Suite à une longue discussion dans le groupe UX paris sur Linkedin, ainsi que dans le cadre des formations que je donne, j’ai cherché à lister les outils disponibles pour maquette, schématiser, prototyper les interfaces dans le cadre d’une démarche en UX.
Tous les outils ne sont pas présent. Il serait illusoire de vouloir faire une liste complète. Pour certain, je donne mon avis, si j’en ai un !
Les applications
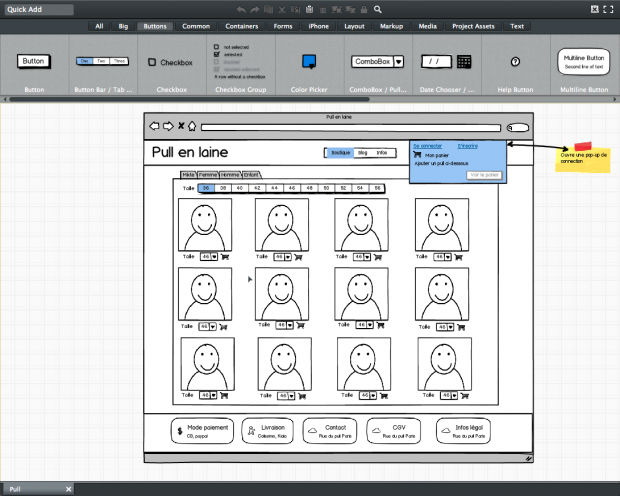
Balsamiq, 79 $ : Outil de protypage rapide, sans doute le plus simple et le plus facile à prendre en main pour de bons résultats.
Axure, 289 ou 589 $ : Outil de prototypage avancé très utilisé. Il permet notamment un export en HTML et la réalisation automatique de spécifications. C’est, pour moi, un outil présentant une ergonomie médiocre, complexe à prendre en main. Un comble pour outil destiné à l’UX. De plus, il faut utiliser des librairies existantes ce qui limite les capacités d’innovation. On a tendance à réutiliser toujours les même objets. Un article sur Smashing pour le découvrir.
Adobe Illustrator, suite CS6 : Outil de dessin vectoriel, combiné avec des templates d’interface, c’est une solution puissante.
- Webalys propose un GUI Design assez complet pour maquette des interfaces web, mais aussi windows.
- Zurb foundation propose aussi une version en PDF de son framework.
- Il est possible de trouver sur le web différents fichiers avec des éléments d’interfaces suivant vos besoins.
Omnigrafle (MacOs, 99 à 299 $) : Logiciel de diagramme à l’origine, avec des bibliothèques permettant la création d’interfaces.
Pencil (Open source) : Outil open source, convient bien pour le prototypage d’application mobile ou de site web avec tous les éléments nécessaires.
POP Prototyping On Paper : Une application récente sur iPhone. L’idée : Vous réalisez les wireframes sur papier, vous les scannez, puis vous faites quelques liens entre les écrans pour donner une impression d’interactivité.
Adobe Proto (iPad, Android) : Une application pour tablette qui permet positionner rapidement les éléments et de faire les liens. En lien avec le Creative Cloud, pour récupérer les prototypes dans d’autres logiciels comme dreamweaver.
Protoshare Je n’ai pas testé personnellement, mais j’ai eu plusieurs bon retours sur cet outils en ligne qui peux s’intégrer dans divers environnement de travail, même si il n’est pas donné.
Invision Comme pour protoshare, j’ai des retours positifs sur ce service.
D’autres applications
Je n’ai pas testé, mais certain on essayé.
- Mockflow.com en ligne et sur desktop
- Wireframe.cc en ligne uniquement, plus orienté zoning.
- Protoshare.com
- Prototyper sur desktop.
- Easel en ligne
- Cacoo en ligne
- Moqups en ligne
- Mockingbird en ligne
- Justinmind sur desktop et partage en ligne possible.
- UXpin
Il y a aussi les outils de bureautiques détourné pour le prototypage :
- Powerpoint (Microsoft)
- Keynote (MacOS, Apple) avec des templates comme ceux proposés par Keynotopia
- Visio (Windows, Microsoft)
- LibreOffice
Les framework HTML.
Zurb Foundation : Framework très complet. Il propose aussi des templates en PDF pour dessiner les interfaces en amont.
Bootstrap : Joli framework, aussi complet que Zurb, une petite préférence pour le style graphique de Bootstrap en ce qui me concerne. On voit aussi apparaitre certain outils comme Jetstrap basé dessus.
Knacss : Parce qu’il le vaut bien ! Un petit framework léger, sans doute le plus simple à utiliser pour débuter sur de bonnes bases.
Le prototypage papier.
Les carnet whitelines qui propose des pages légèrement grisées avec des lignes blanches. Ce qui permet de numériser sans faire apparaître les lignes.
Evernote et moleskine, quand deux tops se rencontrent ! Je ne sais pas à l’usage ce que cela donne, mais l’idée est intéressante et chacun des produits sont individuellement bon. J’ai entendu beaucoup de retour positif sur Evernote 5.
