Il y a quelque temps la ville de Paris a refait son internet et en a profité pour communiquer, en invitant des designers comme Geoffrey Dorne. Ou encore, j’ai lu quelques commentaires positifs par là, chez Romy.
Oui, mais…
(Je déteste cette expression, qui exprime là parfaitement le problème)
Oui, mais, le problème c’est que ce n’était absolument pas ma perception des choses. Un premier passage me donnait l’impression d’un site « wahou » avec beaucoup d’effets mais pas une vraie réflexion et une vraie prise en compte de l’utilisateur.
Si vous regardez ce petit schéma, les utilisateurs sont sollicités en amont de la conception, mais plus par la suite. La conception est validée par les services et la maire elle-même. Ce type de processus conduit a des sites qui reproduisent la structure de l’organisme, flattent l’ego de la décideuse et oublient les utilisateurs finaux.
- On passe de 4 000 pages à 328, oui, mais… les pages sont 10 fois plus longues.
- 3 clics pour accéder à tout (putain de mythe des 3 clics) oui, mais en réalité c’est 4 ou 5 voir 6 clics, et de toute manière on s’en fiche un peu quand on trouve l’info qu’on cherche.
Autre point, les concepteurs se sont inspirés du site Gov.uk . Oui, mais… comparez les deux sites, sur Gov.uk :
- Accueil : 1 Mo, un seul paragraphe
- Un graphisme minimum pour une lisibilité maximum
- Des pages courtes, les contenus longs sont divisés en pages avec un sommaire.
- Des temps de chargements à faire pâlir un vulcain.
Paris.fr, à peu près tout le contraire.
Analysons
Pour analyser, le site Paris.fr, j’ai utilisé 3 méthodologies différentes :
- La vérification des critères Opquast
- Un questionnaire Attrakdiff
- Une rapide analyse heuristique à l’aide l’outil Capian.
Opquast
Les critères Opquast permettent de valider la qualité de la réalisation d’un site, notamment en matière d’accessibilité. Pour le plug-in permet de valider « bêtement » un certain nombre de check-lists en analysant automatiquement le code.
Le score obtenu est correct 7,8/10, avec des pointes à 9 sur l’accessibilité. Ça prouve une bonne qualité de réalisation technique. Donc pas de soucis majeurs de ce côté-là.
Il faut savoir que le site gov.uk a un score 8,9/10 et est parfaitement accessible.
Attrakdiff
Le questionnaire Attrakdiff permet de mesurer le ressenti des utilisateurs vis-à-vis d’un site. C’est un des moyens le plus efficient pour mesurer l’expérience utilisateur. J’ai donc fait un questionnaire AttrakDiff avec Google Form et j’ai diffusé le lien sur mes réseaux sociaux pour obtenir au final 36 réponses en 48 heures environ.
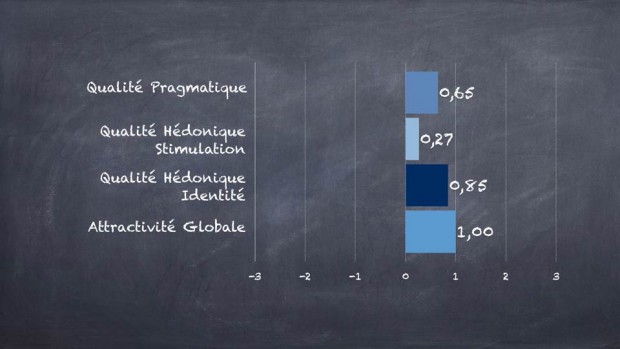
Le résultat montre des scores compris entre 0 et 1, donc une appréciation légèrement positive. À comparer avec une note au bac, c’est mention passable « peut mieux faire ».
Le détail des 4 axes est le suivant (les scores sont sur une échelle de -3 à +3) :
- Qualité Pragmatique (score=0,65) : Le site est perçu comme étant utilisable, mais sans avoir un score très élevé. Il est donc probable que les utilisateurs aient rencontré quelques difficultés non critiques.
