Je vais essayer de faire un petit bilan de la nouvelle app SNCF Connect et des problèmes qu’elle pose aussi bien en termes d’interface et qu’en termes de processus de conception ou « Comment peut-on en arriver là ? »
Si vous voulez vous faire une idée de la catastrophe industrielle que ça représente, vous pouvez lire les articles sur le sujet ou encore simplement les commentaires sur les stores en triant par les plus récents. C’est à un tel point que le ministre des Transports en a remis une couche (ce qui ne servira à rien) et que les patrons de la SNCF ont dû aller faire le service après-vente à la radio ou à la télé.
Vous pouvez aussi retrouver les principales critiques dans cet article «On se dit tout » publié par SNCF Connect et ses réponses méprisantes. Julien a fait une réponse à ce sujet sur twitter que je vous laisse dérouler.
Parlons de l’interface
Je ne vais pas faire un audit exhaustif de l’app, mais juste revenir sur quelques points basiques :
- Le contraste négatif et les raisons évoquées par la SNCF
- Lisibilité
- Reposant
- Économe
- et l’accessibilité
- La recherche mono-champ
- Les régressions fonctionnelles
Le mode sombre
Ma première réaction en ouvrant l’app SNCFConnect a été de chercher comment virer le mode sombre pour revenir à un truc lisible qui respecte mes choix d’où ma première remarque :
D’où c’est une bonne idée de proposer une interface avec un contraste négatif pour une app qui sera utilisée dehors au soleil ? Et qui ne respecte pas le choix de l’utilisateur sur son téléphone.
La réponse ne s’est pas fait attendre et on m’a opposé trois arguments pour ce choix : Lisibilité, Reposant, Économe.
Lisible
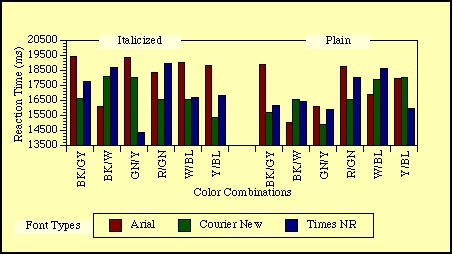
Est-ce qu’écrire en blanc sur fond noir améliore la lisibilité ? Un article scientifique de 1997 nous dit que NON.
Je n’ai pas trouvé d’études plus récentes disant le contraire.(mais j’ai pas cherché 3 jours)
Par contre, ce qui améliore la lisibilité c’est de respecter la norme iso 9241-303 sur la taille des textes.
« 5.5.4 Hauteur de caractère
Les caractères latins doivent avoir une hauteur minimale de 16′ d’arc ; il faut que le système ait la capacité de fournir une hauteur de caractère de 20′ à 22′ d’arc. »
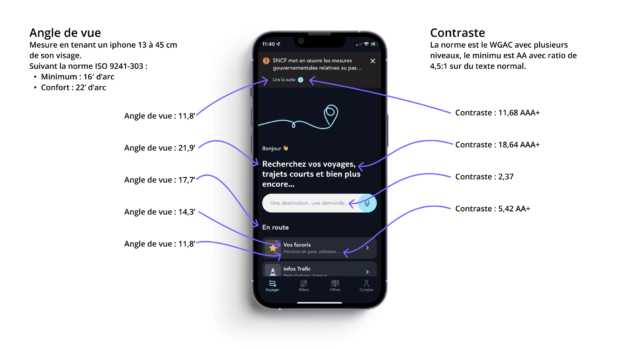
Mon œil a été rapidement attiré par la petite taille de certains textes comme le « lire la suite » qui s’affiche en haut de l’écran d’accueil, ou sur des textes de tailles similaires par exemple « ouvrir le détail » pour permettre d’accès au détail d’un trajet et de l’acheter. Oui, il faut regarder le détail avant de pouvoir acheter.
Toujours est-il, ce texte fait 28 pixels de haut sur un iPhone 12, l’écran présente une définition 460 ppp, soit 1,49 mm de haut, tenu à 45 cm du visage, ça donne un angle de vue de 11,8’ d’arc. Bien loin des 16’ d’arc minium indiqué par la norme. Vous allez me dire pourquoi 45 cm ? Et bien 60 cm, c’est la longueur du bras pour un homme qui fait 1,80 m et 25 cm c’est le punctum proximum : le point le plus proche que l’on peut voir distinctement. J’ai pris une valeur moyenne entre les deux, qui correspond aussi à une position de confort.
