Lors d’une formation, on m’a posé une question toute simple : « Faut-il rendre tous les sites responsives ? ». Ma première réponse est de dire que le contexte l’emporte dans certains cas et donc, il n’est pas toujours pertinent de faire une version mobile. Après réflexion, le sujet est peu plus compliqué que cela.
Pour rappel, un site « Responsive » s’adapte à la largeur et à la définition de l’écran (ou de la fenêtre) sur lequel il est affiché. Historiquement, on a adapté des sites faits pour les ordinateurs aux écrans moins larges des mobiles, puis des tablettes. De plus en plus, la conception se fait directement dans une optique de site responsive sans passer par la case « PC ».
C’est un peu paradoxal, quand j’ai commencé à travailler, il y avait encore pas mal de poste de travail équipé d’écrans de 13″ avec une résolution de 640×480 ou 800×600 pixels. Il fallait donc d’emblée prévoir une adaptation des écrans de 640×480 au 1024×768. Les écrans les plus petits ont disparu au profit de résolutions supérieures à 1200 pixels de large. Mais paradoxalement depuis 2007 on réintroduit ces résolutions plus faibles.
Dans le même temps, en 2001, j’ai travaillé pour Orange sur le portail WAP. À cette époque pas de touchscreen en vue, juste des écrans en niveaux de gris et pour le haut de gamme l’arrivée des écrans en couleurs, avec une résolution autour de 128 à 160 pixels.
Les mobiles
Déjà, quand on parle de mobile, de quoi s’agit-il aujourd’hui ? Quand on évoque le responsive, on parle généralement de smartphones avec un écran touchscreen. Les smartphones sont des téléphones haut de gamme. Donc l’essentiel du parc est composé de téléphones bas de gamme qui disposent uniquement d’un clavier et d’un pad pour naviguer. Certes le marché est en train d’évoluer et les smartphones représentent actuellement environ 50 % des ventes, mais il faut prendre en considération le parc utilisé qui se renouvelle au mieux tous les 3 ans, sachant qu’une partie des téléphones à une seconde vie après. Aux dernières nouvelles, 47 % de téléphones utilisant de la data sont sans touchscreens.
Tablette et PC
À côté du mobile, on a les tablettes et les ordinateurs. Les tablettes présentent un parc assez homogène, avec l’iPad en chef de file (plus de 50 % du marché) et toutes des écrans touchscreens. La résolution théorique est de 1024 pixels en paysage et de 768 pixels en portrait.
Sur PC, la problématique de l’écran se pose différemment, les écrans font tous plus de 1024 pixels, et vont jusqu’à 2880 pixels sur des écrans haute définition. La différence majeure c’est le fenêtrage. Autant il est inexistant pour les tablettes, autant il est très présent sur PC, en particulier parmi les utilisateurs de Mac OS. Donc l’écran peut faire 27 pouces, et l’affichage du site se faire dans une petite fenêtre sur une partie de l’écran.
Comment s’adresser aux différents supports ?
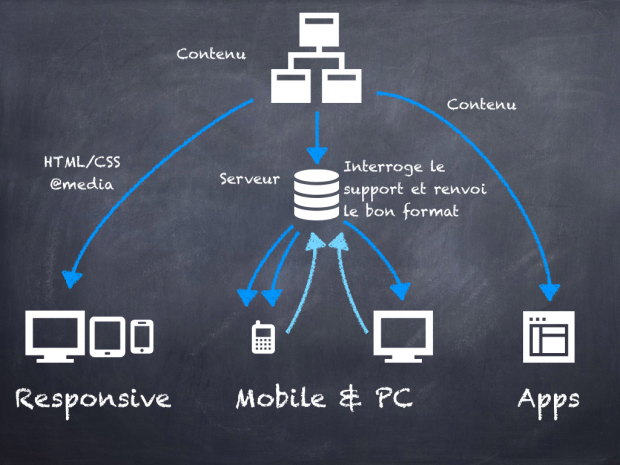
Il existe différentes manières pour afficher un contenu sur différents supports. Je vais faire un énorme raccourci et éviter les détails techniques (que je ne maîtrise pas forcément).
