Cette article a été publié initialement sur le site 24 jours de web en 2013.
Vous êtes encore là, malgré le titre ? Alors ne vous inquiétez pas, je vais simplement expliciter des choses que vous faites naturellement, sans y penser ou presque, et vous montrer comment cela s’applique sur le web et aux IHM en général.
Déjà, la psychologie cognitive étudie les processus qui vont de la perception, à la production de comportements complexes, en passant par le traitement de l’information par le cerveau. On parle souvent de comprendre ce qui se passe « dans la boite noire ».
Que ce soit pour régler une catapulte pour faire la guerre ou pour écraser des cochons, faire ses courses dans le magasin du coin ou dans un supermarché en ligne, ce sont les mêmes processus qui sont à l’œuvre dans le monde réel et dans le monde virtuel. Pour cela, on va se servir :
- de la vision, pour percevoir l’espace, l’organisation visuelle
- du langage pour lire les instructions,
- de la mémoire pour stocker les informations
- de « représentations mentales » pour organiser les informations
- de processus d’apprentissage pour s’améliorer d’une fois sur l’autre
- Et bien sûr de capacités pour traiter l’information. Je vais revenir brièvement sur quatre de ces notions.
L’organisation visuelle
Naturellement quand nous regardons, nous analysons en permanence ce qui nous entoure, cela nous permet de comprendre notre environnement, de prévenir les dangers et de vivre. Cette analyse passe par une simplification, des regroupements et un ordonnancement des formes perçues pour les rendre signifiantes. Ces processus très basiques d’analyses sont appelés les lois de la Gestalt.
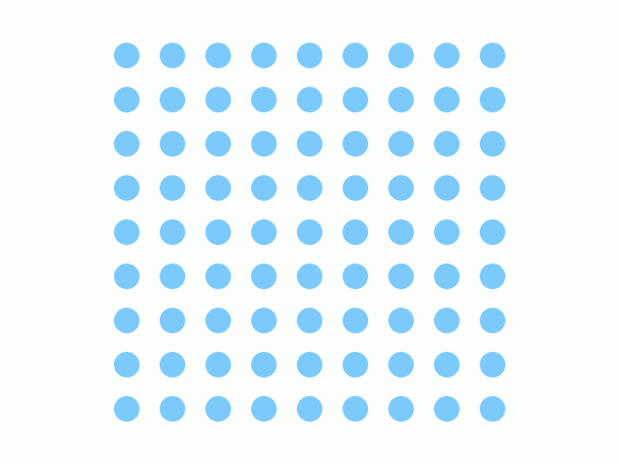
Il y a, par exemple, la loi de la proximité : une série de points forme un carré ou des lignes. Et il y a aussi la loi de la similarité : des éléments similaires vont être associés et former des colonnes, ou à l’inverse un élément différent sera mis en évidence. Ci-dessous on peut voir un carré, 3 lignes ou 3 colonnes.
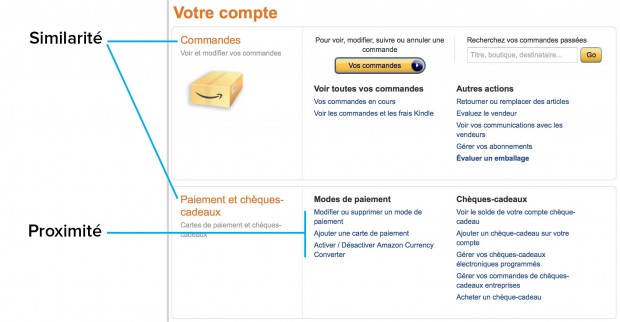
Une fois appliqué au Web cela donne quoi ? Une bonne illustration est la page de compte d’Amazon (mais cela s’applique aussi aux menus et autres éléments de l’interface).
Sur cette page, les titres de même niveau ont une apparence similaire et se distinguent du contenu. Les contenus sémantiquement proches sont répartis en bloc (loi de la proximité). « Vos commandes » et sa recherche se distinguent graphiquement des autres contenus, mais sont proches et de couleur orange.
La mémoire et le stockage des informations
La mémoire est un des sujets les plus étudiés en psychologie cognitive, alors je vais faire un énorme raccourci. La mémoire est composée de trois parties :
- la mémoire à court terme ou instantanée
- la mémoire de travail
- la mémoire à long terme
La mémoire à court terme permet de traiter les informations que vous êtes en train de percevoir, pendant approximativement une vingtaine de secondes. Cela permet par exemple de répondre à une question, ou d’identifier la bonne rubrique dans un menu.
La mémoire de travail permet de stocker des informations pour une tâche en cours. Par exemple, si vous comparez les caractéristiques de plusieurs ordinateurs, vous utilisez la mémoire de travail pour retenir le prix ou la taille du disque des ordinateurs consultés précédemment. On appelle la taille de cette mémoire l’empan mnésique. Un bon exemple de l’usage de l’empan mnésique était le jeu télévisé Burger Quiz, où l’épreuve finale consistait à retenir dix réponses et à les énoncer d’une seule traite dans le bon ordre.