- Qualité hédonique, stimulation (score=0,27) : Le site ne suscite pas d’émotions ou de sentiments particuliers en termes de plaisir, ni de déplaisir. C’est relativement normal pour un site administratif. Ça serait problématique sur un site de luxe, par exemple.
- Qualité hédonique, identité (score=0,85) : Le site répond aux attentes, à l’image que se font les utilisateurs d’un site de la ville de Paris, mais sans être non plus agréablement surpris.
- Attractivité globale (score=1,00) : Les utilisateurs vont utiliser le site avec une légère envie, curiosité et donc une première impression positive.
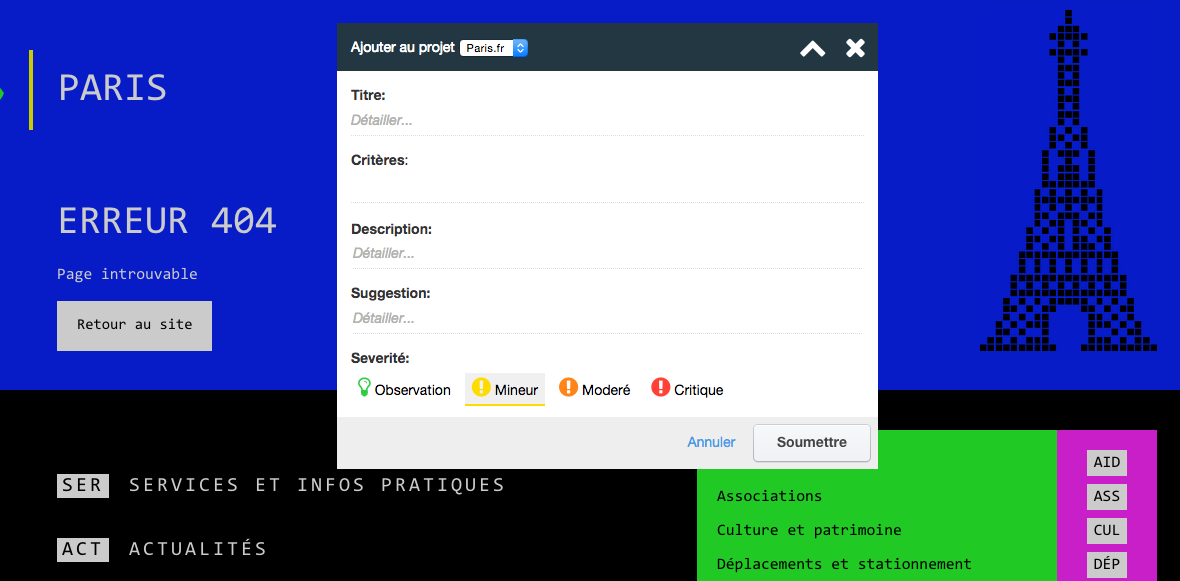
Analyse heuristique rapide
J’ai fait une rapide analyse heuristique du site en me fixant un objectif simple « Trouver les repas à domicile, sans utiliser le moteur de recherche ». Cette analyse est très succincte, je n’ai pas relevé l’ensemble des problèmes, mais seulement les plus évidents. J’en ai profité pour parcourir le reste du site.
Pour l’occasion, j’ai aussi utilisé Capian, qui est un outil permettant de faciliter le travail de l’expert. Cet outil s’installe sous la forme d’un plug-in dans chrome. Il permet de faire une capture d’écran et d’annoter directement les problèmes, de les caractériser à l’aide des critères heuristiques et de noter la gravité.
Puis il génère un rapport d’audit en PDF ou en ligne.
Ce qui ressort de ce rapide audit confirme mon premier sentiment, ce qui est logique vu que je suis d’accord avec moi-même. Plus précisément, je ferai ressortir les problèmes suivants :
- L’architecture de l’information est défaillante. Dans la rubrique « services » il y a 4 à 5 niveaux de profondeurs. Il suffit de regarder le chemin de miettes. À l’inverse dans « Municipalité » on a des pseudos niveaux sans contenus.