- La méthode à la mode est donc le responsive Web design. À quelques variations près, l’ensemble du contenu est poussé sur le support. En fonction du support et notamment de sa largeur (avec des points de ruptures à 320px, 480px, 768px et 1024px) et/ou de son contenu, la mise en page est adaptée. La CSS permettant d’afficher le contenu en changeant l’ordre des blocs, leurs positions et divers autres paramètres graphiques.
- La deuxième solution, qui date notamment des années 2000 et du Wap ; le serveur demande au support « qui il est ? ». Le support lui répond. Et le serveur renvoi la bonne version du site. Cette solution à plusieurs avantages. Elle permet de transmettre uniquement le bon contenu au support et de s’adresser à une grande diversité de support en utilisant une bande passante minimum. D’où son utilisation sur les mobiles classiques, avec souvent plus d’une centaine de supports prévus en fonction de la taille, du nombre de couleur de l’écran, etc.… Il faut encore que le support renvoi une réponse qui soit comprise par le serveur !
- Une variante simplifiée de cette deuxième solution est d’avoir deux versions du site une pour mobile et une pour le reste du monde.
- La troisième solution est l’application. Seul le contenu est transmis. L’application se charge de l’afficher suivant des règles définies dans l’application.
Support, usage et contexte.
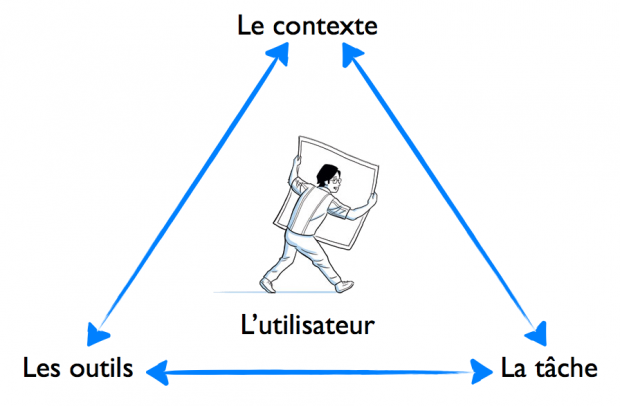
Déjà en ergonomie, on part toujours du trinôme suivant : le contexte, la tâche, et l’outil, autour de l’utilisateur. L’utilisateur, on ne peut pas y faire grand-chose. Il faut s’adapter à lui. Il faut donc s’intéresser au contexte et la tâche pour construire l’outil.
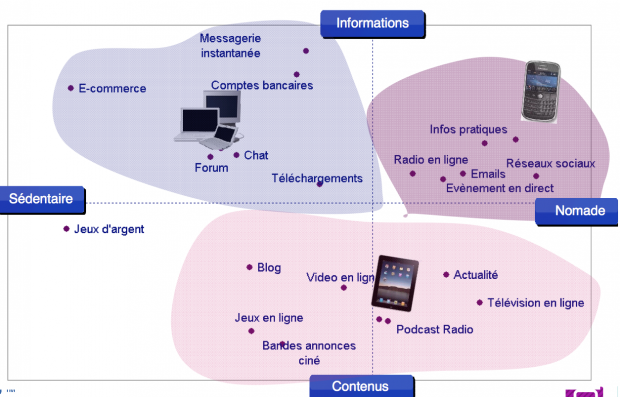
Si on s’intéresse aux usages pour chacun des supports visés, on peut regarder l’étude faites par Ipsos. Avec des usages plus « sérieux » sur PC, des usages en consultations avec de la saisie sur les tablettes et des usages en mobilité pour les smartphones avec des interactions plus courtes.
