La conception d’application pour mobile est une demande régulière. Il est parfois difficile de faire comprendre les règles à appliquer dans la conception des applications en général et plus précisément sur mobile.
La métaphore du bureau
Il faut comprendre que la conception d’application pour mobile se base sur les mêmes principes que les applications classiques WIMP. Ces interfaces se basent sur le principe simple qu’il faut permettre à l’utilisateur de s’appuyer sur ses connaissances du monde. C’est qu’on appelle aussi « la métaphore du bureau ».
Si on prend le cas d’un dessin, il est au centre du plan de travail. Les crayons permettent d’agir sur le dessin.
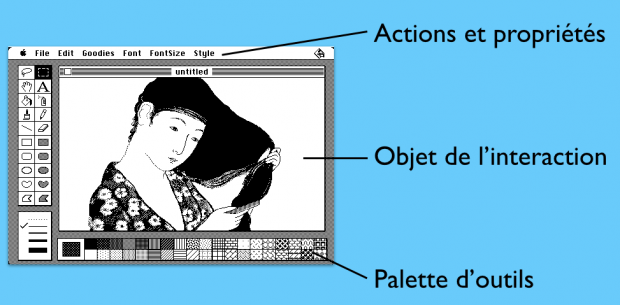
L’exemple de Macpaint, reprend les mêmes codes. La fenêtre principale comporte le dessin. Les outils sont autour dans des palettes et les menus contiennent les actions et les propriétés.
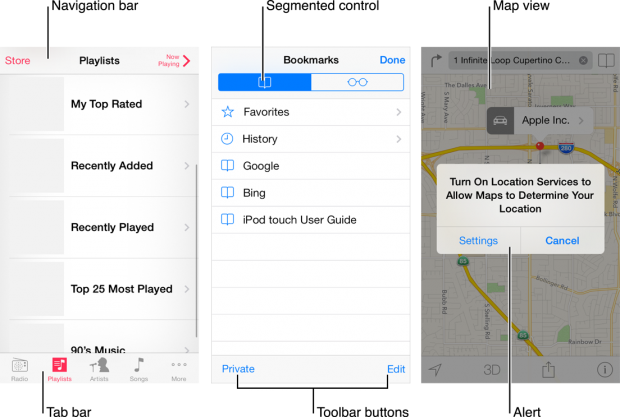
C’est la même chose dans les apps mobiles actuelles. Le contenu est au centre dans l’écran principal. Les menus contiennent les actions possibles sur ce contenu.
Donc pour concevoir une application, il faut déterminer quel est l’objet de l’interaction. Cet objet est le contenu de la fenêtre principale. Les menus présentent les actions et les propriétés possibles sur le contenu. Si besoin, des dialogues peuvent être présentés à l’utilisateur pour compléter les informations nécessaires. Cela constitue l’architecture de l’information de l’application.
Le respect du guideline
Il faut maintenant appliquer le guidelines de l’OS pour lequel on conçoit l’interface. Est-ce qu’il est possible de faire une interface générique pour toutes les plateformes ? Y en a qui ont essayé, mais c’est vous qui voyez. Les utilisateurs sont habitués à leur mobile, avec son OS, il est donc nécessaire de respecter leurs habitudes.
Les guidelines suivent tous la même structure à quelques variantes près. On retrouve toujours les mêmes types d’écrans. Un écran principal et différents écrans secondaires.
L’écran principal présente toujours le contenu et les actions dans le menu qui peut prendre différentes formes.
Les principaux guidelines pour mobile :
En pratique
Je vous propose un exercice pratique pour mettre ça en application. Cet exercice a pour but de construire une apps simple. Pour cela, on va en profiter pour découvrir un logiciel de conception d’interface, AppCooker. Ce logiciel à la particularité d’être présent uniquement sur iPad. Il propose une apps payante pour la conception et une apps gratuite pour la visualisation et les tests. Il est donc possible de distribuer facilement un prototype d’une apps à un client ou des utilisateurs potentiels.
Le sujet : Pinardothèque
Objectif
Le but est de concevoir une apps pour iPhone ou Android au choix dans le respect du guidelines. Cette application a pour but de permettre de lister les boissons consommées, vues en magasin ou possédées en caves de manières moins formelles et plus ludiques que les traditionnels livres de caves.
Usages
Situations d’usages :
- Au restaurant, je prends en photo une bonne bouteille pour éventuellement en racheter par la suite.
- Chez le caviste, je cherche un vin déjà acheté chez lui.
- Je regarde ce que j’ai dans ma cave et note le nombre de bouteilles restantes.
