Je parlais hier à des étudiants des difficultés qu’on peux avoir à communiquer sur la simplicité apparente des interfaces que l’on produit et que les personnes ne se rendent pas comptes que l’on peut faire pire. Par ailleurs, j’ai commencé à recenser des exemples de « dark-design » ou design anti-humain.
Puis hier, je vois que l’apps Météo France a été mise à jour sur mon iPhone. « Chouette !» me dis-je. Oui, vraiment merci Météo France pour ce grand moment de rigolade, pour ce parfait exemple de darkdesign ! Oui, encore merci ! Non mais là … Haha … Non, Rooohhh, Ils ont pas …. roof si..
Micro audit ergonomique
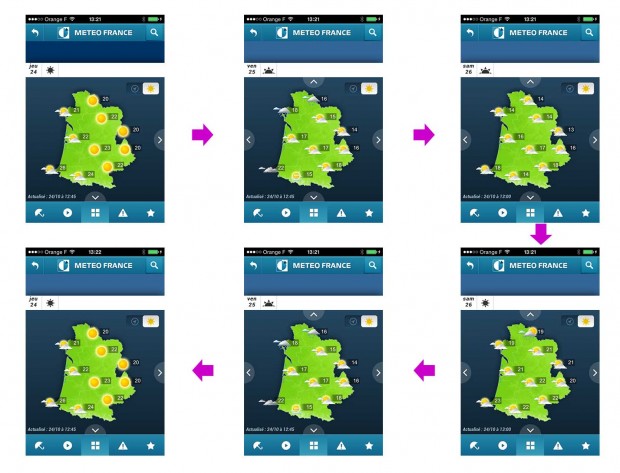
Bon alors je vais essayer d’expliquer cette apps avec un dessin parce que sinon je crois que je ne vais pas y arriver. (Cliquez dessus pour voir en grand)
Vous comprenez toujours rien ? C’est normal, il y a plus de quatre niveaux de profondeurs dans l’application, avec pour chaque niveau au moins deux dimensions. Par exemple, sur une carte vous pouvez naviguer par jour à l’horizontale, par période à la verticale et changer les informations affichées soit vent ou température soit nom des villes.
Le menu de gauche et barre de menu du bas sont en « concurrence » au même niveau, ils contrôlent tous les deux ce qui est affiché dans la partie de centrale de l’écran. On pourrait penser que si on choisit une autre rubrique dans le menu de gauche, les onglets disparaissent au profit du contenu de la rubrique.
Puis accessoirement le déplacement dans la grille jour/période ne se fait pas de manière constante. En violet les actions que j’ai fais.
Regardez bien les écrans, et dites moi à quelle période de la journée on est ? C’est le petit picto au-dessus de la carte à gauche. Oui, il y un décalage. À chaque fois qu’on change de jour, on se retrouve au début. Donc on ne navigue pas de manière homogène dans la grille.
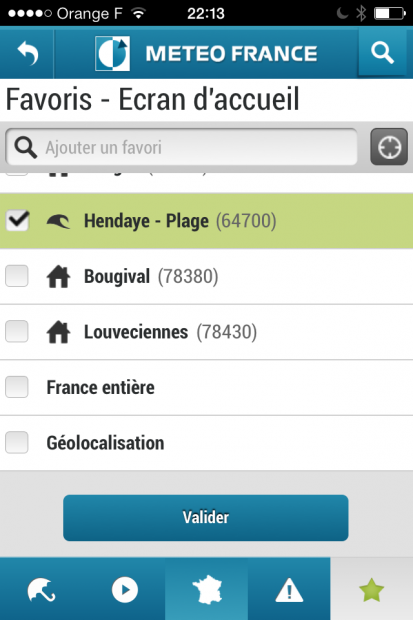
Je continue ? Je voudrais retrouver mes favoris. On peut en sélectionner un et seul alors que c’est des cases à cocher au lieu de boutons radio. Le bouton pour activer la sélection est en bas de la liste, on ne le voit pas dans un premier temps.
Aller un dernier pour la route. Si je clic sur le texte « Sélectionnez un segment… » j’ai la légende qui s’affiche avec les différents risques de pluie. Mais pourquoi ne pas afficher directement la légende ?
Bon de toutes manières, quand une apps ou un service commence par afficher l’écran ci-dessous, c’est toujours mauvais signe !