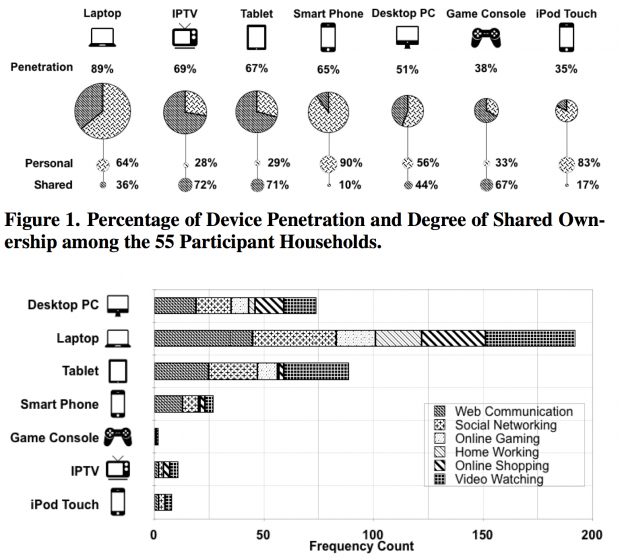
Une autre étude faites (Kawsar et Brush 2013) sur l’usage des différents supports à la maison montre comment ils se répartissent. Certes ça exclut les usages en situations de mobilité, mais ça permet de voir aussi comment les usages se répartissent naturellement sur les différents supports quand il n’y a pas de contraintes liées au contexte.
On retrouve le travail et les achats en lignes sur le PC portable ou de bureau. Un usage plus centré sur le Web, les réseaux pour les smartphones et les tablettes qui elles se distinguent avec une grosse par de consultations de vidéos. Il est aussi intéressant de regarder que certains usages sont partagés sur les PC, les tablettes et la TV. Au contraire les smartphones ont un usage très privé.
Des usages non pertinents ?
Donc on peut se demander quels usages ne sont pas pertinents dans certains contextes ? J’ai essayé d’en répertorier plusieurs exemples, mais ce n’est pas nécessairement évident de fixer une limite. Pour commencer, sur les smartphones :
- Les courses alimentaires en ligne : Il faut savoir qu’un panier sur un supermarché en ligne c’est environ 80 produits, pour une durée de création de 45 minutes sur un PC. Le niveau d’interaction d’un smartphone n’est pas suffisant à ce jour pour permettre d’afficher la complexité d’une telle commande et de la boutique.
- Le téléchargement de logiciels dédiés à une plateforme PC. Vous allez me dire, mais on peut quand même consulter les informations disponibles sur les divers logiciels ? Oui, et il faudrait alors prévoir de supprimer l’accès aux téléchargements sur ces pages pour prévenir les erreurs. Ce n’est pas très cohérent. Donc le plus simple, c’est de rester sur une version non responsive du site, c’est aussi un moyen de dire à l’utilisateur : « tu consultes depuis ton smartphone, mais ce contenu n’est pas prévu pour cette situation, reviens me voir avec un PC. »
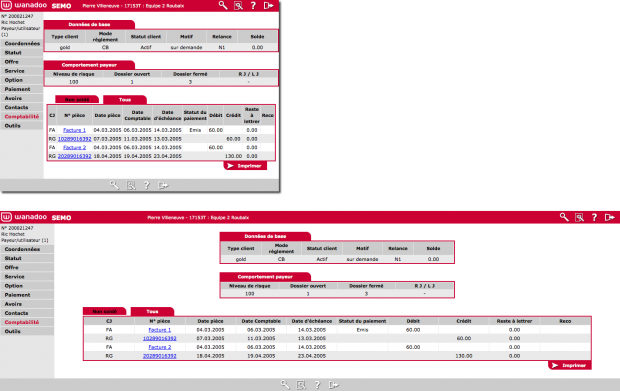
- Les sites bancaires. La gestion de ses comptes, l’achat de produits bancaires sont activés « sérieuses ». Cela nécessite bien souvent de se connecter, de faire des actions avec une certaine concentration pour éviter les erreurs, un certain niveau de sécurité, etc.… Sur smartphone, la solution est, pour moi, de faire une apps qui va permettre une meilleure interaction qu’un site Web avec des possibilités liées aux fonctions propres aux smartphones.
