J’ai reçu de la part d’Antoine quelques questions concernant les smartphones et les interfaces gestuelles.
Bonjour Raphaël,
Le sujet de mon mémoire est centré sur les usages des interfaces tactiles. J’ai choisi de restreindre mon champ de recherche sur le smartphone car il suppose une utilisation en mobilité et une utilisation à une main que l’on ne retrouve pas dans la tablette.
Voici donc mes questions :
Avez-vous déjà participé à l’élaboration ou l’amélioration d’une interface mobile (tactile ou non) ? Quels en étaient les enjeux ?
Oui, dans le cadre d’un projet de France Télécoms R&D, en 2005, j’ai participé à un projet ayant pour but de concevoir l’intégralité de l’interface d’un téléphone mobile. Ce téléphone devait être destiné au grand public. Il devait donc répondre à des contraintes de prix et donc techniques.
En amont, un certain nombre d’études ont été réalisées auprès des utilisateurs. Je me souviens d’une étude notamment qui mettait en évidence que les utilisateurs répondaient au SMS, sans utiliser la fonction “Répondre” mais en créant un nouveau message. On a pu envisager de remplir automatiquement le destinataire d’un nouveau message avec l’expéditeur du dernier message reçu.
L’interface devait tenir sur un écran de 128×128 pixels en 256 couleurs. Le téléphone disposait, très classiquement par l’époque, de deux softkeys, d’une touche retour et d’une “Accueil”, d’un pad et d’un clavier.
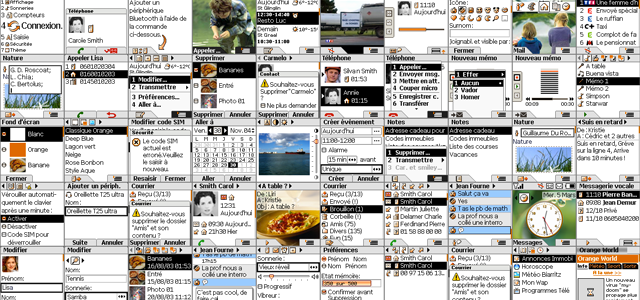
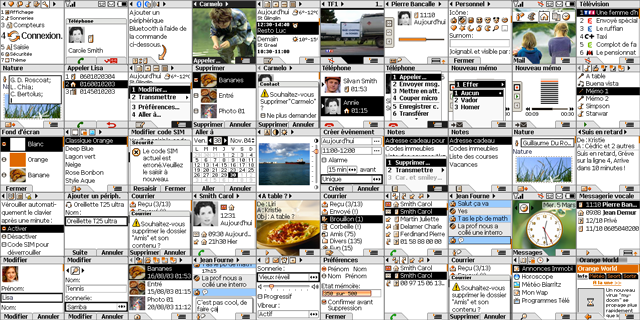
Il a donc fallu concevoir un guidelines de l’interface, puis décliner les principaux services d’un téléphone : Accueil, téléphone, contact, journal des appels, messagerie vocale visuelle (oui, 2 ans avant Apple), émail, chat, préférences, image, son, télévision. Pour donner une idée de la quantité de travail, cela représente plus de 500 écrans à réaliser.
Le guidelines était basé sur une interface de type WIMP. On avait donc des fenêtres primaires contenant les objets. Le pad permettait de sélectionner un objet, la softkey de gauche l’action la plus fréquente et celle de droite le menu.
En marge de cela, un graphiste a créé de nombreuses icônes et une police de caractère pour répondre aux contraintes du mobile. Les icônes devaient rester lisibles même en plein soleil. La police de caractères réalisée au pixel prés devait être parfaitement lisible sur ce petit écran.
Des prototypes fonctionnels ont été réalisés. Une série de tests utilisateurs a été réalisée. Cela nous a permis d’améliorer l’interface et d’affiner certains points.
