Grand utilisateur de l’application seloger.com, sur iPhone, depuis le début, ses évolutions me laissent souvent perplexe. Je pense que la version 3 qui vient de sortir ne va pas me décevoir. J’avais déjà écrit un billet sur le sujet pour la version 2, j’attends avec impatience la version 4 pour un nouveau billet.
Réinventer l’eau tiède.
Premier point l’application ne respecte pas le GUI (Guide l’interface utilisateur) iOS, donc on a quelque chose de différents. Cela à plusieurs conséquences :
- Je dois réapprendre à utiliser mon iPhone, à chercher les fonctions, etc.
- Je dois réapprendre à utiliser l’application elle-même alors qu’elle me convenait (surtout la version 1)
- Il a fallu à l’équipe de SeLoger.com (avec l’aide de Mystudiofactory ) réinventer l’eau chaude, mais comme elle n’a pas vraiment le même niveau, les mêmes moyens qu’Apple, on se retrouve avec de l’eau tiède, voir pas très froide.
- Quand on passe du temps à réinventer l’eau pas froide, on ne le passe pas ailleurs sur les usages, les tests utilisateurs, l’architecture de l’information.
Donc globalement, l’application me paraît très décevante. Mais ça, c’est juste ma première impression, je vais essayer d’être un peu plus précis avec une rapide expertise.
Petite expertise de l’utilisabilité
L’aide
Déjà, l’aide omniprésente sur tous les écrans quand on ouvre l’application pour la première fois. Dans toute application, l’omniprésence de l’aide est significative d’une piètre ergonomie. S’il faut expliquer comment marchent les fonctions de base, c’est qu’il y a comme un problème. Le problème étant le non-respect du GUI iOS, l’utilisateur ne peut pas réutiliser ses connaissances de l’iPhone et/ou de la version précédente de l’app.
Le menu
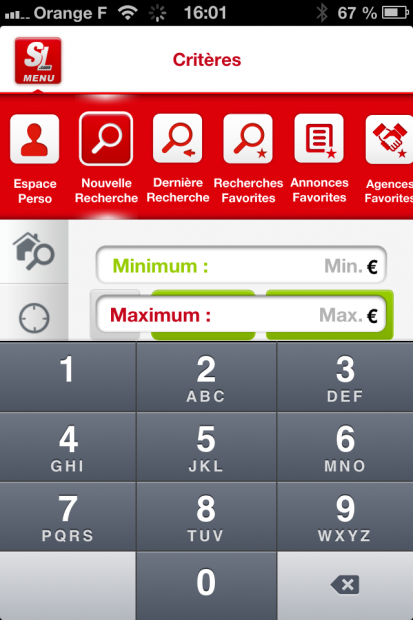
Le menu s’affiche en « ruban » en haut l’horizontale. On ne peut pas en voir toutes les rubriques. Il faut le faire glisser pour accéder à la fin et le dispose même d’une catégorie « Encore plus ». Ce type de catégorie se justifie quand des contraintes de places existent ce qui n’est le cas dans ce ruban.
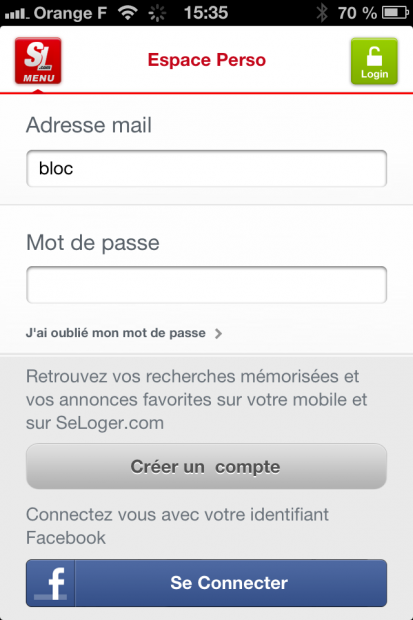
- « Espace perso » n’est pas un espace perso, mais devrait être nommé « Se connecter » vu que c’est la fonction qu’il propose.
- « Nouvelle recherche » « Dernière recherche » « Recherches favorites » « Annonces favorites ». Là on touche un problème d’architecture de l’information. On rentre dans l’application par les actions et non par le contenu. Je vais donc par exemple créer une nouvelle recherche qui existe déjà les favorites. Quel est le contenu de Seloger.com ? Des annonces immobilières, donc le contenu de l’écran principal doit présenter la liste des annonces disponibles. Bien sûr les afficher toutes n’est pas possible, ni même pertinent. C’est pour cela qu’on applique des filtres (recherches ou favoris) qui créent un niveau de « dossier intelligent ».