- Associé à cela, la navigation est bancale. Pour chaque partie du site (service, actualité et municipalité), le mode de navigation est différent. Cela donne l’impression d’avoir trois sites et non un seul. D’autres détails viennent perturber l’utilisateur, Par exemple sur la page d’actualités quand on utilise la pagination « autres actus » on perd le reste de la page. En responsive, le menu est réduit à une icône « burger » qui n’est pas vue et reconnue par les utilisateurs.
- Des choix graphiques pas toujours heureux. Le contraste négatif (blanc sur fond de couleur) pour le texte n’est pas optimal, notamment si vous avez des reflets sur votre écran (sur un mobile en extérieur, une tablette sous une lampe). La page « participer » est un joli sapin de Noël. Sur la page « Actualité » un bandeau bleu est présent sous les vidéos. Il est identique au pied de page. On a donc l’impression que la page se termine, alors qu’on en est à la moitié.
- Les animations omniprésentes sont juste insupportables au bout quelques minutes, secondes d’utilisation. Les changements de couleurs, les déplacements de blocs, l’apparition d’informations secondaires sont autant d’éléments qui vont perturber la lecture et l’utilisation.
Sans utilisateur, du travail médiocre, tu feras.
Ces différents éléments me conduise à dire que le résultat est médiocre, pas mauvais car il y a un certain nombre de choses sont bien faites, mais médiocre en termes d’expérience utilisateur. J’ai déjà-vu ce genre de chose se produire dans des projets où la direction avait des objectifs techniques, marketing ou de communications en dehors de préoccupations liées à l’utilisateur final. Les décisions prises répondent à d’autres objectifs ou sont faites au doigt mouillé en fonction de l’humeur du chef ou de son conjoint.
Faire des tests avec les utilisateurs lors des phases conceptions permet de détecter ces incohérences et de recentrer la conception sur les usages réels. Là il est probable que les utilisateurs fassent des réflexions sur les animations, se perdent un peu dans les menus ou échouent à des tâches qui peuvent paraitre simple aux concepteurs. Il est alors de possible de revoir les priorités pour peut-être faire moins mais aussi faire mieux.




Je suis curieux de lire la réponse de la mairie de Paris.
Bonjour,
J’aimerais savoir ce qui vous fait dire que le menu burger n’est pas compris des utilisateurs ? Des tests utilisateurs sur un autre site web ?
Ça me semble très courant dans les applications mobiles et tablettes, et les tests que j’ai pu faire de mon côté montraient plutôt l’inverse (les utilisateurs comprenaient sans problème dans une webapp). Je suis très jeune ux-designer, la réponse m’intéresse vraiment. Merci d’avance.
Oui, en test utilisateur, la proportion est d’environ 8/10 utilisateurs qui ne voient pas le menu burger et donc ne l’utilise pas.
D’autres UX designers m’ont confirmé cela, soit en test U. soit sur des cas réels où un vrai menu a été remis en place.
Je vais dans le sens de Raphaël, je constate ça assez souvent par moi même, j’ajouterais que déjà au départ ça me semblait une fausse bonne idée (pour rester optimiste) mais qu’il m’aura fallu des tests plus quelques études pour convaincre.
A titre d’exemple : http://exisweb.net/mobile-menu-abtest
Merci pour ton retour critique plus poussé !
Ce n’est pas évident à critiquer, car la métamorphose est remarquable, qui plus est sur ce genre de site, institutionnel, habituellement plombé par l’inertie administrative, mais le travail n’est pas fini — comme si le budget/temps avait manqué ou comme s’il ne s’agissait que d’esbrouffer, ce qui est fort probable.
Résultat : première impression agréable, amélioration certaine, oui, mais expérience utilisateur pas top, voire médiocre, et accessibilité encore une fois négligée, ce qui n’est pas admissible sur un site de service public. Cependant, il ne manque pas grand chose : un peu de rigueur, de retours utilisateurs, un dernier effort. Allez !