Avec un peu de recul, on s’est dit que le modèle proposé était peut-être un peu complexe pour le public visé. Il aurait sans doute fallu proposer des applications de base plus simple, et éventuellement pour certaines tâches ou certains services prévoir un niveau d’interaction plus avancée.
Quelle est pour vous la place de l’utilisateur dans de telles interfaces ?
Le téléphone mobile, smartphone ou non, a trois caractéristiques importantes : mobilité, personnel et communicant.
Comme son nom l’indique, il est utilisé en situation de mobilité. Ce qui implique pas mal de contraintes pour que l’utilisateur puis s’en servir dans des contextes très variés, dans le bruit du métro, à pied, au soleil, en regardant la télé, en faisant autre chose…
Il est très personnel : combien d’amants se sont fait démasquer par des messages intimes sur leurs téléphones ? Combien de carnets d’adresses perdus ou volés en même temps qu’un téléphone ? C’est sans doute l’objet technologique le plus lié à son utilisateur.
Dernier point, un téléphone ça sert à… téléphoner ! Ça reste la fonction principale, même si elle est concurrencée par les autres moyens de communication : émail, SMS, chat ou les réseaux sociaux. Alors oui, ça sert à plein d’autres choses, mais d’abord à communiquer.
La gestuelle tactile apportant une grande liberté mais se trouvant limitée par l’apprentissage de tous ces gestes.
Une grande liberté ? C’est limité à l’espace plan de l’écran et par le nombre de doigt disponible pour interagir. Donc pas de quoi faire des folies de son corps ! Les doigts d’une main, l’autre tenant le téléphone ; un ou deux pouces si on tient le téléphone à pleine main. Ajouter à cela, la faible mobilité des doigts les uns par rapport aux autres.
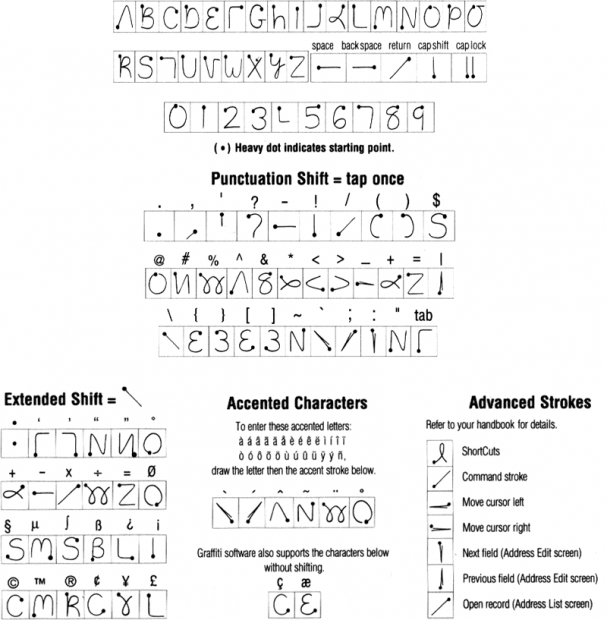
Il faut aussi effectivement découvrir les gestes ou les apprendre. On peut se rappeler le système de PalmOS qui nécessitait l’apprentissage d’une gestuelle “graffiti” pour écrire. Cette gestuelle était présentée dans l’aide et elle était collée au dos du Palm. Une fois la gestuelle acquise, l’utilisation du Palm était relativement simple.
Pour compléter, il est intéressant de lire deux articles de Norman publié dans Interactions, sur le sujet :
- Natural User Interfaces Are Not Natural
- Gestural Interfaces : A Step Backward In Usability
Gestural systems are no different from any other form of interaction. They need to follow the basic rules of interaction design, which means welldefined modes of expression, a clear conceptual model of the way they interact with the system, their consequences, and means of navigating unintended consequences.
Pensez-vous qu’une interface doit s’adapter à un utilisateur (interface apprenante) ou que c’est l’utilisateur qui doit s’adapter ?
Ni l’un ni l’autre !