- « Agence Favorites » même combat ! C’est un filtre par agence et éventuellement d’autres critères.
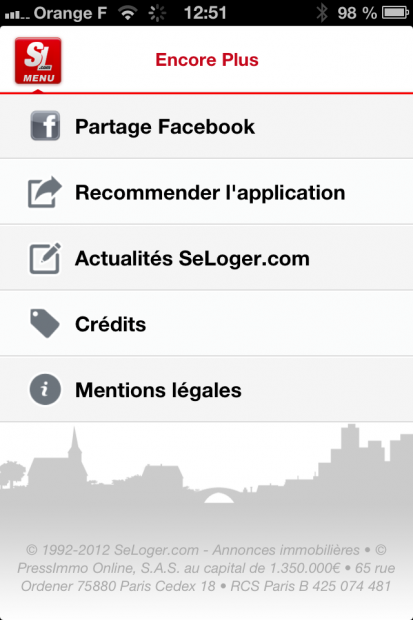
- « Mes visites », « Encore plus » (Oh, oui,…, encore ; le libellé courant est « autre ») et son contenu (partage Facebook, recommander l’application,…). On a là des actions hétérogènes dans un sous-menu, alors que le menu principal défile et pourrait être plus long.
- Accessoirement « recommander » avec un a (oui, je sais, c’est un peu l’église qui se fout de la charité).
Contenu et Dialogue
La problématique, déjà évoquée, d’entrée par les actions entraîne un autre souci, c’est simplement que l’on ne distingue plus les écrans principaux avec du contenu, des écrans de dialogues vont poser des questions à l’utilisateur.
Par exemple, « espace perso » et « nouvelle recherche » qui sont des actions nécessitant un dialogue ont une apparence semblable mais différentes des écrans contenus. Dans les cas, on se retrouve des écrans bizarres et des incohérences. Sur l’écran de « login » (Parler français c’est trop compliqué ?), il faut saisir les champs, mais pour valider c’est le bouton en haut à droite. Si vous trompez, vous passez sur un autre écran de création de compte. Je pense que d’ici quelque temps, les comptes crées par erreurs vont se multiplier.
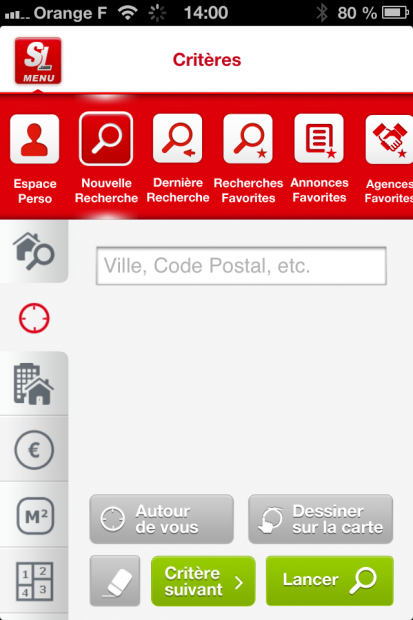
Le menu s’affiche sur tous les écrans poussant le contenu, c’est particulièrement intéressant sur la création d’une recherche. On voit la présence d’un bouton « Critère suivant » symptomatique du truc qui cloche, ça se comprend mieux quand on tombe sur un champ affichant le clavier.
Dommages collatéraux.
Le non-respect du guidelines iOS crée une suite de dommages collatéraux non exhaustifs. Je vais juste passer en revue quelques écrans, avec les commentaires à la suite.