- Je fais un suivi de l’ensemble de ma consommation d’alcool.
Fonctionnalités
L’apps présentera au minimum les fonctions suivantes :
- Voir la liste des boissons
- Ajouter une boisson avec les détails suivants
- Une photo
- Les informations : Dénomination, année, type (bière, vin blanc/rouge/rosé/gris/ champagne, vin cuit, alcools, whisky), lieu, note (sur une échelle de 0 à 5), quantité, …
- Visualiser les boissons existantes
- Les partager sur réseaux, mail,
- Gérer la liste, supprimer et modifier une boisson existante.
- Présenter une alerte en cas de suppression.
Concevons,
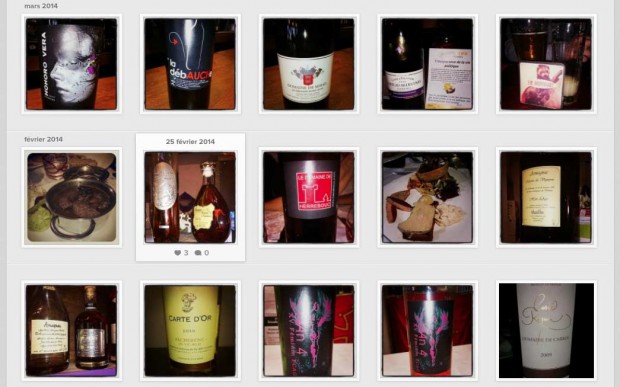
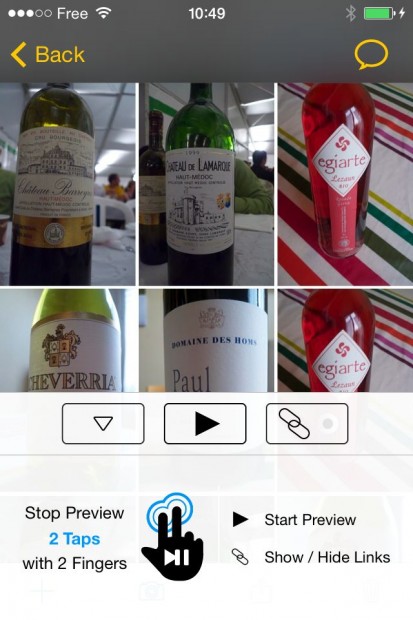
Première chose, il faut se centrer sur le contenu et là, le contenu c’est les boissons qui peuvent être facilement présentées par une photo ou une image générique à défaut. Ce sont donc les boissons qui vont faire l’objet la fenêtre principale. Le plus simple est de les présenter sous la forme d’une mosaïque.
De là que peut-on faire ? Et bien simplement on peut créer une nouvelle boisson, soit en rentrant par le texte, soit par la photo. On peut aussi sélectionner les photos afin de les partager ou de les supprimer. Il est aussi possible de zoomer sur une boisson pour afficher le détail.
L’arborescence succincte de l’apps est donc composée de fenêtres primaires présentant le contenu, d’actions pouvant nécessiter une série de fenêtres modales comme pour ajouter, une alerte à la prudence pour la suppression ou un dialogue pour le partage. La modification fera appel à des écrans semblables à la création. Il faut noter que chaque type d’écrans est normé dans le guidelines de l’OS.
AppCooker
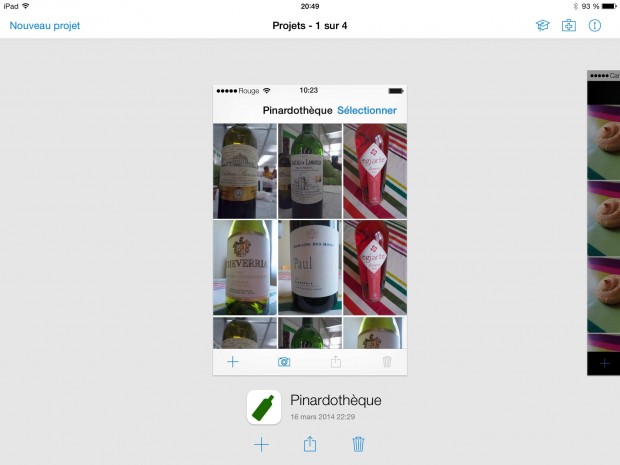
Passons maintenant à la réalisation avec AppCooker. Ce logiciel propose de travailler sous la forme de projet, avec pour chaque apps la possibilité de centraliser les notes, l’icône, les wireframes et un court business plan.