Et l’expérience utilisateur dans tous cela ?
Je lisais un récent article sur les applications météos, dont l’image de présentation est très significative. Qu’est ce que j’attends d’une apps météo ? La température exacte ? Qu’elle me dise si je prend un parapluie ? si je vais balader maintenant ou demain ? Si je peux organiser un barbecue ce week-end ou non ?
La grossière erreur de conception de l’apps Météo France est du au fait que les concepteurs sont partis des données qu’ils ont. Et je ne doute pas de la quantité de données disponibles, mais ils ont oubliés l’utilisateur et le contexte d’utilisation. Est ce que connaitre la météo sur toutes la France m’intéresse ? Non, je ne suis pas devant ma télé à regarder le journal. Ce qui m’intéresse, c’est la météo, là où je suis et là où je vais. Et hop 3 niveaux de complexité qui disparaissent !







Bien d’accord avec ton analyse. Au départ j’étais content de ce rafraîchissement mais j’ai très vite déchanté. J’ai mis 10 min à savoir comment voir la météo de l’après midi pour ma région. Car en plus des actions à réalisées qui ne sont pas cohérentes, les icônes sont très peu parlantes et on dirait presque qu’ils ont voulu le cacher.
Je regrette amèrement mon ancienne appli où en 2 « clics » je pouvais connaître le temps pour l’après midi ou le lendemain.
Après la mise à jour, j’ai supprimé l’appli au bout de 5 minutes. C’est juste un non sens.
En passant par la recherche par contre c’est plus clair. Le second mode de navigation supprime les niveau carte de France, carte des régions, avec le double balayage.
Ce second mode est accessible depuis le header directement et est bien mis en avant.
Pour la météo de la ou vous êtes et de la ou vous habitez, l’appli prévoit de mettre en favoris la ville de son choix ou celle du lieu en géoloc directement en page d’accueil, donc la aussi c’est accessible.
Sinon je suis entièrement d’accord pour la carte, compliquée et ratée, et aussi pour les onglets du bas. Sinon l’application est belle et fait native, c’est déjà pas mal pour une webapp HTML5 🙂
Oui, mais on est obligé de se repalucher la recherche à chaque fois. C’est juste « nul » pour une apps qui devrait être utilisé au quotidien. C’est un vrai pas en arrière par rapport à la version 2.
Pour la pluie, pas moyen d’y accéder facilement, contrairement à la version 2. Et là quand je dis « là ou je suis, là ou je vais », c’est par exemple, je vais de Paris à Louveciennes en moto un jour d’orage, je regarde la pluie sur mon point de départ et sur celui au point d’arrivé pour savoir si je m’équipe ou pas. Je n’ai pas un favoris, mais 3 ou 4.
Pour ce qui est de la technique, franchement, ce n’est pas mon problème. » fait native, c’est déjà pas mal pour une webapp HTML5″ Non justement, on voit bien que ce n’est pas natif, par plein de petit détails/défauts différents. Pourquoi j’ai un espace au-dessus des cartes par exemple ? Pourquoi cette recherche un peu bizarre… En plus ça veux dire : pas de réseaux, pas de contenu ? C’est juste aberrant, si je pars en rando à la journée, je n’aurai plus l’infos consultée la veille ou le matin.
bon, au moins, l’avantage de cette appli, c’est que s’il fait orage et que tu ne peux pas prendre ta moto pour aller à louveciennes, tu as de la lecture avec le didacticie.
Très belle analyse de cette application qui fait mal au yeux. Comme tu le dis, ils sont parti de l’existant afin de construire l’application mais sans se demander une seule fois ce que l’utilisateur voulait.
De ce fait l’application n’a aucuns sens et ça permet d’aller découvrir d’autres applications de météo beaucoup plus jolies.
Il semblerait que l’appli iPad tienne compte de certaines de vos remarques. Quand vous dites « Ce qui m’intéresse, c’est la météo, là où je suis et là où je vais. » et bien c’est possible de configurer en conséquence ! Dans les « Favoris » accessible par l’étoile, vous pouvez rajouter « autant » de favoris que vous voulez : vous les retrouvez alors a droite de la page d’accueil à l’ouverture de l’appli . Mais vous pouvez également faire le choix d’afficher les prévisions d’une de vos villes favorites ou de votre lieu actuel (géolocalisation) directement à l’ouverture de l’appli car dans le menu « Favoris » vous avez « Modifiez votre écran d’accueil ». Ce qui semble correspondre à votre capture d’écran. Volià après sur l’iPhone je ne sais pas si tout ça est possible… Sinon vous chipotez pour la proposition de suivre le didacticiel à la première ouverture : ce n’est pas la seul appli qui le fait (SFR TV par exemple) et un simple « Non merci » vous laisse tranquille pour de bon les fois prochaines !
