Concevoir une application WIMP nécessite de respecter certaines règles et d’appliquer le guidelines de la plateformes. Nous illustrons ici ces principes avec le Guidelines Windows. Toutes les applications développées pour Windows se doivent de respecter le guide « Windows User Experience Interaction Guidelines ».
Fenêtres primaires, secondaires et menus
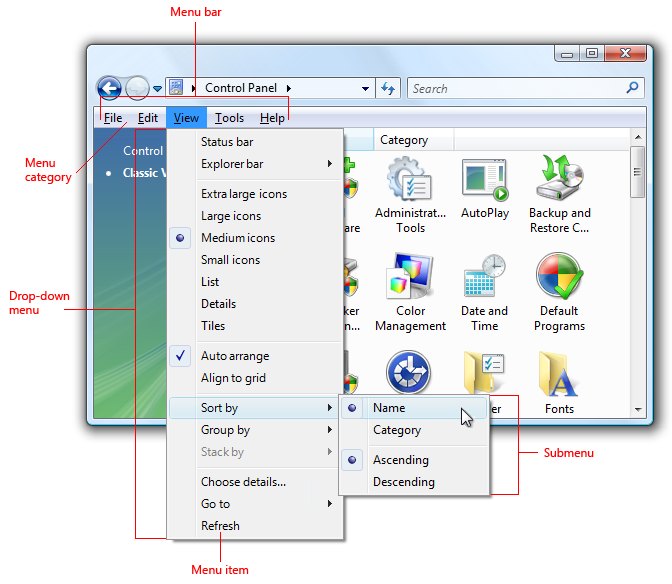
Les applications WIMP (Windows, Icone, Menu, Pointing) sont issues des travaux fondamentaux réalisés au Xerox PARC dans les années 1970. Elles sont toutes organisées de manière similaire autour d’une fenêtre primaire qui contient les objets nécessaires à l’interaction (Le document texte dans Word, un contact ou une liste de contact dans un carnet d’adresse). Les actions sur ces objets sont réparties dans les menus. Des fenêtres secondaires permettent d’enrichir le dialogue ou de présenter les propriétés. L’interaction se fait toujours dans le sens « sélection » d’un objet puis « action ».
Une fenêtre primaire se caractérise par :
- Dans la barre de titre, l’icône et le nom de l’application, les trois boutons (réduire, agrandir, fermer)
- Le contenu est l’objet de l’interaction.
- La présence d’un menu.
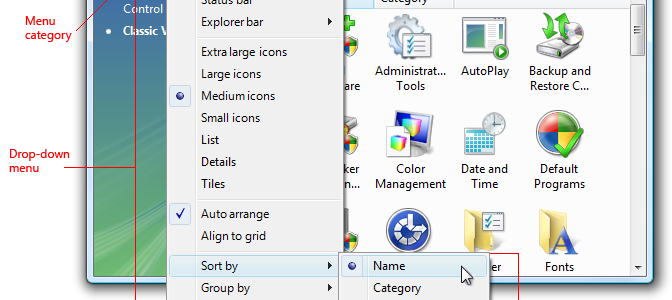
les menus
Les menus contiennent les actions et les propriétés à appliquer sur les objets contenus dans la fenêtre primaire. Ils ne sont donc présents que sur les fenêtres primaires.
Les principaux menus sont :
- « Fichier » : On retrouve les actions gérant les échanges avec les périphériques, enregistrer, imprimer, exporter, ouvrir.
- « Edition » : Permet d’éditer les donner, copier, coller, supprimer,…
- « Aide » : On retrouve les aides ou les accès au site web.
Le contenu des menus est organisé, dans l’ordre, par :
- fréquence d’usage
- regroupement sémantique
- ou à défaut par ordre alphabétique.
Les fenêtres secondaires
Les fenêtres secondaires viennent enrichir le dialogue ou présente les propriétés de l’objet sélectionné.
