J’ai depuis longtemps l’habitude de travailler avec la suite Adobe pour produire mes livrables. Classiquement, avec illustrator pour produire des Wireframes puis Indesign pour la partie spécification.
Mais depuis peu, j’expérimente un autre processus de production qui me paraît plus fluide et plus orienté expérience utilisateur dans le sens où les outils prennent moins d’importance et la production donc l’évolution est plus fluide.
Ce processus de production se base sur Sketch 3, Dropbox et Invision.
– Sketch 3 est un logiciel spécialisé dans la conception d’interfaces utilisateurs. Il existe uniquement sur mac OS. Il ne fait que ça et le fait bien.
– Dropbox, le bien connu service de « cloud »
– InVision est un service en ligne qui permet de créer des maquettes cliquables à partir de copies d’écran, de les partager et d’avoir des commentaires dessus.
Pourquoi ces 3 là et pas d’autres ? Simplement parce qu’ils constituent une chaîne bien intégrée. Je crée dans Sketch, j’enregistre sur Dropbox, InVision récupère les fichiers et crée ou met à jour automatiquement les écrans. Je vais rentrer plus dans le détail.
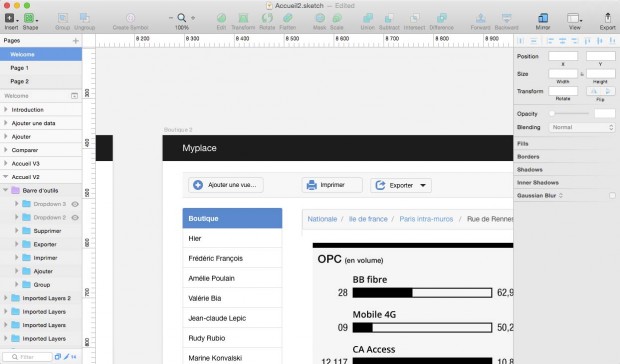
Sketch, une rapide prise en main
Contrairement à certains, la prise en main Sketch est assez rapide. Il reprend en effet le principe des plans de travail que l’on a dans illustrator où chaque plan de travail va correspondre à un écran. L’interface est construite en respectant le guidelines mac OS X, donc franchement la phase d’apprentissage est assez courte, dans mon cas en deux heures, j’arrivai à produire ce que je voulais.
Il faut voir que Sketch intègre par défaut des modèles d’interfaces, pour concevoir pour le Web et pour mobile. Il est aussi très facile de récupérer d’autres modèles propres et gratuits pour la grande majorité. La communauté autour de ce logiciel est très active. Par exemple, si vous voulez concevoir une interface pour l’Apple Watch, il y a déjà des modèles.
Dans mon cas, j’avais à concevoir une application professionnelle avec une interface Web. J’ai donc pris un modèle « bootstrap » pour réaliser les wireframes. En quelques clics les principaux éléments étaient posés, avec la même facilité que j’aurai pu le faire avec Balsamiq.
Le temps de comprendre comment fonctionnent les symboles et je plaçais le même header sur tous les écrans. Encore une fois ça reprend un fonctionnement à la illustrator. Il est possible, crée des symboles à partir des éléments de base. Toutes les instances du symbole sont liées, quand on en modifie une, cela modifie toutes les autres.
On ne fait pas forcément attention aux pages en commençant mais on s’aperçoit de leurs présences. Les pages permettent d’organiser en dossier les plans de travail. C’est à mon avis pertinent sur les gros projets afin d’organiser, de regrouper les écrans qui vont ensemble, par exemple, par rubriques dans le cas d’un site Web.
Il y a bien sur dans Sketch, tout un système de grilles et de règles qui permet de construire rapidement une interface ordonnée et lisible, même pour les plus novice. Il est aussi possible d’ajouter des plug-in pour certaines fonctions.
Dropbox
Une fois que votre fichier est prêt, il suffit de l’enregistrer dans le dossier dropbox. Le dossier va être créé une fois que vous aurez connecté InVision avec Dropbox. InVision le récupère et crée les copies d’écran sur la base des plans de travail.
Si vous mettez à jour vos fichiers, les écrans sont mis à jour. Il faut toutefois garder les mêmes noms de plans de travail.