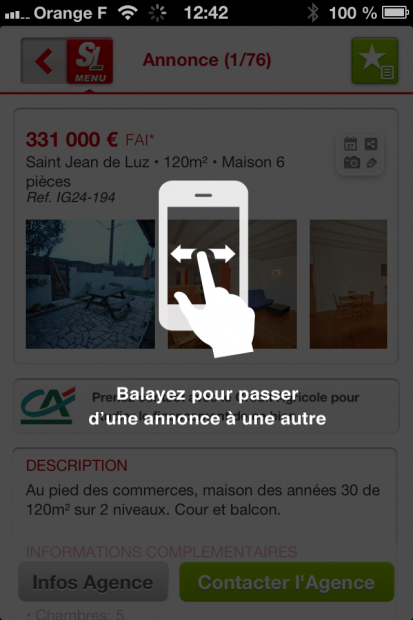
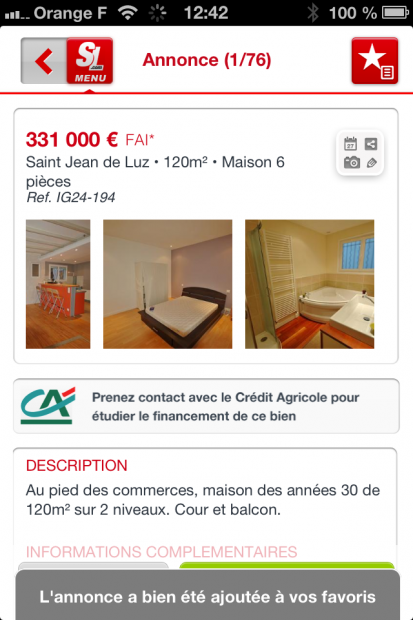
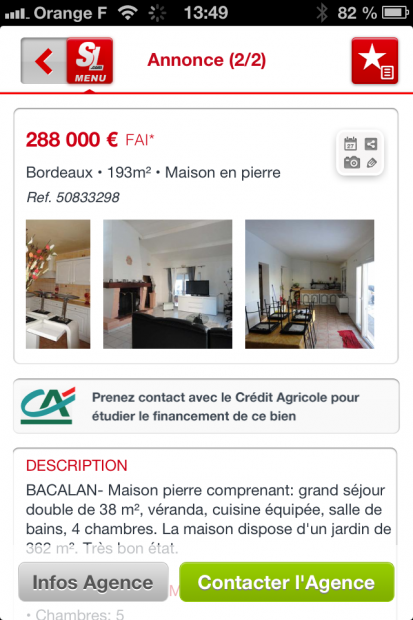
Quand on arrive à l’annonce, le bouton menu se dédouble avec un bouton retour. On peut allègrement rater le bouton que l’on souhaite atteindre !
Là, j’avais ajouté l’annonce aux favoris, un message peu visible apparait en bas. donc loin du bouton.
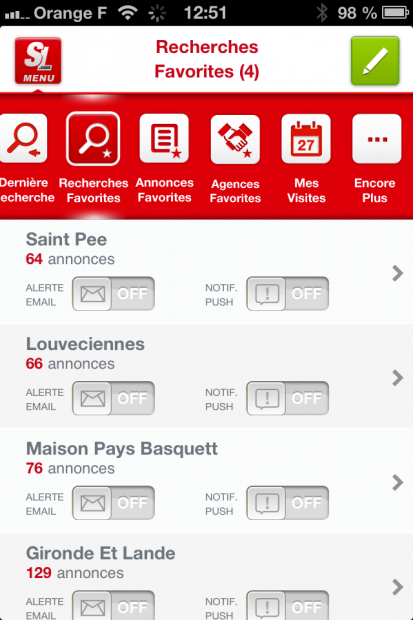
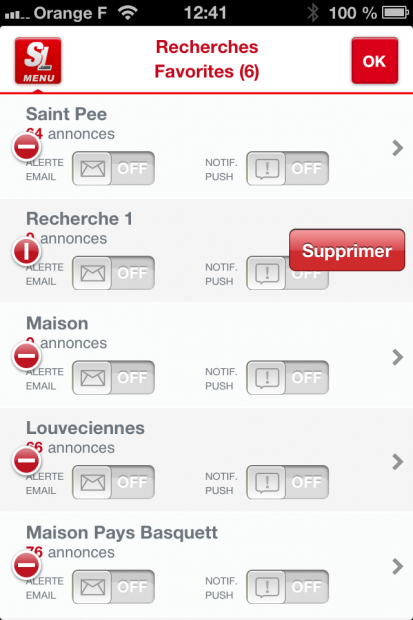
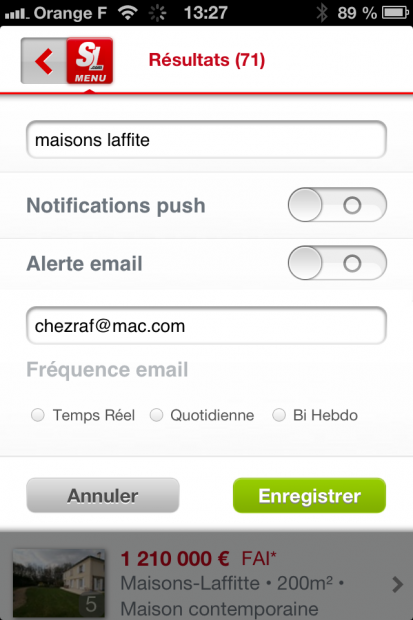
Quand on essaye de supprimer une recherche favorite, c’est juste moche. Si vous affichez en plus le menu. Perso, je n’aurai pas accepter la livraison ou la mise en production d’un truc pareil. Vous remarquez aussi la possibilité d’activé ou non les notifications. C’est un bien sur une action que l’on fait une fois et qui n’a rien à faire sur la liste des recherches. Le rappel des critères serait plus pertinent. Accessoirement, la suppression d’une recherche ne marche pas. Elle réapparait à la synchronisation suivante.