Si je vous lis une liste de mots à retenir, vous retiendrez mieux ceux du début (effet de primauté) et ceux de la fin (effet de récence). Donc, sur une fiche produit, pour un site d’e-commerce, il est préférable de mettre les informations importantes soit au début de la liste, soit la fin, mais pas au milieu, perdu dans le reste du « blabla commercial ».
La mémoire à long terme, c’est ce dont l’utilisateur va se souvenir. Mais pour atteindre la mémoire à long terme, les informations doivent obligatoirement être passées dans les autres mémoires. En termes d’expérience utilisateur, il est préférable que l’utilisateur mémorise le plaisir qu’il a eu pour le service rendu, et non les difficultés qu’il a rencontrées dans la manipulation de l’IHM.
Les représentations mentales
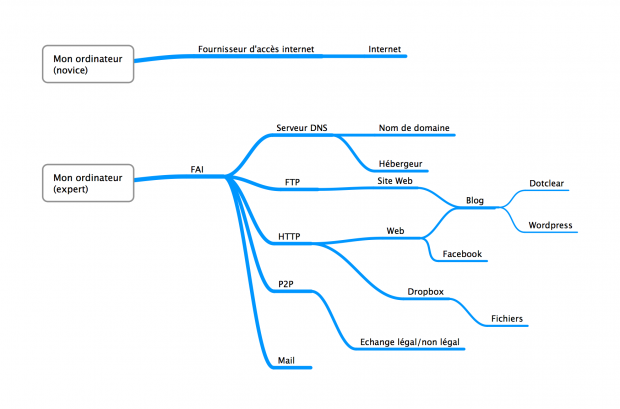
La représentation mentale est une image, une construction fonctionnelle d’une situation, d’un objet, d’un système. Si on prend l’exemple d’internet et que vous demandez à une personne novice ou peu technophile de représenter « Internet » vous aurez probablement un schéma très simple « Mon ordinateur > FAI > Internet ». Si vous demandez à un utilisateur averti ou expert, vous obtiendrez un schéma bien plus complexe et détaillé.
Il se passe la même chose quand un utilisateur arrive sur un site internet ou une application. Il va construire une représentation mentale du site, en se demandant plus ou moins consciemment : « À quoi sert ce site ? Comment il est organisé ? Comment je vais m’en servir ? ». Cette représentation va évoluer et s’affiner au cours de son parcours dans le site. L’intérêt est donc de lui proposer, dès la page d’accueil, les informations qui lui seront nécessaires pour construire une représentation mentale juste. Cela évitera à l’utilisateur de se tromper par la suite. Donc la page d’accueil doit être en réalité un plan du site.
Le processus d’apprentissage
Dans un cadre plus large qu’un simple site Web, il est intéressant de regarder les processus d’apprentissages « multimédias ».
Il faut prendre en compte trois principes importants :
- Le double encodage, plusieurs canaux sensoriels existent entre le visuel, l’auditif, le verbal et non-verbal. Chacune peut venir renforcer l’autre.
- Comme vu précédemment, la mémoire a une capacité limitée, donc elle peut être saturée assez rapidement.
- L’apprentissage est un processus actif. L’apprenant va volontairement intégrer les nouvelles connaissances dans celles existantes et améliorer ses représentations mentales.
Chaque information transmise à l’apprenant va être intégrée par un canal sensoriel (les yeux ou les oreilles), puis être traitée en mémoire de travail soit par la voie sonore et verbale, soit par la voie images et représentation visuelle avant d’être intégrée dans la mémoire à long terme. Il faut éviter de mettre en concurrence les deux voies, par exemple en présentant la même information sous la forme de texte écrit et lue à l’oral associée à une image. C’est ce qui se passe, dans une conférence, quand l’orateur ne fait que lire une présentation déjà surchargée. On décroche rapidement, on n’est donc plus actif et on ne se souvient pas de ce qui a été présenté.
D’où la nécessité de rester concis, si on veut faire passer un message, et de bien choisir les informations à transmettre sans être redondant.
Bref
Vous voyez la complexité du Schmilblick ? Même si les théories nous permettent de comprendre certains comportements, on est loin de saisir avec précision l’ensemble des facteurs qui entrent en jeu dans les processus cognitifs. Alors, il nous reste la solution la plus pragmatique : mettre un utilisateur devant notre site et observer !




Vos articles font du bien. Ils nous changent des « 10 meilleurs moyens d’optimiser…. » ! Un peu de fond et de réflexion. Merci
Merci pour cet article, qui change des autres articles… copiés collés à partir des livres de référence. Il est approfondi et très pédagogique, je partage de suite
Merci pour cet article très instructif
Bonjour,
Je pense que les études portées sur l’attention et de la charge mentale (par exemple, l’effet de surcharge) auraient leur place dans cet article :).