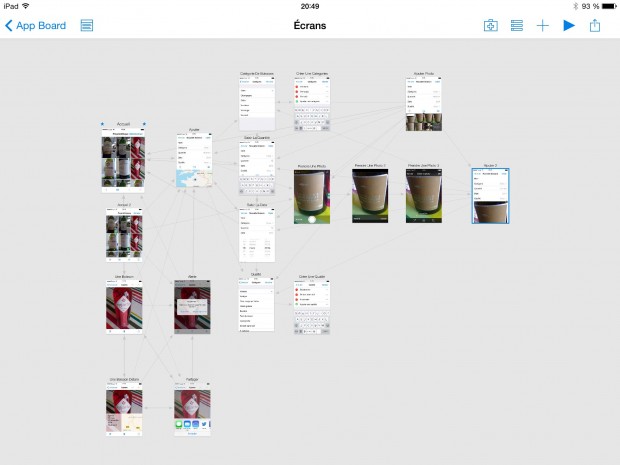
Sur la partie wireframes ; déjà on est plus dans du prototype réaliste que des wireframes. La qualité du rendu final est assez proche de la réalité. Donc les écrans s’organisent sous la forme d’un story-board où l’on vient ajouter au fur et à mesure les écrans, puis faire les liens entre eux. Cette dernière étape est un peu fastidieuse, mais est simplifiée par la possibilité de faire des retours « intelligents » (historique).
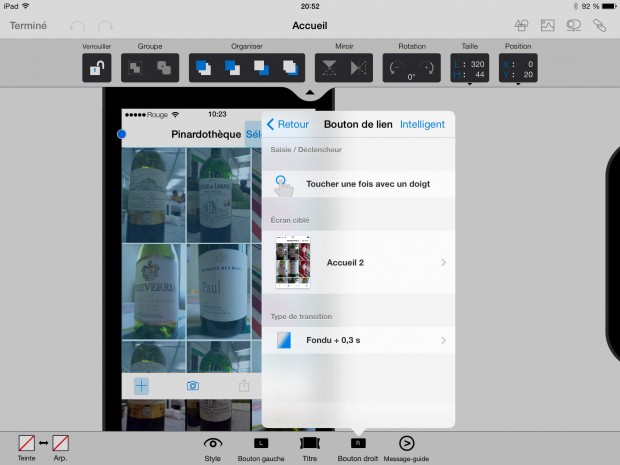
Sur chaque écran, il est possible d’ajouter les éléments d’interfaces et de les paramétrer. L’avantage de cette application est d’être relativement guidant dans la construction des écrans. Elle place directement les éléments au bon endroit.
Conception exhaustive
Pour la conception, on commence bien sur par l’écran principal présentant le contenu. On dispose dans les boissons en mosaïque et les actions dans la barre d’outils. Dans notre cas, on reprend l’organisation existante sur d’autre apps comme Photos ou Twitter. Cela permettra à l’utilisateur réutiliser ses connaissances.
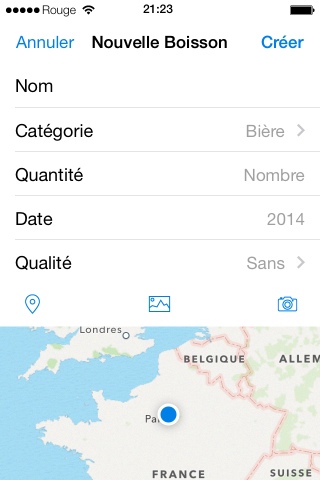
Une fois cela fait, il faut dérouler l’ensemble des écrans possibles pour chaque fonction. Si on prend « Créer une boisson », on va donc avoir un premier écran de création dans lequel on pourra renseigner les différents éléments. Pour renseigner ces éléments, il va falloir prévoir d’autres écrans et ainsi de suite. L’écran de création est une fenêtre modale, avec en haut à gauche la possibilité d’annuler et à droite la validation qui reprend le libellé de l’action.
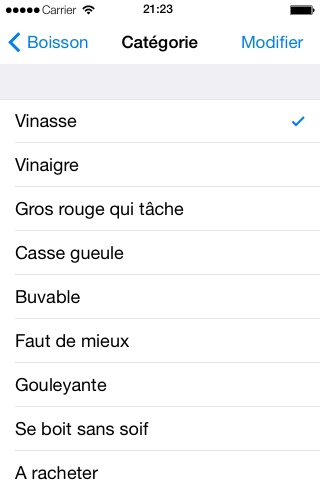
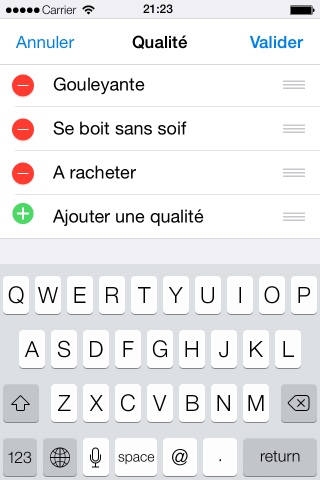
- Par exemple, pour choisir une catégorie de boisson, il faut choisir dans une liste. Il est aussi possible de modifier les catégories de cette liste afin de permettre à l’utilisateur de la personnaliser. On a donc 3 écrans successifs.