Donc SNCF Connect, si tu veux que ça soit lisible : écrit plus gros sur tes liens d’actions.
Reposant
Est-ce que c’est reposant ? « Reposant » de quoi parle-t-on ? Est-ce que ça permet d’avoir un temps de lecture long sans fatigue oculaire ? Comme qui dirait ça dépend. Ça dépend principalement du contexte et notamment de la différence de luminosité entre l’écran et l’environnement. Si la différence est trop forte, les yeux vont passer leur temps à accommoder et ça devenir rapidement fatiguant, voir intenable. Donc en général on utilise un contraste négatif dans une ambiance tamisée ou de nuit.
De toute manière, là on parle d’une app qu’on va regarder par séquences de quelques minutes. Dans mon cas, c’est de l’ordre de la dizaine de minutes au total sur une semaine quand je suis en déplacement. Donc la fatigue oculaire ne doit pas être un problème.
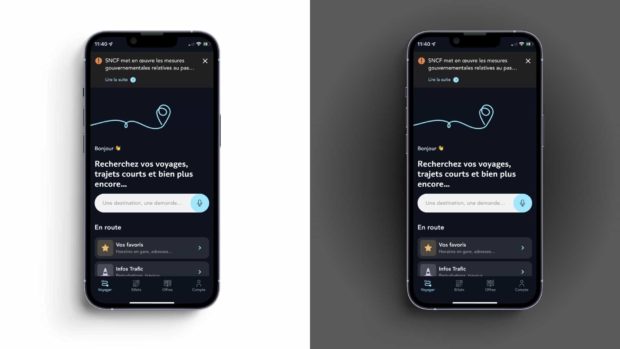
Un autre problème du contraste négatif c’est qu’au soleil, ça fait un joli miroir. Dans le cas de SNCFConnect , c’est bien une app utilisée en mobilité. Sur un quai de gare en plein soleil, sous la pluie, les mains encombrées, dans le stress du départ. Donc pour que ça reste utilisable, dans ces conditions il faut « forcer » le contraste. La plage de contraste négatif utilisable et accessible est réduite par rapport à un contraste positif.
En cherchant d’où venait cette idée que le mode sombre améliorait la lisibilité, je suis retombé sur le passage de la norme iso 9241 de 1997, qui dit effectivement que le mode sombre est plus reposant sur les écrans qui scintillent, autrement dit sur les écrans cathodiques. Aujourd’hui ce n’est plus du tout d’actualité sur les écrans plats modernes.
Économie d’énergie
Dernier point : l’économie d’énergie. Alors oui l’Ademe recommande d’activer le mode sombre sans préciser le gain réel ou donner des chiffres. (Si quelqu’un a, je suis preneur), Mais là on parle de quoi ? De 10 min d’utilisation ? Ce n’est pas Twitter. Je peux retourner la question : est-ce que la difficulté à lire l’écran ne va pas entrainer un temps d’usage plus long supprimant le bénéfice énergétique d’un écran sombre ? Ou si on veut être réellement dans une démarche d’éco-conception, il faut commencer par supprimer la tripoté de trackeurs ou encore le « partage en continu de votre position » qui lui est clairement un gouffre énergétique. Là le mode sombre passe pour un pipi sous la douche.
De l’accessibilité
Dernier point l’accessibilité. La règle « zéro » de l’accessibilité c’est : respecter les choix de l’utilisateur. Si j’ai choisi de ne pas activer le mode sombre, il y a sans doute une bonne raison que tu es prié de respecter en rentrant chez moi sur MON TÉLÉPHONE. Bisous. Donc « Le parti pris de proposer un mode sombre (sans alternative de passer en light mode) est fort. » Moi, je traduirai ça en « On s’est fait plaisir, vous ne connaissez pas vos besoins, pauvres utilisateurs ». C’est très infantilisant comme attitude. C’est aussi considéré que son app est au centre de la vie de l’utilisateur et va devenir la norme, faisant fi des guidelines édités par le concepteur de l’environnement (Apple ou Google).
Comply with the appearance mode people choose in Settings. If you offer an app-specific appearance mode option, you create more work for people because they have to adjust more than one setting. Worse, they may think your app is broken because it doesn’t respond to their systemwide appearance choice.
