Avant de commencer à se former dans un métier, il est nécessaire de faire le point sur vos compétences actuelles et les compétences que vous voulez acquérir au fur et à mesure de la formation. Je vous propose donc un modèle de compétence dit en T.
Ce modèle est issu d’une réflexion autour du métier « d’architecte de l’information » (Davis, 2011(fn)) qui a dérivé vers l’UX. Le principe est relativement simple, pour faire un « bon UX designer », il faut avoir des connaissances plus ou moins avancées sur tous les domaines proches, horizontaux et être expert sur un à trois domaines spécialisés, verticaux.
Par rapport au modèle initial, je propose quelques modifications dans l’organisation des compétences en regroupant certaines et en proposant d’autres nouvelles. Ces nouvelles compétences sont liées à la communication et la gestion de projet. Ces adaptations correspondent à la réflexion que j’ai pu avoir dans le cadre du mastère en UX Design que j’ai créé. Mais ce modèle n’est pas forcément gravé dans le marbre, il peut être intéressant de le faire évoluer.
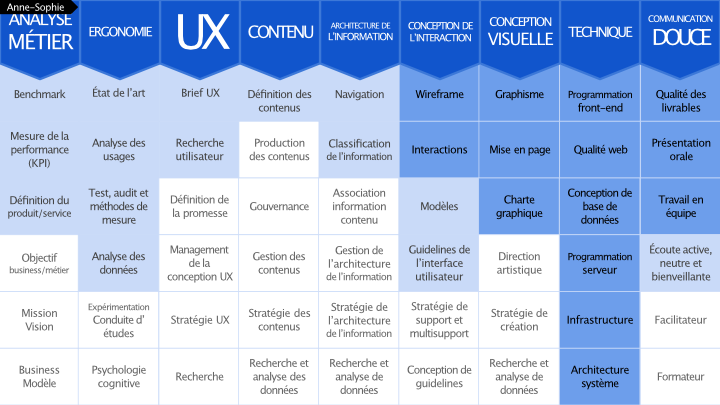
| Stratégie Design | Ergonomie | UX | Contenu | Architecture de l’information | Conception de l’interaction | Conception visuelle | Technique | Communication douce |
| Benchmark | Etat de l’art | Brief UX | Définitions des contenus | Navigation | Wireframe | Graphisme | Programmation Front-end | Qualité des livrables |
| Mesure de la performance | Analyse des usages, de l’activité | Recherche Utilisateur | Production des contenus | Classification de l’information | Interactions | Mise en page | Qualité web | Présentation orale |
| Définition du produit /service | Tests, audit et autres méthodes de mesures | Définition de la promesse | Gouvernance | Association information/contenu | Modèles | Charte graphique | Conception de base de donnée | Travail en équipe |
| Objectif Business/métier | Analyse des données / Statistiques | Management de la conception UX | Gestion des contenus | Gestion de l’Architecture de l’information | Guidelines de l’interface utilisateur : – Web – WIMP, – Mobile, -… | Direction artistique | Programmation serveur | Écoute active, neutre et bienveillante. |
| Mission/Vision | Expérimentation, conduite d’études | Stratégie UX | Stratégie des contenu | Stratégie de l’Architecture de l’information | Stratégie support et multi-support | Stratégie de création | Infrastrucuture | Facilitateur |
| Business modèle | Analyse et modélisation | Recherche, veille et prospective | Recherches /Analyse des données | Recherches /Analyse des données | Conception de guidelines, design system | Recherches /Analyse des données | Architecture système | Formateur |
Le niveau de compétence
Pour chaque compétence, on peut mesurer un niveau de compétence. J’avais initialement noté les niveaux en non acquis, en cours d’acquisition et acquis. Mais ce n’est pas très parlant et concret. Par exemple, mes étudiants ont des cours sur certains domaines comme le HTML/CSS et la qualité Web. Mais en une semaine, ils ne vont pas devenir experts. Ils comprendront les bases, auront retenu quelques points clefs, se souviendront de comment procéder et où chercher les informations leurs manquants. Donc la notation proposée par le modèle en T me paraît plus adaptée et plus propice à une évolution de novice à expert.