Si vous ne voulez pas passer par Dropbox, il est aussi possible de synchroniser à la main ou avec un logiciel spécifique.
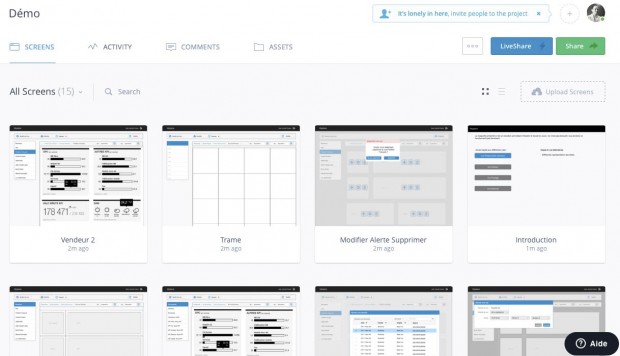
InVision
Une fois dans InVision, il faut construire la maquette cliquable. C’est relativement simple, il faut déterminer des zones cliquables et les lier avec les pages de destinations. Il est aussi possible de créer des modèles de zones d’interactions par exemple pour les menus. Comme ça, il est possible de les répliquer par la suite sur tous les autres écrans rapidement.
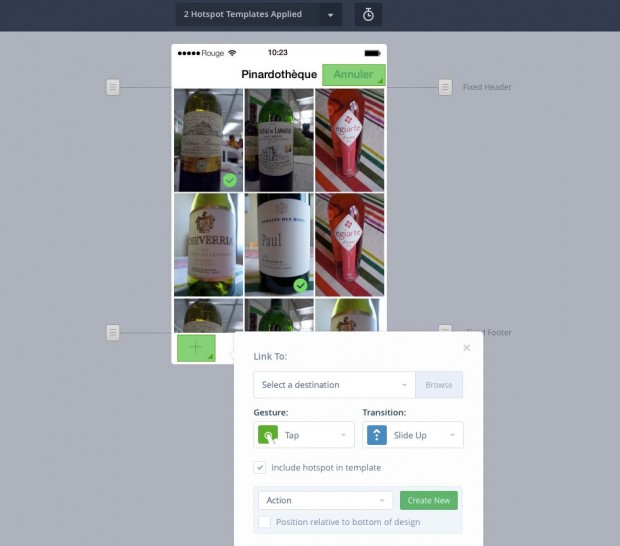
Des paramètres peuvent être ajoutés en fonction des besoins. Par exemple, pour faire une interface sur mobile vous pouvez déterminer les parties de l’écran, en haut et en bas, qui sont fixes pour la barre de titre et la barre d’actions. Il faut prévoir l’écran sur toute sa longueur et cela permet donc de donner l’impression de défilement.
La contrainte reste qu’il faut souvent prévoir beaucoup d’écrans dans le sens où il n’est pas possible de superposer deux écrans et donc il n’est pas possible de faire des effets de « recouvrement » d’un écran par autre facilement. Par exemple, pour une fenêtre de dialogue qui viendrait s’afficher par-dessus plusieurs écrans principaux, il faut prévoir tous les cas ou tricher en floutant le fond.
Pour faire des animations un peu complexes ou spécifiques à un endroit de l’écran, il faut ruser un peu, par exemple en prévoyant un gif animé de l’écran animé qui s’affichera avant de passer automatiquement à l’écran final. Le résultat n’est pas toujours optimal car il faut compter le temps de chargement du gif.
Toujours est il, une fois la maquette cliquable finalisée, vous pouvez la partager. Les options de partages sont nombreuses et assez complètes, voir un peu complexe, mais globalement ça fonctionne bien et couvre les usages courant.
La maquette cliquable permet de faire pas mal de choses. Par exemple, vous pouvez en faire un raccourci sur un iPad ou un iPhone et ça donne l’impression d’une vraie application.
Ce qui intéressant aussi c’est la gestion des commentaires. Chaque utilisateur peut laisser ses commentaires dans la maquette à un endroit précis dans l’écran, et les autres peuvent continuer la discussion. C’est particulièrement pertinent dans un cadre professionnel. Par contre dans la pratique, les utilisateurs n’ont pas l’habitude de ce mode fonctionnement. Je ne pense que ce soit l’outil qui pose problème mais plus que ce n’est pas dans leurs habitudes. Déjà on leur demande leurs avis mais en plus il faut le faire en ligne et il est possible de discuter celui des autres et donc de collaborer ! Ça fait beaucoup d’un coup.