Sur les favoris, sur la version 2, si mes souvenirs sont bon, il y avait deux onglets un météo et pluie, dans chacun on avait la liste des dernières villes consultées. Donc des favoris, sans avoir à les faire. En deux « clics », j’obtenais l’information que je voulais sur les lieux que je fréquente. Là ce n’est plus le cas, ou je n’ai pas compris comment faire. Quand je vais dans pluie je dois faire une recherche pour trouver la ville etc… Et même si vous m’expliquez gentiment comment faire, je ne vais pas le retenir, et donc je vais rechercher à chaque fois que je voudrais le faire. La question n’est pas savoir si la fonction est disponible mais de savoir si est utilisable en lui allouant des ressources cognitives « faible ».
Pour le guide, l’aide à l’ouverture, c’est symptomatique de problèmes d’ergonomie. Si vous devez expliquer à l’utilisateur comment on consulte la météo, c’est qu’il y a vrai problème d’utilisabilité. Devoir apprendre à se servir d’une apps, pour consulter la météo, est rédhibitoire.
Toujours avec l’iPad quand vous choisissez d’afficher votre ville favorite à l’ouverture de l’appli, vous avez un icône « parapluie » à droite du nom de la ville => vous avez la prévision de pluie dans l’heure ! Donc un seul clic ! Dans la même barre que le « parapluie » vous avez également « 48 h », qui vous donne les prévisions détaillées par pas de temps de 3 h sur les 2 prochains jours avec pourcentage de probabilité de pluie et de gel. Figure également un icône « mer » ou « montagne » (si pertinent) qui vous affichent les bulletins côtes et montagne (pour les amateurs de sports aquatiques ou d’hiver). Maintenant c’est un coup à prendre comme toute nouvelle appli mais après quelques tâtonnements on s’y fait vite… Ceci dit je suis d’accord avec vous sur la grille jour/période, c’est clairement un loupé. Mais n’hésitez pas à faire part de vos remarques sur l’App Store, ils en tiendront sûrement compte pour une prochaine MAJ !
Oui mais la il suffit d’aller dans les favoris si vous ne souhaitez pas vous repalucher la recherche à chaque fois.
Je ne veux pas defendre cette appli non plus, mais le procès fait est un peu injuste. Les 4 niveaux, c’est obligatoire a partir du moment ou on a une carte. C’est fait aussi sur la chaine météo. Il faudrait alors la supprimer pour avoir quelque chose de simple et ca doit pas être dans leurs habitude encore, surement le côté Evelyne Dhélia
La recherche ressemble à celle de flip board, c’est vrai qu’elle a pas sa place ici.
Pour le trou, ma main à couper que c’est l’emplacement pour mettre de la pub. Ca devrait s’adapter par contre.
En optimisant le cache ca doit être possible d’avoir une carte ancienne déjà ouverte sans réseau après je sais pas comment ils ont code la chose.
Je viens d’aller voir sur l’App Store : note moyenne de 2.5 sur 5 (74 votes, dont 20 à 5 étoiles et 31 à 1 étoile). Parmi ceux qui ont laissé un commentaire sur leur vote à 1 étoile, beaucoup parlent de leurs cas personnel (bug d’écran noir au démarrage et un problème de fluidité) qui ne se retrouve pas chez d’autres (comme moi par exemple). Ca ne permet donc pas de mettre l’appli en cause.
Regardez la version iPhone, celle que j’ai testée. Là j’ai :
12 : *****
16 : ****
18 : ***
34 : **
142 : *
142 avis « je déteste » c’est 63% des avis, une moyenne de 1,3 (sur une échelle de 1 à 5). Me dites vous toujours que ça me permet pas de mettre en cause l’appli ?