Le niveau de compétences peut se résumer ainsi :
- Ce n’est pas mon domaine de compétence. ; je sais que font ces personnes, mais je ne suis pas capable de le faire.
- Je sais comment faire. ; Je connais la procédure, j’ai déjà fait partiellement ou aider quelqu’un à faire. Je peux le faire sous réserve d’avoir le temps nécessaire pour résoudre les difficultés qui vont se présenter, mais que je ne sais pas anticiper.
- Je sais faire. ; J’ai déjà fait, je peux estimer le temps que ça va me prendre et anticiper les difficultés.
J’ajouterai un niveau par rapport à ces trois niveaux classiques, c’est la méta-connaissance qui se résumerait en :
- Je suis en mesure de faire évoluer cette compétence. ; Face à un problème majeur, je serai en mesure de trouver des solutions innovantes. Je sais optimiser les tâches courantes pour gagner du temps ou en qualité. Je suis en mesure d’expliquer à une autre personne les principes théoriques de cette compétence.
Définitions des compétences
Je vais maintenant revenir sur le détail de chacune des compétences de manière plus précise.
Stratégie design
Le terme « Stratégie design » regroupe les enjeux business soit liée au marketing pour un produit, soit liée au contexte métier.
- Benchmark : Je dirai que ça correspond à des méthodologies de benchmark ou du type SWOT si on parle de produit, ou dans un cadre plus lié à l’UX, je parlerai de positionnement par rapport à des bonnes pratiques ou des normes.
- Mesure de la performance : En un mot « KPI » et autres indicateurs de performances, mais aussi taux d’erreurs, facilité d’apprentissage.
- Définition du produit/service : Définition d’un point de vue large des fonctions, ou des règles métiers, pour définir le produit.
- Objectif Business/métier : Objectif de vente, d’abonnement et d’autre aspect commerciaux, mais aussi des objectifs métiers : qualité, nombre de dossiers traités.
- Mission/Vision : Vision à court et à long terme sur le produit ou le métier.
- Business modéle : Savoir établir le modèle d’affaire marketing ou lié au métier.
Ergonomie
Le terme « ergonomie » regroupe les aspects liés au facteur humain et à la psychologie.
- État de l’art : Les sujets abordés en UX et plus globalement liés au facteur humain, sont étudiés, souvent par des scientifiques ou d’autres professionnelles. Faire l’état de l’art permet d’éviter de faire des choses déjà connues.
- Analyse des besoins, de l’activité : La connaissance des usages des utilisateurs et de l’activité réelle est la base. Pour cela il est nécessaire d’analyser les usages existants ou d’observer les gens travailler.
- Tests, audit et autres méthodes de mesures : Les méthodologies de mesures avec ou sans les utilisateurs sont nombreuses pour évaluer l’existant.
- Analyse des données/Statistiques : Analyser les données liées aux usages, aux tests, aux études,… De manières plus globales des connaissances en statistiques appliquées aux sciences humaines.
- Expérimentation, conduite d’étude : Il est parfois nécessaire de répondre à des questions précises. Pour cela, il faut conduire des études ou mettre en place une situation expérimentale.
- Analyse et modélisation : La connaissance des données issues de la psychologie cognitive et de l’approche systémique permette de comprendre et représenter les modèles mentaux iet relationnels influençant un service
UX
Le cœur des méthodologies lié à l’expérience utilisateur.
- Brief UX : Conception et rédaction d’un Brief UX, planification des étapes de conception afin d’atteindre les objectifs du projet.
- Recherche Utilisateur : La recherche utilisateur abouti à la réalisation de livrables comme les persona, les expériences maps.
- Définition de la promesse : Préciser les objectifs en termes d’expérience à travers les différents aspects de l’interaction, de la conception visuelle et du contenu.