En conclusion, je conseillerai aux concepteurs de regarder le temps d’utilisation de leur app, par semaine et de le comparer au temps global. Ça devrait rationaliser quelques décisions.
Le champ de recherche unique
Ce champ de recherche unique est symbolique du problème de SNCF Connect, que je résumerai en « Bon à rien, mauvais à tout ». Sous prétexte de minimalisme et de modernité, d’intelligence artificielle, on se retrouve avec un champ unique qui ne dit pas ce qu’il fait et ne fait pas ce qu’il dit.
Le premier point est simplement sont fonctionnement : la validation au clavier a un comportement différent de la liste des résultats qui s’affiche lors de la saisie. En réalité, cette liste donne systématiquement des résultats nuls, là où la « vraie recherche » donne globalement les bons résultats. À noter que sur un ordinateur le fonctionnement est encore différent, la validation au clavier valide le 1er résultat de la liste, alors que l’icône lance la « vraie recherche ».
On en revient au problème de base : SNCF Connect, c’est fait pourquoi ?
Pour acheter et utiliser des billets de train.
Pour le reste, il y a d’autres applications (Plan, Waze, … ).
Donc même si on se centre sur les trajets en train, est-ce que c’est une bonne idée de faire un champ unique ? Jean-Daniel Guyot, ex-capitaine train, nous donne la réponse.
« La première interface de Capitaine Train n’avait… (roulement de tambour… )… qu’un simple champ texte. On ne peut pas faire plus simple qu’un champ texte. C’est limpide. C’est Google. Nous pensions là avoir un concept imbattable, qui allait écraser le géant monopolistique. Nos clients allaient tomber amoureux de cette simplicité. Une idée géniale.
Sauf que…
Test après test, nous nous sommes rendu compte à quel point c’était une fausse bonne idée. Il y a 1 000 façons de décrire le trajet que vous voulez faire. Les utilisateurs ne connaissent pas toujours l’orthographe d’une ville. Il y a beaucoup de façon d’écrire une heure. Mais est-ce l’heure de départ ou d’arrivée ? Comment gérer le retour ? Comment gérer les « via » ? Comment gérer les passagers ? Les cartes de réduction ? …
Nous nous sommes arraché les cheveux, pour finir par tout jeter. »
« Nous avions oublié qu’un bon design était d’abord et avant tout un design évident. »
On revient aux bons vieux critères de Bastien et Scapin : Guidage et Incitation
« 1.1. Incitation
Définition : Le terme Incitation a ici une définition plus large que celle qu’on lui confère généralement. Ce critère recouvre les moyens mis en œuvre pour amener les utilisateurs à effectuer des actions spécifiques, qu’il s’agisse d’entrée de données ou autre. Ce critère englobe aussi tous les mécanismes ou moyens faisant connaître aux utilisateurs les alternatives, lorsque plusieurs actions sont possibles, selon les états ou contextes dans lesquels ils se trouvent. L’Incitation concerne également les informations permettant aux utilisateurs de savoir où ils en sont, d’identifier l’état ou contexte dans lequel ils se trouvent, de même que les outils d’aide et leur accessibilité. »
Comme quoi, les fondamentaux c’est toujours valable.
Je fais aussi l’hypothèse que les concepteurs, voir les testeurs de ce superbe champ de recherche unique sont tous parisiens et donc il est évident pour eux que le point de départ, c’est Paris…
Les régressions fonctionnelles
Je vais passer rapidement, mais les plus visibles que j’ai notés sont :
- L’impossibilité d’ajouter ton billet à ton calendrier : Bah oui, ce n’est pas comme si ta préoccupation principale une fois le billet acheter, c’est de ne pas louper ton train et de te mettre des alertes.
- L’absence de luminosité sur l’affichage des QRCodes, difficultés à passer les contrôles et il parait qu’ils ont testé ?
- La voiture et la place… Il faut chercher bien loin, pour trouver l’info. Alors que c’est juste dans le triptyque des infos dont on a besoin pour prendre le train : heure, quai, place.
C’est pourtant des « petites fonctions » qui existaient déjà. Mais elles ont dû passer à la trappe lors des développements pour trucs jugés plus importants. Sauf que d’un point de vue utilisateur, c’est juste qui ce te simplifie la vie et limite le stress du voyage aux moments clefs.
Comment peut-on en arriver là ?