- J’ai déjà aussi été confronté à un cas où la population cible était des personnes avec des revenus faibles et sous équipés en internet. C’était pour l’ANPE qui ciblait donc une population de chômeurs, sans ordinateurs, mais avec un téléphone mobile basique. La version mobile du site web devait donc être spécifique et ne pouvait pas être une simple adaptation responsive.
À l’inverse, sur PC c’est plus compliqué à trouver. Mais des apps comme Instagram ou Vine, qui ont été conçus dans une optique « mobile first » sont des exemples de services qui n’ont pas vocation à être utilisé sur un PC. On se retrouve, dans ces cas, avec une interface distribuée, sur un mobile on peut créer le contenu, sur le Web et donc sur PC on peut uniquement le consulter.
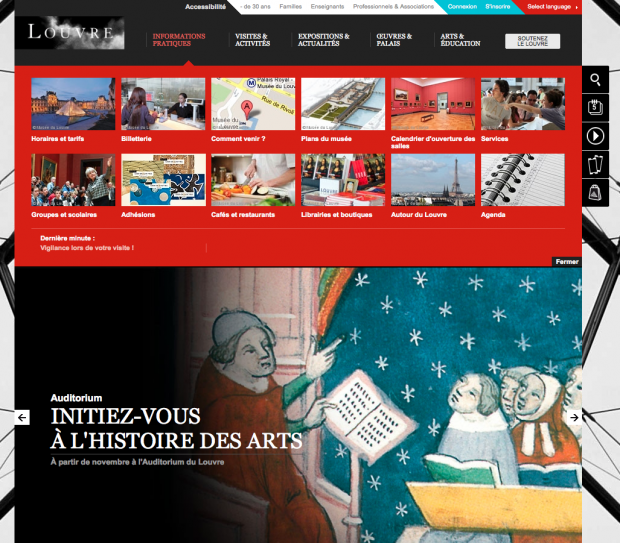
Dans mes cours, je prends souvent l’exemple des sites des musées. Si vous prenez un site comme celui du Louvre, il est intéressant d’analyser ce qui est pertinent dans un contexte de mobilité ou dans un contexte « domestique ».
Dans un contexte domestique, les tâches peuvent être très variées, de la préparation d’une visite à la recherche d’informations dans un cadre scolaire comme les consultations de certaines œuvres. Le site du Louvre à un contenu très riche qui correspond à ces divers usages.
Dans un contexte de mobilité, si je suis dans la rue, en voyage ou même déjà au Louvre et que je souhaite consulter le site du Louvre, je ne vais pas avoir besoin de toute cette masse informations. Je vais avoir des objectifs précis : me rendre à Louvre, connaître les horaires d’ouverture (voir s’il n’y a pas de grèves), etc. Cela correspond globalement à l’onglet « Informations pratiques » du site. Donc un ensemble réduit de fonctions et peut être d’autres qui n’existent pas comme la vente et la présentation des billets.
Vers un Web adaptatif ?
Pour en revenir à la question initiale, faut-il faire du responsive Web design systématiquement ? La réponse est clairement non.
Il y a de nombreux cas ou c’est très pertinent comme pour la lecture d’articles de blog ou de journaux, mais il y a aussi de nombreux cas où la solution la plus pertinente est ailleurs. Si on reprend le Louvre, essayer de rendre responsive un site avec un tel contenu, dont certains datent un peu, c’est utopique aussi bien en termes d’UX que de technologies.
Par contre, il est intéressant d’avoir de nouveaux services pertinent sur mobile comme la billetterie, et de là on peut même pousser les choses plus loin. Si vous êtes géolocalisé dans le Louvre vous n’avez pas les mêmes services qu’à l’extérieur. Par exemple, si vous déjà acheté votre billet et que vous situez près de l’entrée, le service proposera d’afficher d’emblée le billet pour qu’il soit scanné au guichet. Si vous êtes dans une salle, le service proposera les notices explicatives des œuvres de la salle.
Cela rejoint ce qui est déjà mis en place par exemple dans les Apple stores, ou il est possible de payer avec son iPhone. L’interface de paiement n’est proposée que si vous êtes dans un Apple store. Une conférence, à ParisWeb de Avi Itzkovitch cette année, présentait les possibilités en termes d’UX d’une telle démarche. Vous pouvez la retrouver là vers 1 h 12.