Même sur la version iPad, la moyenne c’est 3, à 2,5 donc c’est en dessous de la moyenne. Une bonne apps, agréable à utiliser, c’est généralement entre 4 et 5. Ou regardez simplement l’évolution des notations entre la version actuelle et les versions antérieurs.
Moi je parle bien de la version iPad depuis le départ… ce qui est nouveau pour Météo-France puisque ça n’existait pas avant. Alors bien sûr il y a encore des « péchés de jeunesse » mais laissons-les encore le bénéfice du doute ! Pour la version iPhone que je n’ai pas testé n’en possédant pas, là aussi les avis négatifs rejoignent pour la plupart ceux pour la version iPad donc ce n’est pas parce que ça ne marche pas chez quelques-uns que l’appli est nulle puisqu’elle marche chez d’autres ! C’est peut-être des problèmes de compatibilité de modèle d’iPhone et/ou d’iOS… on n’est pas là pour vérifier leurs dires. Et c’est « normal » qu’un changement net d’interface et de navigation entraine toujours quelques commentaires de « grincheux » qui s’étaient habitués à l’ancienne version… Enfin bref vous avez décidé de ne pas aimer les apps Météo-France, c’est votre droit mais moi je ne la trouve pas mal déjà dans l’état actuel mais je suis bien sûr preneur de toute amélioration qui viendra dans les versions futures ;=)
Je ne suis absolument pas d’accord avec votre analyse. L’apps iPhone présente de nombreux défauts majeurs d’ergonomie, j’en ai cité quelques uns. Il est probable que celle iPad comporte des problèmes semblables, sans doute amoindri par l’espace plus grand disponible à l’écran. Les avis négatifs soulèvent ces points à de nombreuses reprises. Ne pas en tenir en compte, surtout dans de telles proportions, c’est juste se voiler la face. Sur l’iPhone, la note équivaut à 1,5/20 et sur l’iPad à 7,5/20, on laisse passer ? Tout va bien ?
Aujourd’hui c’est juste une apps météo. Mais il faut savoir que nombreux logiciels professionnel ont des problématiques semblables en termes d’ergonomie, même et en particuliers dans les salles de marché des grandes banques. L’attitude des ingénieurs et des managers est la même que la votre « C’est pas si mal, il y a fonctions dont on a besoins, oui y a quelques erreurs de jeunesse » se voilant la face sur le facteur humain. Après ils s’étonnent que quelques milliards disparaissent dans la nature du fait d’erreurs humaines.
Je ne sais pas comment vous en arrivez à de telles notes sur 20 ! iPhone noté 1,5/5 donc 6/20 sur la dernière version et 2,5/5 donc 10/20 toutes versions confondues. Même note de 10/20 pour la version iPad Certes ça reste des notes faibles surtout pour la version iPhone mais pas aussi catastrophiques que celles que vous voulez nous faire croire ! Bien sûr que des améliorations sont nécessaires mais au lieu de « râler » sur votre blog perso soyez constructif et participatif et envoyez vos suggestions et critiques via le site de Météo-France ou dans les commentaires de l’App Store ! En tous cas je note votre intransigeance vis-à-vis des différents développeurs d’apps qui pour vous doivent sortir une version zéro défaut 100% nickel dès la première version… Peut-être seriez-vous en mesure de leur proposer vos services ?
– L’échelle est de 1 à 5. On la ramène de 0 à 4 et on multiplie par 5 pour avoir une échelle de 0 à 20. Donc il faut faire (note-1)x5.
– J’ai déjà fais des remarques sur itunes et envoyé le liens vers cet article à l’email indiqué dans l’apps.
– Ce n’est pas la première version sur iPhone, mais la 3éme. Quand on sait faire sur iPhone, « En théorie » on sait faire sur iPad. Mais ils ont du changer de boite de développement visiblement.
– Oui, je peux aider les devs. et les décideurs, mais encore faut’il qu’ils prennent conscience du problème, de l’existence d’utilisateurs et qu’ils changent radicalement leur processus de conception, pour passer d’une conception techno-centré : « Ouais on fais une apps en HTML 5, trop chouette, avec plein de données ! » à une conception centré sur l’activité des utilisateurs : « De quoi à besoin un utilisateur sur mobile ? sur tablette ? en terme de météo ».
– D’accord pour votre propre système de notation mais ça parait bien suggestif tout de même : quelqu’un qui met une étoile ne veut pas forcément mettre 0 mais entre 0 et 5/20, entre 6 et 9 pour 2 étoiles etc.