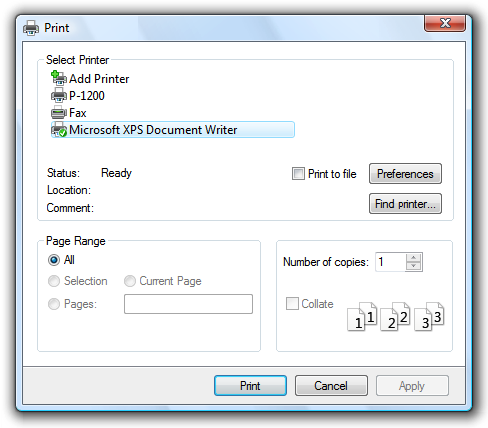
Une fenêtre secondaire se caractérise par :
- La barre de titre contient le titre qui reprend le libellé de l’action, une seule case permettant de fermer la fenêtre.
- Les boutons sont placés en bas en droite de la fenêtre dans l’ordre suivant « Ok » « Annuler » « Appliquer ». Une action secondaire peut être placée en bas à gauche.
- Sur les dialogues, « Ok » est remplacé par le verbe de l’action en cours. Dans l’exemple ci-dessous, « Print… » est sélectionné dans le menu, c’est le titre de la fenêtre et le libellé du bouton.
Sur l’ensemble des fenêtres, les informations doivent être organisées graphiquement :
- Les champs et les libellés seront alignés sur une grille.
- Les libellés sont alignés à droite et les champs à gauche autour d’un axe.
Fenêtre de message
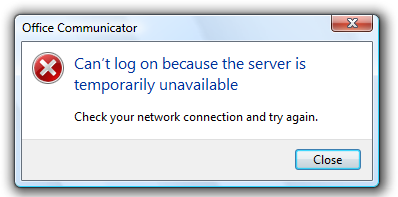
Les fenêtres de message sont de trois types :
- Les fenêtres de blocages : quand une action est interrompue par erreur non prévue.
- Les alertes à la prudence : pour prévenir l’utilisateur qu’une action est potentiellement coûteuse pour lui.
- Les fenêtres d’informations : pour juste informer l’utilisateur sans aucune forme de menaces.
Les icônes a utiliser sont respectivement les suivantes :
Exemple de fenêtre de blocage.
Exemple de fenêtre d’alerte à la prudence. On remarque que le bouton reprend le libellé de l’action et le bouton sélectionné par défaut est le bouton d’annulation.
Exemple de fenêtre d’information. La première pose une question, la deuxième de présente juste une information. Dans les cas, il n’y a aucune notion de menace. Si l’information est secondaire et peut attendre, on utilisera une fenêtre de notification.
Police de caractères
Les polices de caractères à utiliser sont les suivantes :
Utilisation des couleurs.
Les couleurs ne doivent pas être utilisées pour les éléments standards de l’interface. Il est possible d’utiliser une couleur pour renforcer une information, avec parcimonie. Il faut tenir compte du fait que 10 % des hommes ne perçoivent pas correctement les couleurs.
Les interfaces doivent donc être lisibles en niveau de gris. Une information en couleur doit être redondante avec une différence de forme et un contraste suffisant :




















Tststs ! 😉
« Les boutons sont placés en bas en droite de la fenêtre dans l’ordre suivant « Ok » « Annuler » « Appliquer ». Une action secondaire peut être placée en bas à gauche. »
Dans une propriété oui, « Appliquer » étant optionnel. Dans un dialogue, pas de « OK » mais le verbe ou expression verbale de la commande qui a ouvert le dialogue.
« On remarque que le bouton reprend le libellé de l’action et le bouton sélectionné par défaut est le bouton d’annulation. »
Non, on ne remarque pas. L’illustration montre ce qu’il ne faut pas faire là.
On évitera les messages avec point d’interrogation. D’ailleurs l’illustration l’exprime bien avec son titre : « Annoying Confirmation ». :p
J’ai mis à jour les illustrations qui n’illustraient pas ! Petite confusion dans les nombreuses images de l’article, merci de ta vigilance.