Personnellement, j’ai jamais une “interface apprenante” qui soit utilisable à part peut-être mon cheval ! Les différentes interfaces qui évoluaient en fonction des usages de l’utilisateur ne faisaient que perturber l’usage. D’une fois sur l’autre l’utilisateur ne retrouvait pas ses habitudes. Il devait donc réapprendre. De plus certaines fonctions rarement utilisées mais essentiels disparaissaient littéralement.
L’utilisateur va passer par une phase d’apprentissage de l’interface. Cette phase doit être la plus courte possible, mais en suite l’apprentissage va continué plus lentement en fonction des tâches à réaliser, du contexte etc.… Il faut donc prévoir plusieurs niveaux d’usages, comme je l’expliquai dans cet article.
“Adaptabilité
Définition : L’adaptabilité d’un système concerne sa capacité à réagir selon le contexte, et selon les besoins et préférences des utilisateurs. Deux sous-critères participent au critère Adaptabilité : Flexibilité et Prise en Compte de l’Expérience de l’Utilisateur.
On observe donc là plusieurs niveaux d’usages.
- Le premier est explicite et guidant : c’est le champ de recherche, les diverses icônes pour les fonctions les plus courantes.
- Le niveau « naturel » correspond aux gestes que l’on peut faire pour zoomer, faire pivoter ou faire pivoter l’iPhone pour orienter la carte avec la boussole. C’est un niveau intermédiaire qui se base sur les connaissances de l’utilisateur du système. Il est implicite.
- Le dernier niveau correspond aux fonctions dont la fréquence d’usage est faible. Les fonctions sont donc explicites, mais elles ne sont pas présentes sur l’écran principal du service. On les trouve quand on les cherche et on les cherche quand le contexte nous y pousse.
La conception d’une interface avec un bon niveau d’adaptabilité est sans doute ce qu’il y a de plus difficile en ergonomie car cela nécessite de prévoir des cas d’usages et des niveaux de connaissances assez imprévisibles. Il faut donc alors respecter les règles de conception et laissé à l’utilisateur la possibilité de détourner certaines fonctions.”
La conception d’une interface découle d’une observation des usages et besoins, mais comment peut-on innover dans une réflexion basée sur l’observation ?
Je vais prendre un exemple pour expliquer cela. Au millénaire dernier, pour écouter une grande quantité de musique numérique en déplacement, il fallait procéder aux étapes suivantes :
- Acheter un CD en boutique
- Le mettre dans son ordinateur
- Contourner une ou deux protections liées aux DRM
- Ripper le contenu pour transformer en MP3 à l’aide d’un logiciel.
- Attendre
- Organiser les fichiers, dans le gestionnaire de fichiers
- Ouvrir un autre logiciel pour graver un CD
- Faire glisser les fichiers MP3 dans le logiciel de gravage et les organiser correctement
- Lancer la gravure, après avoir mis un CD vierge
- Attendre
- Récupérer le CD, si la gravure s’était passée sans soucis.
- Le mettre dans un walkman CD.
- Ecouter dans l’ordre
L’arrivé de logiciel comme Napster, puis d’une offre légale comme l’iTunes Store à permis de supprimer les étapes 1 à 5. Un logiciel comme iTunes a permis d’améliorer l’étape 6 de gestion des titres en les organisant automatiquement et si possible en rapatriant des métadonnées complémentaires (couverture, auteurs, etc.…) depuis internet.
Les lecteurs MP3 ont permis de supprimer les étapes 7 à 12, et pour certains d’écouter suivant certains critères (auteur, album, etc.…). Depuis quelques années, un iPod et iTunes permettent de faire toutes les étapes en un clic.
Dans le même ordre d’idée, il y avait une époque où j’avais un Palm synchronisé avec mon Mac et un téléphone Nokia, maintenant j’ai un iPhone.