Merci pour vos réponses sur le menu burger, je vais méditer tout cela. 🙂
Même si je suis globalement d’accord avec l’analyse et les problèmes listés, je trouve néanmoins cette critique bien négative.
Le nouveau site est une nette amélioration par rapport à l’ancien (sans même parler d’esthétisme) et rien ne dit que le travail est terminé. Ne prônons-nous pas l’amélioration continue et un travail d’itérations?
De plus, tout designer avec un peu d’experience sait que le challenge d’un tel projet ne tient pas tant au design du site mais à la traditionnelle inertie d’un client comme celui-ci. Je trouve donc cela un peu facile de tirer sur l’ambulance. Restons humble et saluons les indiscutables progrès.
@etiennem : « esthétique », et non pas « esthétisme » ! Pardon, mais ça me hérisse le poil. L’esthétique d’un site est sa « beauté », tandis que l’esthétisme est un courant artistique du XIXe siècle.
« les indiscutables progrès » ? J’en sais rien, si il y a du progrès ? Est ce qu’un indicateur, un « KPI » était présent sur l’ancien site et sur le nouveau et permet de mesurer l’amélioration éventuelle ? On en sait rien.
Je vous conseille de regarder cette présentation sur le conception de gov.uk : https://www.youtube.com/watch?v=CUkMCQR4TpY
Donc oui, la principale critique que je fais est que l’on a oublié les utilisateurs dans la phase de conception. Cela aurait permis de contre balancer l’inertie du client. Rien de tel que la vidéo de quelques utilisateurs échouants sur des tâches simples pour remettre les pendules à l’heure.
@tetue. Merci. Vivant dans un pays anglo-saxon, j’en perds mon latin; mais ce n’est pas une excuse.
@Raphaël. Bien sûr… Ecoutez, si vous avez la chance de ne bosser que dans des environnements idéaux avec tout ce qu’il faut (temps, budget, compétences, l’aval du client etc.) pour produire un produit irréprochable… et bien je vous envie. Nul doute que vous auriez fait mieux vous-même mais un peu d’humilité dans votre discours ne ferait que renforcer vos arguments.
Impliquer les utilisateurs aurait permis de rationalisé les efforts, et de gagner du temps en se concentrant que ce qui pose problème en conservant ce qui va bien.
Quand on travail dans des environnements pas idéaux on se rend compte à quel point impliquer les utilisateurs peut-être simple et transparent contrairement au cas idéal où on ferait une quali, une quanti, on échantillonnerait pendant des mois…
C’est donc quand on travaille dans des environnements pas idéaux qu’on peut se permettre ce genre de commentaire en connaissance de cause.
Ok, j’abandonne. J’ai du être particulièrement médiocre ces dix dernières années en tant qu’UX pour ne pas me rendre compte que la solution à tout problème est d’impliquer davantage les utilisateurs.
J’adore les gars qui viennent m’expliquer sur mon blog quelle doit être mon attitude !
Si je peux parler de ce résultat médiocre, c’est que je sais très bien quels processus de décisions conduisent à cela, pour y avoir été confronté. Un exemple, regarde le tunnel de commande SOSH, après le panier, pour une commande simple (téléphone uniquement) sur le site sosh.fr . C’est moi qui l’aie spécifié, mais pour plein de mauvaises raisons, on n’a pas pu faire de tests utilisateurs. Après sa mise en place, le taux de transformation a légèrement augmenté. Mais on aurait pu faire beaucoup mieux en impliquant les utilisateurs et en affinant certaines étapes : saisie de l’email, présentation des contrats,…
Après, je ne dis pas juste « c’est médiocre » je dis pourquoi et j’identifie les solutions.
Pourrais-tu partager ton formulaire attrakdiff fait en google form?
Je l’aurai bine fait, mais je ne trouve pas comment le partager juste en consultation, pour que tout le monde puisse en suite le dupliquer et en faire ce qu’il veut. Je cherche…