Donc j’aurai tendance, dans un premier temps à utiliser cette maquette dans un cadre « modéré » avec donc un observateur qui va accompagner l’utilisateur dans la découverte de la maquette et l’encourager à commenter, comme ça peut se faire dans le cadre de tests utilisateurs.
Au final,
Le principal inconvénient de cette chaîne de production c’est qu’elle n’est pas (encore) partager par tous. Dans le cadre de cette application par exemple, je travaillais de concert avec un visual designer qui n’a pas eu le temps de trouver ses marques sur Sketch et donc qui a dû produire la version finale avec Illustrator. Rien de dramatique, mais travailler sur le même fichier aurait encore accéléré le processus.
Les maquettes réalisées avec InVision restent quand même très statiques, c’est un bien pour un mal, ça évite de se perdre dans des détails et mais ça oblige à produire beaucoup d’écran si on veut rentrer dans les détails.
À l’inverse, le processus de conception devient très fluide et peut être maîtrisé en un temps limité. La présence de modèle permet d’arriver à un résultat très propre rapidement et donc l’intégration dans InVision permet de faire des cycles rapides de conceptions et de validations.
Pour compléter,
InVision n’est pas le seul service pour faire des maquettes, on peut aussi utiliser un service comme Marvel, mais je ne l’ai pas encore utilisé pour de vrai.
Par la suite, je pense qu’il faudra affiner l’aspect « animation » et là il faut encore que j’explore des outils comme Framer !








Salut Raphaël,
Merci pour cette article, c’est toujours très pertinent.
Il y a quelques semaine, je viens de créer un groupe facebook pour échanger sur les bonnes pratique sur Sketch.
Je viens de poster quelques liens utiles pour bien démarrer avec cette application dédié 100% webdesign.
https://www.facebook.com/groups/SketchFrance/
J’espère que ça pourra servir à quelques un d’entre vous.
Article très intéressant.
Sa lecture me rassure sur le fait d’avoir adopté ce nouveau processus de production, depuis maintenant deux semaines.
Je suis plus que satisfait de Sketch et Invision, le gain en temps, et en rendu est remarquable.
Merci Raphaël, pour cet article!
J’utilise aussi les trois dans la même config que toi
Par contre, Invision parfois me semble trop limité (car l’interaction se fait par page, pas par élément).
@Tous: Avez-vous essayé d’autre web apps (Notable, UX Pin, etc.) à la place d’Invision ?
@Frédéric: Bonne initiative!
Bonjour Raphaël,
J’ai adopté le même processus, sauf que moi j’utilise encore Illustrator. J’ai un mac à la maison, Sketch dessus, je l’ai jamais ouvert, pas le temps XD Et puis j’ai une grosse librairie de symboles qui fait que mon Illustrator est un balsamiq vis ^^
A l’agence on utilise Invision, à la maison j’ai un compte Marvelapp pro du coup je peux te faire quelques retours :
– Pas de possibilité de commentaires sur Marvel (pour le moment, c’est en cours de dev apparemment c’est pour ça que j’avais pris la version pro, mais je les trouve un peu lent là pour le coup)
– Marvel est très orienté applications mobile natives. Tu peux par exemple télécharger un .apk et installer ton proto sur l’appareil Android de l’utilisateur (donc utiliser du offline), pareil pour de l’iOS il me semble.
– Tu as pleins de transitions sur Marvel (encore une fois, optique prototype d’applications)
– Tu peux mettre une description de 140 caractères sur une vue (parfois pratique). Par contre tu n’as pas le système de classement par section que tu as sur Invision, du coup ça peut devenir très vite le bazar quand tu as pleins de vues
– Les fichiers que tu as sur dropbox se mettent à jour tout seul (comme sur Invision il me semble)
– Marvel est gratuit (pour le moment?) pour une nombre illimité de projets
– Marvel a une app Android / iOS qui te permet de prendre en photo du proto papier et en faire tun prototype cliquable en un rien de temps (https://marvelapp.com/apps/)
Du coup en résumé, pour moi Marvel est très orienté design d’applications alors que Invision est plus généraliste. J’avoue que les commentaires manquent pour le moment sur Marvel pour que ça vaille le coup de payer pour.