On constate là qu’un certain nombre de choix de design se font à l’encontre des besoins des utilisateurs et des règles du métier. Pourtant la SNCF communique sur des tests :
« Pour la conception et les décisions clés, 4 400 clients ont par exemple été interrogés sur la barre unique de recherche ou le choix du bleu nuit.
En juin 2021, une version Alpha a été lancée impliquant 5 000 clients et collaborateurs (tests des parcours, interfaces…).
Une version bêta était en test dès novembre avec plus de 4 000 personnes : clients, collaborateurs, agents SNCF et associations d’usagers. Ces tests en vie réelle ont permis de confirmer les choix tout en améliorant l’app et le site avant le lancement grand public. »
Comment avec une telle débauche de moyens, de tests, les problèmes n’ont pas été identifiés, remontés et corrigés, voire la sortie de SNCF Connect reportée ? Comment malgré un tsunami de remontées clients négatives on a encore ce type de remarques paternalistes : « Pour certains, ce n’est pas intuitif du premier coup, ça veut dire qu’ils ont besoin d’être accompagnés… » ?
Du fonctionnement des grandes entreprises
“Un connard de chef a décidé de tout changer en un an, alors on a fait ce qu’on a pu coté dev, en réutilisant des composants web dans l’app (d’où des problèmes) et coté UX … ça s’est passé comme tu peux l’imaginer… (sous-entendu : les designers ne sont pas les décideurs) ”
Mon petit doigt m’a dit.
C’est un des retours que j’ai recueilli et ça corresponds à ce que je connais dans de ce type d’organisation. Les managers ne sont pas là pour rendre un service public, ou satisfaire le client. Issus des grandes écoles d’ingénieurs ou de commerces, ils sont là pour faire carrière, montant les échelons le plus rapidement possible, changeant d’entreprise si besoin. Donc la réussite réelle ou non d’un projet n’a que peu d’impact, si ça réussi c’est grâce à eux, si ça foire c’est à cause des autres. Il suffit de cocher la case « gros projet » pour monter sur la marche d’après. Avec un peu de chance, si le projet à une belle visibilité et fait gagner de l’argent, ils peuvent espérer sauter une marche. Si c’est une catastrophe, ils sont passés à autre chose, laissant les opérationnels se démerder.
Bien sûr le design n’est pas représenté dans les comités de direction, car les designers ne sont pas issus de ces grandes écoles.
L’innovation à tout prix
Mais donc pour pouvoir briller en comité de direction, il faut de l’innovation et l’innovation qui se voit, qui utilise des termes techniques, des anglicismes, alors on va parler d’intelligence artificielle, machine learning, de choix esthétiques forts à la Spotify, être le Netflix du voyage. Là, je suis quand même déçu que les billets ne soient pas sur la blockchain avec des NFTs.
Dans ces conditions, il est alors difficile de faire réellement de l’innovation sur des bases scientifiques ou sur des données utilisateurs. Pour donner un exemple, une télécommande comme celle proposée par Orange à la nécessité 4 ans de maturation, de haut et de bas avant d’arriver à émerger. Elle est innovante par sa simplicité et par sa conception basée sur les usages (les touches sont réparties en fonction de la fréquence d’usage).
Le facteur temps joue aussi, pour une telle application. Si les délais, posés par le management, sont irréalistes à la vue de la complexité technique qu’il y a derrière, c’est l’échec assuré. L’alternative a ça est de changer les choses une par une, de ne pas modifier le back, le front, la marque, l’UX en même temps.
L’effet Janis
« L’effet Janis tendrait à se constituer lorsqu’un groupe vise à établir un consensus sur la solution la plus acceptable pour sauvegarder la cohésion du groupe et éviter les discussions susceptibles d’être source de conflit. »
C’est un effet que j’ai déjà observé dans les grands groupes ou dans les grandes équipes, où la hiérarchie est omniprésente et tout doit bien se passer, bien se passer, tellement bien,…. On se retrouve avec des décisions qui se caractérisent par :
- la pauvreté de l’information recherchée ;
- les biais et les distorsions dans le traitement de l’information et la définition des objectifs ;
- l’absence de prise en compte des risques potentiels que la décision comporte ;
- le manque de recherche d’alternatives logiques et cohérentes.