– OK pour la transmission de vos remarques, j’espère qu’elle seront prises en compte.
– Comme déjà annoncé plus haut, vous pouvez passer d’une présentation fouillie et trop exhaustive à votre goût à une simple page contenant les informations qui vous intéressent moyennant une simple configuration. Il faut savoir qu’il y a des personnes qui sont sûrement intéressés par le contenu que vous réfutez.
– N’hésitez pas à proposer vos services, on ne sait jamais !
Votre post est un bel exemple de dark orthographe
Blague a part, vous ne pensez pas que les notes sont justes dues au changement. Parce que l’application d’avant, pour l’avoir eu entre les mains pendant des années, était juste très loin de l’app actuelle.
Certes ca n’est pas yahoo météo, mais c’est simple clair net et sans chichis.
Il suffit de tapper le nom d’une ville ou de taper sur la carte, pour les échéances et le système de défilement on s’y fait au bout de 3 minutes 30 secondes.
Sinon les ergonomes me font souvent rire. Il n’y a que 3 ou 4 boites serieuses qui font de l’UX à l’échelle mondiale pour le web, facebook, twitter, google pour les fournisseurs de contenu, Apple Google et Microsoft pour les OS.
Les autres application ne reprennent tel quel des briques entières. C’est ce qui est fait la, menu à la facebook, tab bar a la apple…
A chaque mouture d’une de leur nouvelle application ou OS tout le monde s’adapte de force. Votre « je n’ai pas le temps de m’adapter » ne marche tout simplement pas. Vous trouvez intuitif vous de glisser au centre de l’écran pour faire apparaitre la recherche sur iPhone? Non et pourtant vous le faite, parce que vous l’avez appris. C’est tout sauf intuitif.
La on demande le même effort strictement à des personnes qui avaient l’ancienne application et qui ne voulaient pas en changer ou alors juste changer le design en gardant strictement la même ergonomie.
Pour l’histoire du bouton radio c’est fait sur beaucoup d’autres apps, notamment celles pour les to do list, ca n’a jamais choqué personne, et la encore c’est intuitif dans la mesure ou c’est écrit qu’on ne peut qu’en sélectionner qu’une et que l’utilisateur le voit bien.
Pour ce qui est de l’orthographe, regarder ce que veut dire le mot dysorthographie et je vois emmerde.
Pour le reste, oui, l’ergonomie et l’UX sont effectivement peu implantés dans les entreprises en générale. Personnellement, je pense que les divers formations des futures managers ne sensibilisent pas aux facteurs humains, d’où l’absence d’ergonomie, de prévention des risques etc…
Pour les cases à cocher, c’est juste la base, même pour un développeur, ne pas savoir cela c’est de l’incompétence.
J’ai lu de manière transversale les commentaires et n’ai vu personne parler de la version Android, bon et bien c’est la même…..et ça ne choque personne !? Les concepteurs (ergonomes comme designers) auraient quand même pu respecter les guidelines Android comme :
– le swipe gauche-droite pour passer d’une rubrique à une autre ;
– placer les boutons de chaque rubrique dans la partie supérieure de l’écran ;
– supprimer le bouton back de la « top-barre »
– activer le bouton « back » du terminal en PAGE-1 et non en EXIT App ;
– cacher le bouton « option » (en bas à droite) du device, qui n’ouvre sur rien ;…
Bon mis à part ces quelques critères sur lesquels le user peut passer outre s’il prend un temps soit peu de temps pour découvrir sa nouvelle application, cette nouvelle mouture est bien meilleure que la précédente qui était inconsultable. Perso, je n’attendais qu’une chose : une bonne grosse MAJ et qui offre du coup la possibilité de customiser son appli et de se l’approprier. Je suis d’accord qu’il y a pas mal de mises au point à faire. Cependant, dans l’ensemble il y a des bons points à relever :
– une météo détaillée et précise sur 48h (dommage qu’il y manque les températures peut-être à un problème de concentration de l’information à l’écran ?) ;
– une navigation verticale pour la journée et horizontale d’un jour à l’autre ;
– une décomposition de la journée en 4 parties : matinée, début d’après-midi, fin d’après-midi, soirée. Puis 8 parties en version 48h. Il est vrai qu’il m’a fallu un petit temps d’adaptation pour comprendre que l’affichage des températures (maxi./mini.) s’inversait quand on passait de la partie « matinée » vers les autres parties. Mais pourquoi pas. A mettre sur le dos de « l’apprentissage » de l’appli.