- Management de la conception UX : Planifier et organiser les différentes étapes de conception UX afin d’atteindre de manière efficiente les solutions envisagées.
- Stratégie UX : Planifier la stratégie sur les différents canaux afin d’avoir une expérience fluide.
- Recherche, veille et prospective : Analyse du contexte du client par rapport au marché, aux recherches utilisateurs, à l’état de l’industrie pour influencer globalement la stratégie de l’UX.
Contenu
Cela regroupe les compétences autour de création des contenus, aussi bien les textes, les images et tous les types de contenus.
- Définitions des contenus : Définir les contenus dont on a besoin pour produire le service.
- Production des contenus : Produire ou faire produire ces contenus.
- Charte rédactionnelle : L’établissement de règles, les processus et les choix qui influent sur le cycle de vie et la gestion de contenu.
- Gestion des contenus : Permet de mettre en application la charte rédactionnelle et d’assurer son respect.
- Stratégie de contenus : Planifier la création, livrer et adapter les contenus aux cibles et à la stratégie globale.
- Recherches/analyse des données : Planifier l’analyse des indicateurs de performances pour avoir des informations sur les usages des contenus mais une recherche prospective sur les tendances me paraît plus approprié.
Architecture de l’information
Ces compétences sont nécessaires pour structurer l’information du service.
- Navigation : Conception de la navigation en fonction du support.
- Classification de l’information : Organiser l’information avec des méthodologies comme le tri par cartes.
- Association information/contenu : Permettre aux utilisateurs de faire le lien entre arborescence et contenus.
- Gestion de l’architecture de l’information : L’évolution de l’architecture nécessite de la prévoir et d’assurer son évolution.
- Stratégie de l’architecture de l’information : Planifier l’architecture de l’information pour la rendre durable et cohérente entre les différents domaines.
- Recherche et analyse des données : Planifier l’analyse des indicateurs de performances pour avoir des informations sur l’AI et les utiliser.
Conception de l’interaction
Ces compétences portent sur la conception l’Interface Humain Machine et les interactions possibles.
- Wireframe : Réalisation des écrans de manière schématique, avec l’ensemble des composants de l’interaction.
- Interactions : Concevoir les interactions entre l’interface et les utilisateurs sur l’ensemble des supports.
- Modèles : Concevoir des éléments réutilisables, ainsi que leurs comportements et les métadonnées.
- Guidelines de l’interface utilisateur (Design system) : La conception d’une interface nécessite de suivre des guidelines qu’il faut connaître. Les guidelines sont nombreux, certains se recoupent, mais peuvent aussi être sous-spécialisé.
- – Web (responsive, e-commerce, réseau social, intranet,…)
- – WIMP (OS X, Windows,Linux,…)
- – Mobile (iOS, Androïd, Windows,…)
- Stratégie support et multi-support : Planifier la conception et la répartition sur les différents supports afin d’offrir une interaction adaptée à chaque support.
- Conception de guidelines, design systems : Concevoir les guidelines, design systems nécessaire pour les nouveaux supports (TV, Objets connectés, …)
Conception visuelle
Ces compétences portent sur les composants visibles de l’expérience supportant des aspects de communications, d’esthétismes et hédonismes.
- Graphisme : Réalisation des éléments graphiques.
- Mise en page : Organisation spatiale, hiérarchisation de l’information facilitant la perception du contenu et intégration des grilles responsives.
- Charte graphique : Charte apportant une cohérence graphique lors de l’exécution de la conception visuelle.
- Direction artistique : Mise en forme du concept créatifet supervision de la réalisation de la stratégie visuelle.
- Stratégie de création : Conception de la stratégie créative sur un ou plusieurs projets.
- Recherches/Analyse des données : Planifier l’analyse des indicateurs de performances pour avoir des informations sur la conception visuelle et les utiliser.
Technique
Cela regroupe les compétences techniques.
- Programmation Front-end : Réalisation de l’interface utilisateur (HTML, CSS, JS,…)
- Qualité Web : Produire des interfaces de qualités respectant les normes, notamment en matière d’accessibilités.