Le résultat c’est bien sur des catastrophes, avec une perte de contact entre des décisionnaires, des équipes techniques et la réalité du terrain. Par exemple, les infos remontées du terrain par la recherche utilisateur vont être édulcorées pour ne pas contredire d’autres choix jugés plus importants par le marketing, les devs ou les chefs. On se retrouve par exemple sans la possibilité d’ajouter son trajet à son calendrier, sans augmenter la luminosité du QR code. Sans doute parce que ces fonctions jugées « petites » sont gentiment passées à la trappe alors que c’est juste une étape clef du parcours utilisateur dans le stress du départ.
La conclusion & la communication
L’impression globale c’est que la SNCF est tombé dans le piège de se croire seule au monde avec une application qui soit l’alpha et l’oméga. Une app toute seule sur le téléphone du client, dans la vie de ses clients oubliant le contexte, les habitudes, les bonnes pratiques ou simplement l’historique de ce même service.
Au final, je ne sais pas trop ce qui est le pire dans cette catastrophe industrielle ? Ce qui est certain c’est que la communication est mode « On est génial, vous n’avez pas compris, pauvres petits utilisateurs, nous avons raison » est bien sûr un désastre en soit. Une attitude simplement plus humble aurait sans doute permis de mieux faire passer les erreurs de jeunesse de cette version de oui.sncf.
Biblio
En complément, Économie d’énergie et mode sombre : https://www.purdue.edu/newsroom/releases/2021/Q3/dark-mode-may-not-save-your-phones-battery-life-as-much-as-you-think,-but-there-are-a-few-silver-linings.html









Merci pour ce billet Raphael, comme toujours sans langue de bois et bien argumenté. Je pense qu’il faut attendre d’avoir un peu plus de recul pour juger l’ampleur des dégâts car il peut y avoir un effet de loupe sur les avis négatifs.
Cependant il est clair (si je peux dire !), que les problèmes ergonomiques sont nombreux et moi aussi je me demande comment ils n’ont pas été repérés pendant les tests utilisateurs. Si je te suis bien, ces problèmes auraient bien été détectés mais aurait été ignorés et/ou minimisés par la hiérarchie et les décideurs. Mais alors pourquoi organiser des tests utilisateur ? Uniquement pour communiquer ? N’y a-t-il pas une armée d’UX Designer et d’ergonomes à la sncf ?
Dans les éléments de langages fournis par la scnf, je m’interroge sur la nature des utilisateurs qui ont participé à ces tests : clients, collaborateurs, agents sncf c’est ce que j’appelle des users proxies, pas des utilisateurs finaux non ? De même, est-ce que les tests ont été menés en conditions réelles, c’est à dire en accompagnant un voyageur en train ?
Effectivement super billet, tu as mis les mots sur ce que tout le monde pense.
Concernant les tests, il existe des biais. J’ai cru comprendre que les testeurs étaient pour bcp impliqués dans le projet. Une facilité, un raccourci car à leur yeux ils sont tous des utilisateurs. Mais voilà, on constate que c’est un gros raté.m
C’est phase importante souvent délaissée. Je ne suis pas certain qu’ils ont testé sur des utilisateurs qui ne s’attendaient à rien, et qui aimaient (comme la plupart de mes utilisateurs) oui sncf.
Je dois faire partie des boulets de la téléphonie mobile et ouvrirais volontiers une boîte de conseils en ergonomie (vous avez trouvé le mot clé, bravo !) si je n’approchais pas des quatre-vingts ans. SNCF Connect est une erreur, pour ne pas dire une horreur ce qui serait plus proche de la vérité. Le chef de ce projet ne devrait pas faire l’objet d’un dégagement latéral dans la terminologie de Peter, mais soit d’une retrogradation, soit d’une affectation à un département de jeu créé pour lui.
Jeu facile a imaginer, on prend les n plus contents parmi les 4000 béta-testeurs (désolé, mon i-phone n’a pas d’accents circonflexes), on les met sur un quai de gare à quelques minutes du départ et on compte les voyageurs n’ayant pu embarquer faute de billet.
Vos analyses sont d’une très grande pertinence. Chapeau bas.
Super article, je me suis régalée !
Merci pour ton article.
Le dark mode permet d’économiser de la batterie uniquement si ton écran est un écran OLED. Un pixel noir sur un écran OLED est un pixel éteint. Ce qui n’est pas le cas sur les écrans LCD.