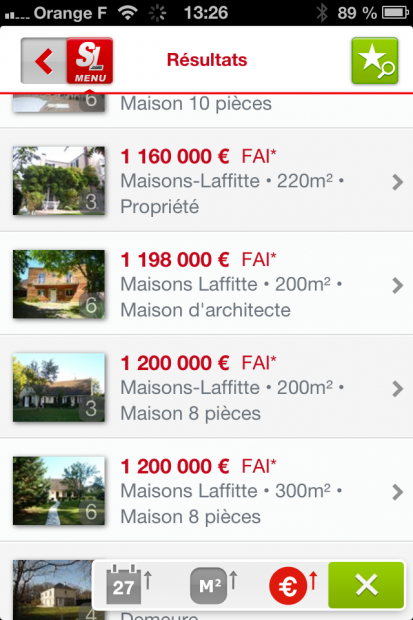
Pour le tri des annonces, on a le droit à un petit bouton en bas à gauche. Histoire d’avoir des actions un partout à l’écran. Le titre « résultat » est générique, le nom de la recherche ou même le 1er critère serait plus pertinent.
« Infos Agence » et « Contacter l’agence » deux actions en bas sont fixes, mais ces infos sont aussi dans l’annonce.
Mais surtout, Là ouvrez vos mirettes vous avez vu le carré à droite du prix ? Et hop quand on clique dessus :
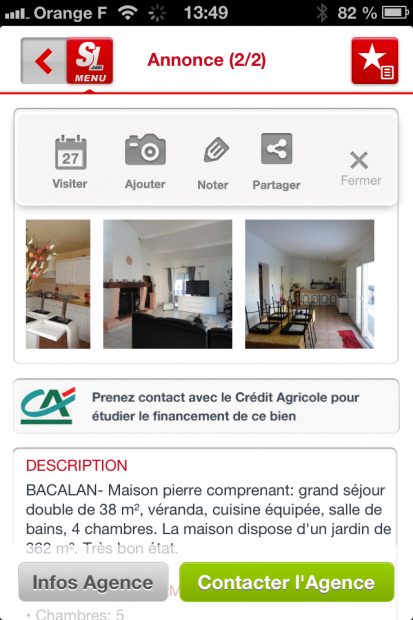
Oui, le petit carré est une barre d’actions qui servent à… heu j’ai pas encore tout compris. « Ajouter… une photo ? mais où ? quoi ?… »
Encore un joli dialogue qui ressemble à rien, loger dans un écran principal !
Conclusion
Je vais probablement limiter mon usage de cette application au strict minimum, c’est-à-dire les recherches préenregistrées. Donc je ne vais probablement pas développer mes usages de SeLoger.com, mais plus les restreindre voir m’orienter vers d’autres services.













Salut Raphaël,
ton retour sur la version mobile est super intéressant. J’ai été choqué concernant le menu avec les 3 entrées de recherche.
J’allais faire l’avocat du diable mais la version Android n’est pas meilleure malheureusement. Peut-être que Seloger a voulu gagner du temps en ne suivant aucun guidelines et faire une application pour tous les OS ?
Je soupçonne une idée dans le genre, mais globalement personnes ne sera content parce que ça correspond ni à iOS, ni à Android, ni à…
De mon point de vu c’est le genre d’application que l’on fait quand il y a trop de décideurs qui veulent tout partout… car ils pensent « qui peut le plus peut le moins ».
Dommage pour les utilisateurs, à ce rythme là la v4 sera inutilisable.
Un ergonome est en cours de recrutement, on peut espérer un peu de nouveautés et surtout un suivi des guidelines. ( sauf si il y a des HIPPOS..)
Notons aussi que le graphisme, sans être folichon, est propre. Peinture sur merde égale propreté.
Merci pour cette petite analyse détaillée qui met en évidence de grosses grosses lacunes ergonomiques… C’est évident que le respect des guidelines iOS (et des guidelines en général) est un gage de sécurité.