Donc il s’agit se reposer la question de l’usage dans le contexte afin de simplifier la vie de l’utilisateur. Ça nécessite effectivement de faire des choix, de renoncer à certaines fonctionnalités, ou à les déporter sur certains supports. On rejoint là l’approche « Mobile First », dans l’optique d’une interface distribuée qui s’adapte aux contextes d’usages et aux utilisateurs.
Bibliographie
- Home Computing Unplugged: Why, Where and When People Use Different Connected Devices at Home, Fahim Kawsar, A. J. Bernheim Brush, UbiComp’13, 2013, Zurich, Switzerland
- 7 Habits of Highly Effective Media Queries
- Définir ses points de rupture
- Challenge du berger sur github








Pour rajouter de l’eau au moulin, je voudrais savoir ce que tu penses du concept de « Content First ».
Il est bien synthétisé dans « Stratégie de Contenu Mobile » de Karen McGrane. L’auteur avance l’hypothèse ( entre plusieurs autres) que tout le contenu d’un service doit être accessible partout, et qu’il doit s’adapter au périphérique. Car comme tu le présentes rapidement, on peut très bien utiliser un service web sur un smartphone sans être en mobilité, du coup le fait de cacher des contenus sur certains périphériques n’est pas forcément pertinent.
En réponse rapide, je verrai deux cas soit le contenu est créer par l’utilisateur ou un « ami » et donc personnalisé, soit le contenu est générique (site du Louvre).
– Dans le premier cas, comme le contenu est adapté à l’utilisateur, ça me parait logique qu’il est accès à l’ensemble du contenu, mais par forcément l’ensemble des fonctionnalités pour agir sur le contenu.
– Dans second cas, ça me parait moins évident. Ou sinon dans un deuxième temps, par exemple, sur la version mobile, un lien propose d’accéder à la version classique du site. Ça permet d’avoir quelque chose d’adapté à la situation de mobilité, et le lien permet de dire « Attention, la version classique est plus difficile d’accès sur ce support : « mais c’est vous qui voyez, y’en a qui ont essayé » ».
Merci pour votre article. Je vois également une limite au responsive.
Le design responsive du site concerne essentiellement la couche de présentation du contenu, car la philosophie du responsive est bien de conserver l’intégralité des fonctionnalités, quel que soit le dispositif de visualisation du site. Cela permet de répondre à la problématique d’affichage multicanal (une sorte de must-have aujourd’hui), mais pas nécessairement à la question de la situation de consultation ou d’interaction.
Le fait que l’utilisateur ait un petit écran entre les mains est une chose, le fait qu’il le tienne entre ses mains debout pendant une visite du Louvre en est une autre. L’utilisateur a alors des besoins différent (audioguide, service d’orientation, billeterie, appareil photo, etc). Une expérience différente qu’on ne peut résoudre avec un seul design adaptatif.
Peut-on espérer voir un article sur le terme plus large de l’adaptive design ? Ou sur la plasticité des interface ? 🙂
Merci pour ton article, cependant j’ai un peu de mal avec ton approche qui consiste à traiter le Responsive design comme une méthode à part entière. Ce n’est qu’une simple composante d’un tout. Associée à d’autres techniques (détection côté serveur, appelée RESS cf. http://www.lukew.com/ff/entry.asp?1392, ou détection de features côté client en JavaScript), elle permet de créer des sites adaptables à n’importe quel device.
Pour moi, n’importe quel site doit être accessible quelque soit le support que l’on utilise. La multiplication de ces supports dans notre quotidien fait qu’il devient impossible de maitriser le contexte dans lequel notre site va s’afficher. Donc si on va dans ce sens, oui, le responsive design est indispensable, de même que toutes les autres techniques qui permettent de l’adapter au support qui l’affiche et à ses capacités. J’aime beaucoup l’article de Trent Walton qui parle d’une approche « device agnostic » : http://trentwalton.com/2014/03/10/device-agnostic/.