Je ne connais pas la proportion des écrans OLED sur le marché des smartphones…
Tu peux trouver des infos ici https://www.businessinsider.com/does-dark-mode-save-battery?r=US&IR=T
Tu y trouveras ce test https://www.youtube.com/watch?v=qbxdHpD5jWw&ab_channel=PhoneBuff
En tout cas, vu le temps moyen passé sur l’app SNCF Connect, le dark mode n’est pas là pour économiser la batterie.
Tout est là, bravo !
Il s’agit bien d’une catastrophe industrielle même si les usagers et les politiques n’y voient encore qu’un « incident » parce que pour eux, le logiciel reste un jeu. Ce n’est donc pas … grave.
Ben tiens. Lorsqu’on mise sur le service et par conséquent sur le logiciel pour le servir et lorsque ce dernier est impropre à l’usage parce la taille des caractères ne convient pas à l’écartement des yeux c’est comme produire des trains qui ne sont pas adaptés à l’écartement des voies : une catastrophe.
Et cette catastrophe a un coût … énorme.
connect c’est la concrétisation d’une idée, je ne sais de qui mais certainement d’un chef qui vient d’arriver (mi 2021) et qui a décidé d’imprégner sa marque.
Cela a commencé avant connect avec le service Mon Forfait Annuel (rebaptisé Max). En novembre un nouveau portail est apparu remplaçant l’ancien.
Et là aussi ce fût une catastrophe tant au point de vue ergonomie que design.
Avec MFA on pouvait commander une série de billets préconfigurée par jour type mais on pouvait surtout commander un billet et demander une place précise (la 115 de la voiture 6 par exemple).
En 1 minute l’aller et le retour étaient pliés.
Avec Max, même pour commander un billet il faut en passer par la commande de masse, on se trompe entre les boutons Rechercher et Valider qui se ressemblent et, SURTOUT, on ne sait même pas ce qu’on commande : il n’y a pas de choix préférentiel (en haut, en bas, côté fenêtre, côté couloir).
Et même à la fin, on ne sait pas à quelle position correspond la place délivrée.
J’ai été contraint de faire le plan des voitures et de commander, parfois jusqu’à 20 billets (pour en annuler 19 ensuite) afin d’avoir une place correcte.
Ça c’est du service !
Bon, les choses se sont améliorées avec les semaines.
À croire qu’il n’y a eu aucune reprise de l’expression de besoin.
Lamentable !
db
Au sujet du mode sombre : au delà du problème de lisibilité en environnement lumineux, il pose des problèmes aux personnes astigmates, chez qui la forme non sphérique de la cornée crée un halo autour des sources lumineuses. Chaque lettre devenant une source lumineuse, le texte devient flou.
Je suis astigmate, et même avec des lunettes lire un texte blanc sur fond noir provoque rapidement une fatigue visuelle qui fait qu’il m’arrive d’abandonner la lecture d’articles longs sur des sites en « dark mode » sur lesquels le mode « reader » de Safari ou Firefox ne fonctionne pas, alors que je n’éprouve pas de gêne dans la vie courante, même la nuit.
Chercher « mode sombre et astigmatisme » ou « dark mode astigmatism » remonte des résultats donant plus de détails, par exemple :
– https://www.obones.com/more/blog/astigmatisme-partie-1
– https://visique.com/fr/blog/categories/nouvelles-et-technologie/le-mode-sombre-sur-vos-appareils-permet-il-de-r%C3%A9duire-la-fatigue-oculaire
– https://gizmodo.com/the-surprising-reason-computer-screens-arent-green-on-b-1643025374
Au delà de l’accessibilité, lorsqu’on part en voyage on a envie de beau temps ! Le dark mode inspire la nuit et les nuages gris…
Merci pour cet article, il est très intéressant!
Tout est dit. Merci pour cet article.
Bien content que quelqu’un utilise aussi l’argument de l’angle visuel (argument que j’ai ressorti dernièrement aussi). Par contre, je ne comprends pas du tout les chiffres que vous avez, ni comment vous les avez calculé. Perso, j’utilise ce genre de calculateur: https://elvers.us/perception/visualAngle/. Et donc, avec une taille de caractères de 16′ (= environ 2.54 mm), à une distance de vue de 20 cm, on obtient un angle de 0.7276 degrés. Ce qui est normal. Or, vous mentionnez des arcs (= angles?) énormes! 20, 22, … Pourriez-vous m’en dire plus? Merci beaucoup.