Sneakpeekit.com propose des cadres à imprimer pour le web, tablette ou iPhone, différentes présentations, la présence ou non de grilles.
Interfaceskecth.com propose comme sneakpeekit.com des cadres à imprimer avec un plus grand choix et notamment sur les téléphones, mais sans la possibilité d’avoir des grilles. Les cadres sont par contre en Opensource, donc modifiable facilement.
Uistencils.com propose des règles en métal avec les gabarits des différents éléments d’interfaces, ainsi que des blocs de papiers imprimés avec les cadres.
Generatedpaper.com : propose de générer des modèles de cadres avec ou sans lignes à imprimer.
Les autres ressources.
- Yahoo! Design Pattern Library Une grande bibliothèque de modèles orientés web.
- Ratchet : prototype iPhone en HTML, CSS, JS
- Un article UX Sketching And Wireframing Templates For Mobile Projects sur Smashing magazine.
- Un livre Prototyping.
- Dans un avenir proche : Adobe Edge
- Un article sur les différents prototypes.



Bonjour!,
J’ajouterais Visio dans la liste des outils. Environ la moitié des ergonomes professionnels à Montréal que je connais utilisent cet outil. Flexible et très rapide, il permet même de faire des maquettes cliquables.
Bonjour,
Et moi j’ajouterais Moqups ! Je suis toujours en phase de tests mais le trouve facile à prendre en main, interactif et pour finir, en html 5 et non en Flash !
Si quelqu’un a plus d’expérience sur cet outils, je suis preneuse !
Il y aurait aussi Blend de Microsoft ; il dépasse un peu le cadre du prototypage mais c’est un outil très puissant et contrairement aux autres, prévu pour s’intégrer dans un cycle complet (cad feedback, commentaire et révision du prototype, fourniture de code effectif etc.). En contrepartie il est lourd et laborieux. Un vote pour Omnigraffle donc !
J’ajouterais également les outils de prototypage sur iPad tels qu’iMockups & AppCooker qui répondent parfaitement à des besoins pro.
J’utilise exclusivement ces deux outils dans le cadre de mes missions car je trouve plus agréable de prototyper sur iPad avec mes petits doigts que sur mon Mac avec mon touchpad ou ma souris, et également parce que je trouve que mon attention est beaucoup plus portée sur ce que je fais (le prototype) que sur les actions qui me permettent de le faire (l’outil). C’est peut être une fausse impression, mais je trouve qu’avec ces Apps tactiles simples et efficaces, l’outil s’efface au profit du contenu.
Voir aussi http://wireframesketcher.com qui, sous des aspects un peu techniques, a des fonctionnalités qui le différencient vraiment des autres produits cités et qui peut également s’intégrer à des outils de développements comme Eclipse.
J’ajouterais les cahiers et blocs Action Method de Behance dans « prototypage papier ».
http://www.creativesoutfitter.com/products/100/action-method
J’ajouterais Framer dans la liste pour le prototypage d’animations
http://www.framerjs.com/
Il est possible de créer ses propres bibliothèques dans Axure !
Je ne vois pas pourquoi ce rejet d’Axure. Ce n’est pas parce que cela « paraît » compliqué qu’il faut le rejeter. Tout logiciel de design destiné à des Professionnels est souvent complexe…mais pas compliqué à utiliser. Quand on veut pouvoir aller assez loin dans le prototypage pour donner des directions en terme d’animation d’écrans je trouve cet outil très bien. Ca demande juste un peu de temps. De plus je trouve que la communauté est très active et met sans cesse à disposition des petits bouts de code faciles à intégrer pour aller toujours plus loin dans le prototypage.
Et on peut mettre les prototypes en ligne avec Axshare, pratique pour le travail en équipe à distance.
Ce n’est pas pour rien que beaucoup de gens l’utilisent et que beaucoup d’entreprises demandent à des UX designers de savoir l’utiliser.
J’ai déjà écris une réponse longue sur ce sujet.
Pour faire, ce que fait Axure et notamment les fonctions avancées que tu cites, il y a d’autres outils plus adaptée notamment faire directement du HTML et des CSS, à partir de framework ou non. Cela donne au final un résultat dont la qualité est bien meilleur et souvent un code réutilisable. Je maintiens mon point de vue, Axure est le powerpoint du wireframes !
Si il existe une multitude d’outils qui se créent à coté d’Axure, ce n’est pas pour rien à mon avis (que je partage avec moi-même)
Photoshop ?
Bonjour !
J’ai une petite demande qui me donne du fil à retordre. Est-ce que tu sais s’il existe des outils de zoning en ligne, un peu dans la continuité de ce que fais OptimalSort ? Ayant des utilisateurs à l’autre bout du monde, j’aurais besoin d’un outil en ligne pour que les utilisateurs puissent eux même schématiser les zones de l’interface avec tous les éléments à porter de mains. Comme tu es une mine d’or, je me permets de te poser la question.
A bientôt 🙂