Hello Raphaël,
Qques trucs pris en passant après une lecture en diagonale…
OK / ANNULER / APPLIQUER…. Sur la même boite de dialogue… Voilà qui peut prêter à confusion…. Qu’annule-t-on une fois que l’on a appliqué plus d’une modification successive ? Le mieux dans cette situation, ce serait plutôt un OK / APPLY / RESET / CLOSE
Are you sure ? Yes No… Il faut donc avoir lu la question pour pouvoir y répondre ? 🙂 Il faudrait que les labels soient plus explicites… Par exemple : Do you really want to delete xxxxx ? Delete / Do Not Delete (ou Keept It…). Bref des labels qui permettent d’inférer la question qui est posée plutôt que de demander nécessairement à l’utilisateur de lire la question pour pouvoir y répondre…
Ta classification des types d’alerte est nikel, par contre il serait intéressant de préciser ce que l’on attend d’une boite d’alerte : 1 – Une description claire dans un langage compréhensible du problème, 2 – une description de la cause ou des causes possibles, 3 – les moyens de régler le problème – 4 (optionnel) les conséquences des actes de l’utilisateur.
Enfin, il me semble que le concept de boite de dialogue modale / non modale aurait toute sa place dans ton billet.
Une autre source de guidelines assez bien faite c’est celle de Sun : http://java.sun.com/products/jlf/ed2/book/index.html
Le bouquin de Nogier est pas mal du tout pour les bases.
On peut rentrer plus dans le détail, mais ce n’était pas le but de l’article. Les erreurs classiques que j’ai observé sont souvent liées à une absence de structuration correcte de l’application entre fenêtre primaire, dialogues, menus et messages.
Le bouton « Annuler » permet de retrouver l’état initial et de fermer le dialogue, même si tu as fait « Appliquer » entre temps. Utiliser « reset » n’est pas forcément mieux car il ne peux s’appliquer que si tu as fait « Appliquer » avant, et si tu as fait plusieurs fois « Appliquer » tu « reset » quoi le dernier « Appliquer » ou tous ? De plus le « Close » ou « Fermer » est généralement utilisé seul pour les fenêtres de propriétés où tu consultes plus l’information que tu ne la modifies.
Voici ce que disent les guidelines de Sun :
The Apply and Close buttons work well in multiple-use dialog boxes (those that remain open for repeated use), as shown in the properties dialog box in the following figure. Apply and Close often appear together in modeless dialog boxes.
– Use the Apply button to carry out the changes users specify in a dialog box without closing the window.
– In a multiple-use dialog box that is used to perform an action, use a specific action name (such as « Find ») instead of « Apply. » More than one kind of action or apply button might be appropriate–for instance, « Find » and « Replace. »
– Use a Reset button to restore the values in a dialog box to the values specified by the last Apply command. If users have not activated Apply, restore the values in effect when the dialog box was opened. Do not close the dialog box when users choose Reset. Place a Reset button between the Apply and Close buttons.
– Include a Close button in a dialog box with an Apply (or other action) button. Close dismisses the dialog box without applying changes.
– Because a Cancel button might make users think they can apply changes temporarily and then rescind them, do not use a Cancel button in a dialog box that includes an Apply button. Use a Close button instead.
– If the user has made changes in a dialog box and clicks Close before clicking the Apply button, display a Warning alert box. The alert box should ask the user whether to apply the changes before closing, discard changes, or cancel the close operation.
L’autre référence A. Cooper : About Face 2.0 dit :
The cognitive strength of modal dialog boxes is in their rigidly consistent OK and
Cancel buttons. In modal dialogs, the OK button means, “Accept my input and
close the dialog.” The problem is that there is no equivalent for modeless dialog
boxes. Because the controls on a modeless dialog box are always live, the equivalent
concept is clouded in confusion. A user doesn’t conditionally configure changes in
anticipation of a terminal Execute command as he does for a modal dialog box. In
modal dialogs, the Cancel button means, “Abandon my input and close the dialog.”
But because the changes made from a modeless dialog box are immediate—
occurring as soon as an activating button is clicked— there is no concept of
“Cancel all of my actions.” There may have been dozens of separate actions on a
number of selections. The proper idiom for this is the Undo function,which resides
on the toolbar or Edit menu and is active application-wide for all modeless dialog
boxes. This all fits together logically, because the Undo function is unavailable if a
modal dialog box is up, but is still usable with modeless ones.
The only consistent terminating action for modeless dialog boxes is Close. Every modeless
dialog box should have a Close button placed in a consistent location such as the
lower-right corner. It must be consistent from dialog to dialog, in the exact same place
and with the exact same caption. This button should never be disabled. Further, if the
Close button actuates a function in addition to shutting the dialog, you have created a
modal dialog box that should follow the conventions for the modal idiom instead.