Selon moi, ce qu’il faudrait régler en priorité :
– la gestion de la mise en veille auto de l’écran afin de récupérer de préférence le dernier écran consulté et non relancer à chaque fois l’appli en se chopant du coup une grosse pub-fullscreen (avantage/inconvénient pour ne pas avoir de pubs qui clignotent de manière incessante à l’écran?) ;
– la carte de l’accueil ;
– la température en version 48h
– la fluidité des enchaînements (?) ;
Personnellement, je ne l’ai configuré qu’une seule fois (dès la première ouverture) : sélection et enregistrement de tous mes favoris (ville, montagne, plage) et depuis je n’accède à l’information plus que par ce biais. Et puisque j’ai customisé ma page d’accueil avec ma ville de résidence, je n’ai plus à interagir avec la carte de France peu utilisable de l’accueil. Généralement tu veux la météo sur une ville en particulier, donc quoi de mieux que de taper ta recherche, et hop !!
Oui, tu fais une bonne remarques, c’est la même apps sur Androïd. Ça renfroce l’idée que la conception de cette apps c’est fait sur des choix techniques et économiques et non sur des choix UX.
C’est un peu ce qui est paradoxale, il y a très bonnes infos, mais mal restituée. Depuis j’ai simplement rebasculé sur l’appli Météo standard de l’iPhone… J’ai quasiment les même infos sur 4 écrans et non 40 ou 80. Les apps météos c’est quand un peu l’exercice type de l’UX/UI designer, il suffit de regarder sur Dribble.
Tu prends le déplacement dans le temps, mais pourquoi le mettre sur deux axes ? Un axe, c’est simple que deux non ? Il n’y a pas temps d’état que ça, même sur 9 jours sachant que c’est précis que sur 48 h, tu dois avoir une trentaine d’état à afficher.
Et même sur deux axes, les déplacements dans le temps ne sont pas cohérents.
Pour info voici le commentaire que j’ai laissé sur l’App Store : note 3 étoiles sujet « Doit faire ses preuves » Texte « Enfin une version pour iPad… avec donc des bugs à corriger ! Ecran noir un peu long au démarrage avant l’affichage de la pub. L’affichage en vue 4 cartes des prévisions France n’affiche pas le fond de carte vert, le « switch » droite-gauche ou inversement ramène systématiquement à la prévision du matin (pas pratique quand on veut consulter que les prévisions des après-midi par exemple), en mode affichage ville l’option « 48 h » n’affiche pas les températures prévues, les prévisions DOM-TOM renvoient systématiquement aux communes de Nouvelle-Calédonie quelque soit le choix du département ou du territoire… Enfin une visualisation ou animation de la (des) dernière(s) image(s) satellite serait appréciée, ainsi que pou les précipitations comme sur le ite web. Enfin les notifications de vigilance départementale ne fonctionnent pas (cas de la tempête Christian le week-end dernier). »
A noter que sur la version mobile du site internet de Météo-France (meteo-france.mobi) on retrouve exactement la même interface et navigation que l’appli iPad mais bien sûr sans les favoris et réglages page d’accueil faits sur l’appli. Là aussi les DOM-TOM sont complètement mélangés comme sur l’appli en fait puisque après ré-essai sur celle-ci ce n’est plus la Nouvelle-Calédonie systématiquement mais un DOM-TOM aléatoire…
Je suis personnellement complètement d’accord avec toi Raphaël et pourtant je suis du côté de la technique…
Le problème est très simple : j’ai une interface proche depuis un moment sous windows phone et j’en suis content (sauf le cercle de « va-t-il pleuvoir dans l’heure ? » qui est illisible). Non content du succès de l’application sous windows phone, ils ont pris l’application créée avec les guidelines windows phone et les ont à peine modifier pour android et iPhone. C’est bête, c’est très bête.
Cette appli débile empêche de se connecter au site de meteo france. Chaque recherche me ramène sur cette appli.
Oui, j’ai eu le même soucis avec mon iPad. Ça tournait en boucle, pas moyen d’accéder au site