- De même pour ajouter une photo, on s’appuie sur le processus standard. Il faut donc trois écrans pour aboutir à l’insertion de la photo dans la fiche de la boisson.
- Pour les champs textes ou les dates, des objets spécifiques existent, ils viennent s’afficher dans l’écran ou affiche le clavier qui convient.
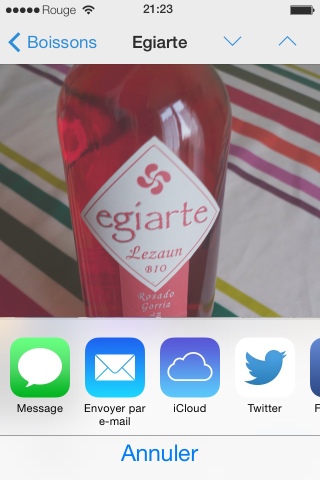
Si on repart de l’écran principal, on va décliner les autres vues du contenu, zoomant sur une boisson et affichant les détails.
Il faudra aussi penser à la suppression. En fait dès que l’on crée un élément, il faut pouvoir le supprimer et le modifier. Cela est valable tout le temps, mais souvent on l’oublie un peu ! Un autre élément pour la suppression, est de s’assurer que l’utilisateur n’est pas en train de faire une mauvaise manipulation. Pour cela, on va afficher un message d’alerte à la prudence. On note que les libellés sont « Supprimer » (l’action dangereuse sur l’emplacement secondaire) et « Ne pas supprimer » (l’action d’annulation sur l’emplacement par défaut). Ne tournez pas autour du pot sur les libellés. Ils doivent reprendre le verbe de l’action, cela évite toutes confusions.
Le partage est un objet « standard » de l’interface, il n’est donc pas question de réinventer l’eau tiède. On reprend l’existant, les développeurs vous en remercieront.
Une fois les écrans créer il faut les lier entre eux, si possible sans se tromper ! On aboutit à une vue d’ensemble de l’application.
Partager,
AppCooker permet de partager sous diverses formes les contenus maquettés, du fichier PDF de l’ensemble des écrans, les écrans individuels ainsi que le prototype en lui-même sous la forme d’un fichier qui peut être ouvert avec AppTaster. Cette application gratuite fonctionne sur iPhone et sur iPad.
Le fichier apptaster de la pinardothèque
Le fichier PDF de l’arborescence
Apptaster permet de jouer le prototype et d’envoyer des commentaires pour chaque écran. Cela donne donc une vision réaliste de l’apps, qui peut être utilisé par exemple dans le cadre de tests utilisateurs ou simplement pour recueillir les retours des clients.
À retenir
La conception d’app suit des règles précises. Les respecter permet à l’utilisateur de réutiliser ses connaissances et donc prendre facilement en main la nouvelle apps.
Pour bien concevoir une application il faut se centrer sur l’objet de l’interaction, puis utiliser le bon type d’élément d’interface dans le bon contexte en s’appuyant sur le guidelines.
Et souvenez-vous :
C’est l’expérience qui doit être mémorable et non l’interface.























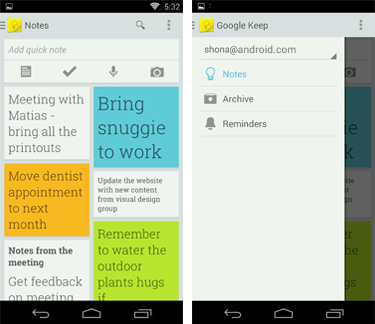
La justification « on fait une app pour un OS spécifique donc on utilise ses guidelines », me semble rapidement trouver ses limites. Par exemple, l’application Maps de Google pour Android ne respecte par exemple pas toutes les guidelines Android : pas de menu en haut à droite pour accéder aux paramètres avancés de l’application, mais un menu latéral qui s’affiche à l’aide d’un swipe in (interaction qui semble être adoptée par de nombreuses autres apps et sites web via le fameux burger menu).