C’est assez intéressant de remarquer l’omniprésence des rubriques d’aides qui prouvent les lacunes ergonomiques du produit. Lorsque l’on compare avec des app comme Clear, Solar ou Rise qui ne fonctionnent qu’avec des gestures, on voit le gouffre qu’il existe d’une app à l’autre… Trop de fonctions tuent le produit. Mieux vaut faire peu mais bien que trop et mal.
ps : Wow, Je n’ai vraiment pas compris le sens des actions qui apparaissent après avoir cliqué sur le bouton situé à côté du prix dans une fiche produit (ton avant dernier screenshot) °_O
Je pense que tu n’es pas le seul ! même à l’usage je ne vois pas à quoi ça sert.
Merci pour cette excellente analyse. Je me disais justement l’autre jour que certaines applications violaient les guidelines avec beaucoup de talent, mais effectivement cela peut vite virer au vinaigre (SeLoger.com en est un très bon exemple)…
PS : si tu reprends un éditeur sur son orthographe, fais très attention à la tienne (notamment dans la phrase précédant la conclusion).
Bonjour, Article intéressant
Etant à l’initiative de la Premère VERSION de l’application Se loger V1 ;o) ( Ergo & Design ) je pense que la réflexion faite sur cette nouvelle version a pour but également de se rapprocher d’un futur version Android et d’uniformiser un dresscode similaire ou se rapprochant d’un environnement iOS & ICS/Jelly.
Outre le fait qu’une application « universelle » n’est pas une bonne idée, il y a quand même trop de défaut d’ergonomie « de base », indépendante de l’OS, pour justifier un tel résultat. iOS, Android reste relativement proche en terme d’architecture de l’information des applications. J’ai jamais vu cet espèce de « ruban » sur Android ?
Plus je regarde, moins je comprend les raisons de cette version 3. Je reste fan de la version 1 😉
Raphael,
Je pense que la version mobile a été inspirée par une approche tablette en amont. Concernant le « ruban » il va être a mon avis de plus en plus présent sur android donc bonne chose sur ios sans être déroutant pour l’expérience utilisateur bien que j’aurai fait apparaitre celui ci dès l’accueil de bienvenue ) . Il faut oublier tt ce qui a été fait précédemment sur android grâce à ICS4/Jellybean, tu le sais bien. Je suis intéressé par ton point de vue sur l' »universelle », car à mon sens, c’est la meilleure des choses a faire pour un éditeur. attention quand je dis Universelle, cela sous entend bien évidement un respect des environnements et non un copier coller iphone sur android … ou l’inverse … D’un point de vue ergo la recherche est bien pensée par rapport à ma version, j’aurai juste laissé le bouton « LANCER » omniprésent car je pense que c’est assez déroutant de le voir bouger ;o) Il me tarde de voir l’Update Android et Win ;o) Je pense que c’est une bonne version avec quelques coquilles certes, surement corrigées progressivement.
Par Universelle, j’entendais copier/coller ! iOS ou Android sont des interfaces de types WIMP (Windows, Icone Menu Pointing) des fenêtres contenant les objets sur lesquels on peut agir avec les actions présentes dans les menus. Donc la structure de l’application est proche, il faut juste effectivement répondre aux contrainte de la plateforme (boutons, écran, etc…).
Tu parles de la recherche, je pense justement que c’est là qu’on voit le mieux les problèmes liées au non respect du GUI. On a là, un problème de « Compatibilité » entre le support, l’interface et le niveau fonctionnel. Ça se traduit par ces écrans bizarres, avec des boutons flottants, des cas où le clavier les recouvre, etc… L’approche de la version 1 et 2 nécessitait sans doute plus de « clics » mais c’était plus sobre, sans trucs bancales, dans le respect du GUI, avec simplement la contrainte « Si on veux une recherche compliquée, il faut saisir beaucoup de critères, donc parcourir beaucoup d’écrans ». Sachant que sur un Smartphone, on ne fait pas 30 000 recherches comme sur le web, c’était acceptable. Là tu te retrouves, même pour une recherche simple, a rencontrer des problèmes d’utilisabilité.
Bonjour Raphaël,
Tout d’abord merci de votre analyse objective de l’application SeLoger.com. Nous sommes toujours intéressés par les feedbacks laissés par des utilisateurs particuliers et professionnels.
Nous souhaiterions vous rencontrer pour poursuivre cet échange et développer les points décrits dans votre article.
Dans l’attente de votre retour, très bonne journée !
L’ équipe Mobile & Nouveaux Supports SeLoger.com