J’inaugure une petite série d’article sur les outils que j’utilise dans le cadre de mon travail de consultant en ergonomie et en UX. Pour commencer, je vous propose du lourd, en l’occurrence Illustrator !
Disons simplement les choses, les ergonomes ou UX utilisant cet outil sont à ma connaissance une minorité. Pour les ergonomes issus d’une filière scientifique un tel outil peu paraître assez lourd et pas très pratique, car il nécessite de connaître l’usage de la suite Adobe : calques, blocs, vecteurs & co. Pour les designers, Photoshop c’est plus beau ! C’est un peu caricatural, mais Illustrator est souvent considéré à tort comme un outil « technique » ou secondaire.
Alors pourquoi utiliser Illustrator ?
Pour rappel, Illustrator est à l’origine un logiciel de dessin alors que photoshop était destiné à scanner et retoucher des photos. Il présente donc quelques fonctions intéressantes.
- C’est un outil de dessin vectoriel qui permet d’être précis. Le résultat est donc propre, proportionné et au pixel prés.
- Il permet d’importer si besoin des images ou d’autres éléments graphiques depuis d’autres logiciels.
- Il est possible d’utiliser des modèles d’objets en créant des symboles. Quand vous modifiez le symbole, l’ensemble des objets créés sont à leurs tours modifiés.
- L’espace de travail n’est pas limité. Contrairement à bien des logiciels, vous pouvez toujours aller plus loin, donc une page « Web » n’a pas de limite en bas, un écran n’a pas de largeur. Ce n’est pas l’outil qui conditionne l’espace de travail.
- Corollaire du point précédent, vous pouvez mettre tous les écrans d’un service sur une même planche. Après vous déterminer des « plans de travail » pour chaque impression.
- En exportant le tout en PDF, cela permet d’avoir une vue d’ensemble du service et de zoomer sur des détails. Vous dimensionnez chaque plan de travail pour qu’il soit imprimable sur une feuille A3.
- Vous pouvez lier le fichier Illustrator avec un document Indesign, pour rédiger les spécifications. Si vous modifiez le fichier Illustrator, il se met à jour dans le document Indesign. Le gain de temps est fabuleux !
- De même, dans Illustrator, vous pouvez employer des calques pour afficher différentes informations : légende, écran, lien entre les écrans. Une fois dans Indesign vous affichez les calques que vous voulez pour chaque écran.
Il faut voir que cette solution est particulièrement adaptée si vous avez besoin de travailler sur des interfaces qui n’ont pas (encore) de guidelines prédéfinis comme la télévision. Cela permet vraiment de créer sa propre interface avec ses propres contraintes et de les faire évoluer facilement. C’est un des reproches que l’on peut faire à d’autres logiciels comme Balsamiq ou Axure qui sont très guidant et peuvent vous donner des solutions toutes faites là où il aurait été pertinent de trouver une solution plus élégante.
Il est aussi possible d’utiliser des frameworks existants, par exemple pour le Web ou pour iPhone.
Et concrètement ça donne quoi ?
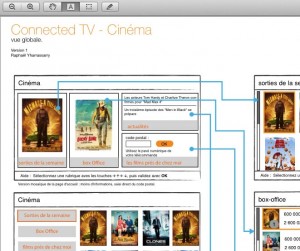
Première phase : la conception du story-board, il est très facile de poser la structure de l’interface simplement en posant l’écran, son titre et un vague contenu. Il faut en suite revenir sur le détail de chaque écrans. Il est possible de faire les liens entre les écrans. La possibilité de zoomer dans un sens ou l’autre permet de passer facilement d’une vue globale à une vue précise. Il est facile de modifier à la volée des éléments, voir même de le faire lors d’un workshop en live.
Phase de partage et publication : C’est tous l’avantage du vectoriel, avec un document relativement léger vous pouvez avoir une vue très précise ou très large. Par contre à l’impression, il faut mieux disposer d’une imprimante qui fait du A3 !
Dernière phase les spécifications, c’est là ou c’est magique ! Indesign intègre directement le document Illustrator très proprement. Il reste « juste » à rédiger le texte des spécifications. Les corrections sont répercutées directement, d’où un gain de temps important.
En termes de résultats ?
Une fois bien maîtrisée Illustrator permet une grande souplesse dans la rédaction des story-boards et donc des échanges nombreux avec les différents acteurs d’un projet. L’outil n’impose pas de limites ou de modèles types ce qui est bien adapté pour des projets innovants sur des supports nouveaux.




La fin du commentaire a du mal à passé !
Concernant les pixels, il suffit de basculer les mesures en pixels. Vos lignes vont faire x pixels de long etc… Les proportions sont les bonnes quand vous zoomez à 100 %. Le rendus est exact, il n’y a pas surprise lors de la réalisation graphique.
Je sais que c’est loin d’être évident de changer d’outil, mais je vous conseille de jeter un œil du coté de Fireworks, bien plus adapté pour la création d’interfaces. Il sait faire presque tout ce que sait faire Illustrator, et bien plus encore.
– contrairement à ce que vous dites dans l’article, Illustrator ne sait pas travailler au pixel : vous pouvez zoomer autant que vous voulez, vous ne verrez jamais ces pixels, donc impossible d’être précis à ce niveau, ce que Fireworks, bien qu’outil de dessin vectoriel sait faire.
– ensuite, en tant que logiciel pensé dès le départ pour la création d’écrans interactifs il propose une structure plus adaptée avec les concepts de pages/images/calques
– il peut gérer des interactions basiques et permet ainsi de générer des prototypes HTML utilisables, pour des tests d’utilisabilité par exemple
– en plus de ses outils de dessin vectoriel, il possède des outils d’édition d’image bitmap ce qui évite de devoir passer par Photoshop
etc.
Effectivement, mon commentaire était en cours de rédaction, et ma fille (2 ans) aime beaucoup mon clavier. Vous pouvez supprimer le premier. Désolé.
Les enfants se mettent à l’informatique de plus en plus tôt ! Je dois batailler dur avec mon fils de 3 ans pour pouvoir utiliser mon iPad…