- Conception de base de données : Modélisation de l’environnement sous forme de tables relationnelles permettant d’organiser et d’accéder aux informations.
- Programmation serveur : Développement des scripts et des routines qui s’exécutent coté serveur.
- Infrastructure : Mise en place des moyens techniques et matériels.
- Architecture système : Le logiciel, la planification et la conception de cadres technologiques évolutive et flexible qui prennent en charge les besoins et les comportements des utilisateurs du système d’information.
Communication douce
Cela regroupe les compétences nécessaires pour travailler en étant à l’écoute des autres et pour partager les travaux effectués.
- Qualité des livrables : Les livrables sont des éléments clefs des projets. La qualité et la lisibilité de ceux-ci sont essentielles pour transmettre les résultats des travaux.
- Présentation orale : La communication orale est une compétence importante pour présenter ses résultats et partager l’UX.
- Travail en équipe : Savoir travailler en équipe permet de s’appuyer sur les compétences des autres pour produire une UX de qualité.
- Écoute active, neutre et bienveillante. : Savoir écouter, interroger, observer, échanger sans prendre parti ni juger.
- Facilitateur : Le rôle de facilitateur permet de gérer des groupes de travail et de faire émerger des idées.
- Formateur : Former les autres, transmettre ces connaissances, faire évoluer les pratiques et les savoir-faire.
Comment utiliser ce modèle ?
La première étape va donc être d’évaluer vos compétences sur les divers axes. En fonction de votre parcours, vous serez plus ou moins fort sur certains et plus faibles sur d’autres. Le but de ce livre va être de vous faire progresser essentiellement sur les axes Ergonomie, UX, Architecture de l’information et conception de l’interaction. Ça n’exclut pas les autres axes qui seront aussi évoqués quand c’est nécessaire.
Le modèle en T permet donc d’avoir des profils suivant les compétences les personnes et leurs histoires. Les profils peuvent être utilisés de différentes manières. Vous pouvez aussi faire un profil attendu pour un poste et voir comment les candidats, ou vous-mêmes, correspondent ou non au profil. Sur un projet, vous pouvez vous assurer que les personnes misent sur le projet se complètent et vont répondre au besoin.
Un exemple d’utilisation du modèle en T pour la constitution de l’équipe des designers transverses au sein de beta.gouv.fr. Les différents profils viennent se compléter sur les différentes colonnes mais aussi en termes d’années d’expérience. L’équipe a été complété par la suite avec une UX writeuse et une directrice artistique.
Fichier PDF de l’utilisation Modèle en T
Analyse de ce modèle
Malgré les modifications apportées, plusieurs choses apparaissent dans ce modèle et je pense qu’il est encore en mesure d’évoluer. C’est un modèle très orienté « Web » au départ, une évolution vers quelque chose de plus « générique » me paraît possible. Par exemple, « Recherches/Analyse des données » est présent dans presque toutes les colonnes alors que ça me paraît pas vraiment pertinent. L’analyse est souvent intégrée dans les autres compétences. Sur la compétence « Guidelines de l’interface utilisateur » il y a en réalité une somme de connaissances importantes avec plusieurs niveaux qui rejoignent d’autres compétences. La conception d’une application est spécifique, mais si on conçoit un service de type applicatif (un webmail par exemple) on va reprendre certaines règles. De même pour faire un formulaire sur un site Web responsive ou dans une app mobile on va reprendre les mêmes modèles d’interactions. Sur les compétences liées aux contenus, à la technique, ou au graphisme, le découpage me paraît un peu arbitraire ou pas forcément à jour vis-à-vis des évolutions de ces métiers.
À retenir
- Ce modèle permet d’établir son profil de compétences sans rentrer dans des polémiques sur ce qu’est un « vrai » UX Designer.
- Il peut être utilisé de différentes manières afin de gérer par exemple une équipe ou les intervenants sur un projet. Ce modèle n’est pas figé et doit pouvoir s’adapter à votre contexte.