Dès lors, où mettre le curseur entre le respect des guidelines et « l’innovation »/la recherche de nouveaux concepts d’interaction ? Comment justifier un choix plutôt que l’autre ?
Ceci dit, j’ai beaucoup aimé l’article (malgré quelques petites coquilles). Il résume très bien l’ensemble du workflow de la conception centrée utilisateur ! Avec quel logiciel/apps fais-tu tes schémas ?
C’est mon premier commentaire sur ton blog que je suis depuis quelques années avec assiduité, et ce n’est (que) mon premier commentaire (pfiouu…). Félicitations pour la qualité du contenu, et ta capacité à alimenter régulièrement le blog.
Pour le guidelines, il faut bien voir que c’est un guide, ça ne répond pas à toutes les situations mais ça permet d’être guidant. Donc effectivement il y a toujours un moment où on sort du guidelines, parce qu’on fait une application avec des besoins spécifiques. Mais on peut respecter les règles globales, tout faisant du spécifiques pour répondre au besoin.
L’innovation, c’est bien beau, mais tu ne feras jamais mieux que l’équipe d’Apple, de Google ou de microsoft ! Et si c’est pour mettre tes utilisateur dans la panade ? Il faut avoir de vrai raisons d’agir comme ça.
Pour les coquilles : deux solutions me faire un petit email à blocnotes@iergo.fr, ou un commentaire avec les choses à corriger.
Concernant les guidelines, il me semble primordial d’en tenir compte pour l’ergonomie globale, la logique des interactions pour ne pas perdre l’utilisateur… Il est vrai qu’il est difficile d’innover tout seul dans son coin, seuls les grands arrivent à induire et ancrer de nouvelles gestuelles et logiques car ils touchent très rapidement tous les utilisateurs.
En revanche, il est nécessaire aussi de dépasser le design de base de l’os sinon on se retrouve vite avec des applications qui se ressemblent toutes, au risque de finalement perdre l’utilisateur (suis-je dans ma bibliothèque d’image ou dans l’appli spécifique ?) et manquer de personnalité.
Sinon « bonjour bonjour » et très bon article. Merci !
Savez vous si il existe une appli similaire pour windows, permettant de lier les écrans ?
Similaire pas à ma connaissance, mais il existe de nombreuses applications de conceptions d’interfaces comme Balsamiq, Axure, Indigo Studio.
Super article complet et détaillé, merci !
Je trouve ton approche très pédagogique. Je ne suis pas prof mais j’imagine que le contenu d’un billet comme celui-ci pourrait faire un bon support/exercice pour des étudiants. A titre d’information, as-tu tracké ton temps pour la partie Architecture de l’info et Prototyping avec appcooker (que je ne connaissais pas) ? C’est pour avoir une idée de la facilité de prise en main de l’outil.
En tous cas merci, j’ai beaucoup apprécié ce petit article.
ps : et soit dit en passant, j’aime bcp le style graphique de tes petit croquis « Concevoir » et « Arborescence » 🙂
La base de l’article est effectivement une présentation que j’ai fais pour des étudiants.
Pour faire les 20 écrans, les liens, etc… Sachant qu’il y a encore des liens faux ou manquants, j’ai mis à la louche bonne journée en regardant la télé d’un oeil ! Donc prise en mains facile, je pense que ça conviendrait moins pour une grosse application, parce que c’est quand un peu fastidieux en terme de navigation dans les menus.
Pour les croquis c’est un template « Tableau à la craie » dans Keynote
Pas mal cet article, ça correspond à bcp de choses que je recommande (voire ce que je dispense en formation ou coaching), mm si je préfère le sketching collaboratif (Design studio) aux outils de maquettage dans un 1er temps. Proto.io est aussi intéressant, à propos.
Je parle aussi de ‘designer des flux plutôt que des écrans’ – car sur mobile c’est le flux qui est important.
Bref, bravo Raphael, on est en phase 🙂
@AlexJubien / expert mobile
Voilà que des collègues me pointent tes posts. Donc il faut forcément que je critique :p
Tu pointes sur Windows 8. Ce n’est par pour mobile ça ! C’est Windows Phone sur les mobiles chez MS. C’est autre chose que Windows. Ce n’est pas tous les jours que sort des choses brillantes de chez MS. Contrairement à Google sur Android, ils suivent leur propre Human Interface guidelines sur Windows Phone ! Il faut dire que si tu fais du iOS là-dessus, c’est pire que si tu fais du Windows sur Mac, c’est dire !
Autre chose :
Non rien.
😉
P.S. Ne cherche pas le Human Interface Guideline de Windows Phone. Il doit être planqué dans le SDK.