application comme Mail sur iOS : un contenu, un menu, des dialogues. »
Prochain article : les étapes de création d’une application.
Source : http://toastytech.com/guis/index.html







Bon article! Oui l’histoire des interfaces est fascinante. C’est un sujet sous-exploité.
J’aurais aimé l’enseigner. Perso, j’ai un Mac 128k et un Lisa 2/10 (entre autres…) J’aurais aimé montré ces vieilles machines au plus jeunes…