N’hésitez pas à utiliser le site des chemins de fer suisses (CFF). Il est très pratique et très efficace pour la France.
Mais complétement ! 🙂
Je fais un trajet entre Vosges et Alpes qui nécessite 4 trains, soit avec 2 qui passent par la Suisse, soit avec un parcours totalement en France. C’est le site suisse qui me donne tous les trajets possibles pour ce drôle de parcours, même ceux sans passer par la Suisse.
SNCF Connect me dit qu’il n’y a pas de résultat. Et encore mieux, au lancement du nouveau site, j’ai eu droit à un écran avec un picto voiture et l’indication 4h20 de trajet, départ 10h, arrivée 14h20… Covoiturage ? Non non, même pas, l’info était bel et bien : prends ta voiture et c’est 4h20. C’est un peu comme si j’allais chez le boulanger acheter du pain et qu’on me dise « bah c’est simple, prend de la farine, de l’eau du sel, un four et vas-y ».
Leur précédent site n’était déjà pas terrible…
bravo pour cet article.
J’avais déjà pointé le côté écran noir obscur produisant des migraines ophtalmiques (et autres trouves pour les défiants visuels).
si vous voulez une autre idée d’application horrible et pour « effet wouah moderne », je vous engage à tenter l’appli d’orange bank ou de youpix (truc de la poste)
Petit bonus côté usages écologiques du train : les billets proposés pour un trajet sont systématiquement les plus rapides (ie. en TGV donc quasi jamais avec la possibilité de prendre un vélo à bord), l’application ne propose pas des trajets plus lents en TER s’il y a plusieurs correspondances, même si le trajet est faisable. Par exemple, Metz/Charleville Mézières ne renvoie que des résultats TGV par Reims, alors que des trajets (certes plus long mais vélo-compatibles en TER) existent par le Luxembourg ou par Chalon. Les trajets proposés sont donc ceux qui sont compatibles avec la stratégie économique de la SNCF et pas ceux qui aident le client.
Cette évaluation est bien documentée et bien faite ! C est un désastre industriel pour la SNCF ! Quel raté….
J ai fait partie d’un comité de projet pour l’implémentation d’un ERP dans une entreprise multinationale ( avec plus de 50 000 produits, une 12 aine d usines partout dans le monde) – ce n est pas facile ….
Le résultat de la SNCF Connect est tellement bogué que ce logiciel n aurait jamais eu le feu vert pour démarrer ! Visiblement il y a des polytechniciens ou ingénieurs informatiques aux commandes à la SNCF qui ne connaissent pas les clients …. Un comble ! Les pauvres agents de la SNCF subissent des réclamations des pauvres clients et ont eu une formation sommaire et insuffisante pour remonter correctement les plaintes.
Voici quelques « bugs « inadmissibles :
Vous allez sur inouitgv ou sur l appli SNCF Connect pour de matérialiser votre carte de réduction….impossible d utiliser le code QR , après vous essayez de le faire vous même mais …. Une fois votre identifiant saisi , IMPOSSIBLE de saisir votre mot de passe !
La box à remplir refuse obstinément de laisser la place pour votre mot de passe et laisse l exemple….Après multiples essais ma saisi apparaît – à posteriori – mais mais en validant le système répond « identifiant non valide ».
Après question au support WhatsApp et e-mail – réponse – la fonctionnalité du QR Code n est pas encore opérationnel et nos équipes travaillent pour résoudre…..
Merci ! Cherchez vite un concurrent à la SNCF ou demande à Amazon de sous traiter cet ERP
j’ai fais une reservation d’Australie avec tant d e problemes. J’ai recommencer 2 fois tellement je pensais n’etre pas de de savoir ce que je faisais avec ce site. J’utilise la version anglaise.
Mais FR ou EN, ce site est une ABOMINATION en 2022!
Non seulement tous le problemes ci dessues snt presents mais la traduction est aussi inexcusable.
La traduction pour les titres « Mr » et « Mme » ont « Mrs » et « SIr ».
Rire ou pleurer, dur a choisir!
ça rappel le projet socrate de la SNCF, décidemment quand on sait pas faire…
Merci pour cet article, c’était très intéressant et surtout agréable d’avoir cette écriture sans langue de bois !