L’observation des usages va permettre de les comprendre et d’identifier les freins à ces usages. Le rôle de l’ergonome va donc être de travailler, souvent en lien avec la technique, pour supprimer ces freins. L’innovation en ergonomie est souvent invisible. Elle ne se voit pas. On ne peut pas vraiment la présenter dans une conférence. L’utilisateur ne s’en souvient pas car n’a pas eu d’effort à fournir pour l’utiliser.
La situation de mobilité impacte-t-elle l’utilisation des interfaces numériques ?
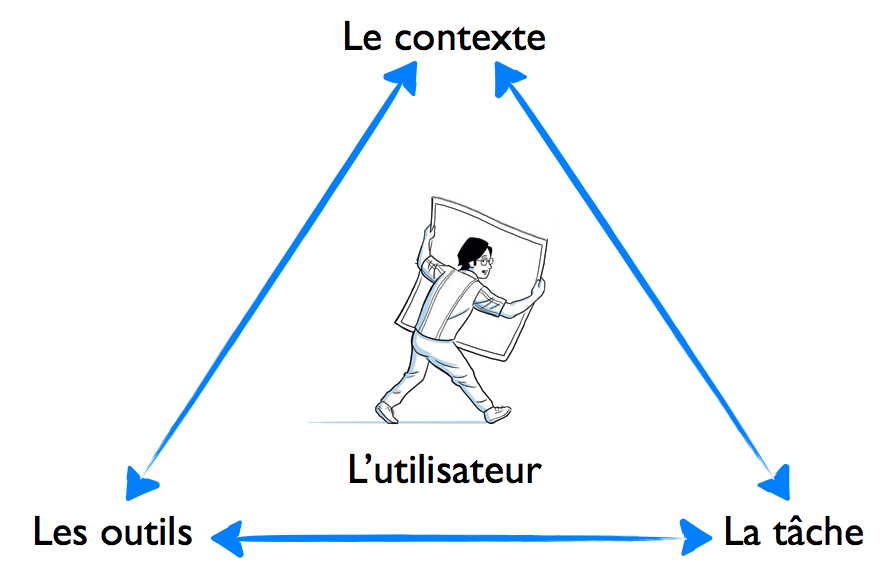
Oui, comme toujours en ergonomie, on a le schéma suivant :
L’utilisateur est au centre d’un triangle “outil, contexte, tâche”. Donc à partir du moment où un des paramètres change, l’équilibre est modifié. Il faut réajuster les autres. Dans le cas du contexte en mobilité, on s’orientera vers des tâches moins complexes que sur un ordinateur ou pour répondre à certaines situations : présenter son billet, envoyer un point de rencontre, etc.…
Comment le concept d’affordance peut-il subsister dans des interfaces gestuelles ?
C’est une bonne question ! Autrement dit je rame un peu…
« L’affordance est la capacité d’un objet à suggérer sa propre utilisation. »
Dans une interface gestuelle, il y a “interface” et “gestuelle”. L’affordance va être porté par l’interface. La gestuelle ne fait “que” remplacer le pointeur, sauf que dans la plupart des interfaces dites gestuelles ou naturelles, il n’y pas ou peu d’éléments d’interface incitant à l’action. Donc si je lève la main devant ma télé qu’est ce que ça fait ? Ça change de chaîne ou ça monte le son ?
Dans les interfaces, il existe ce qu’on appelle des interfaces immersives. Ces interfaces reproduisent des éléments de la réalité au détriment d’un respect strict du guidelines. Mais comme l’objet est connu dans la réalité, son affordance est forte même dans sa version virtuelle. Un exemple est le livre numérique. Rien n’indique la gestuelle pour tourner les pages, mais l’utilisateur sait comment on tourne une page. Une animation visuelle permet de renforcer l’affordance et faire comprendre à l’utilisateur qu’il est sur la bonne voie.
Bibliographie
- Gestural Interfaces : A Step Backward In Usability, Donald A. Norman Jakob Nielsen, Interactions September + October 2010
- Natural User Interfaces Are Not Natural, Donald a. norman, Interactions May + June 2010