Cette fonctionnalité de commentaire est très pratique on s’en sert de 2 façons à l’agence :
– les commentaires clients qui permettent de traiter les retours et de cocher la case une fois le retour traité
– les commentaires « dev » qui sont les petites notes que je peux laisser à mes intégrateurs sur un comportement attendu.
D’ailleurs à propos de commentaires, tu trouves ça efficace dans un workflow de retours client ? Tu n’as pas l’impression que du coup ils sont poussés à faire plus de commentaires qu’ils n’en feraient d’habitude (pour le coup je me pose la même question pour les utilisateurs) ?
Merci pour cet avis sur Marvel.
Sur les commentaires, je l’ai rapidement évoqué à la fin de mon article. Mais ce n’est pas très concluant. Dans le cas évoqué, c’était une des premières fois que les utilisateurs étaient impliqués dans la conception de leurs outils et en plus on leur demandait de faire des commentaires en ligne. Le résultat a été assez pauvres.
Je ne suis pas sur qu’en dehors d’un contexte modéré, l’utilisation des commentaires soit très pertinentes avec des utilisateurs qui n’ont pas l’habitude de participer à la conception. Ou alors je n’ai pas encore trouvé comment procéder pour que ça fonctionne bien.
Merci pour l’article, j’utilise le même workflow mais avec un outil de plus : Markly (http://marklyapp.com/) pour les style guides.
Pour les chartes, il y a aussi zeplin, mais ça ne correspond pas à mes besoin de faire des spécifications détaillées, avec du texte qui explique le fonctionnement en vis à vis des écrans, voir qui décrie précisément certains comportements.
Hello,
Pour info, il est possible de s’affranchir de Dropbox en utilisant InVision Sync, qui est un utilitaire sur mac similaire à Dropbox (sauf qu’il n’y a aucune contrainte de taille). Ainsi on gagne une étape !
En plus de ça, on peut optimiser l’envoi sur InVision grâce à des conventions de nommage (http://support.invisionapp.com/hc/en-us/articles/203730675-What-s-layer-syncing-).
As-tu déjà pu utiliser ces techniques ?
A+ 😉
Dropbox n’a pas de contrainte de taille (enfin la version payante), mais non je n’ai pas essayé Invision Sync vu que j’avais dropbox, sous la main. J’ai entendu du bien par contre par les divers personnes qui l’utilise.
J’ai découverte les conventions de dommage récemment, lors de l’UX day, grâce à Valentin. Je n’ai pas encore eu l’occasion de mettre en œuvre mais ça va venir ! Il faut que je me prépare un vrai exercice de prise en main, pour mes cours qui intègre un peu tout ça.
Pareil, il faut absolument que je trouve le temps de regarder FramerJS
Invision Sync permet de s’affranchir de Dropbox effectivement. C’est très pratique ! De plus, Zepelin (https://zeplin.io/) est une app qui s’intègre à Sketch et qui permet de partager des maquettes pour les dev qui, au hover, font apparaître toutes les infos nécessaires à l’intégration (codes couleur, margin/padding, largeurs et hauteurs des éléments…etc).
J’ai testé beaucoup d’applications de prototypage, qui se sont toutes révélées limitées. La seule qui permette de tout faire c’est Axure, mais l’app est compliquée à prendre en main et très chronophage. Et puis c’est de la licence, et leur système de partage est lourd.
Personnellement j’utilise Moqups (https://chrome.google.com/webstore/detail/moqups-%C2%B7-mockups-wirefram/nlfbhphohgafllkjnakmdppmmkjfbnke?hl=fr) pour les mockups (héhé), depuis qu’ils ont été rachetés par Google leur app est devenu vraiment performante. Les éléments sont très faciles à prendre en main (mode preview/partage et commentaires…).
Avant j’intégrais mes maquettes sous Illustrator ou Photoshop (selon la team avec laquelle j’avais à partager mes fichiers), mais depuis que j’ai découvert Sketch et son intégration via InvisionSync, je suis accroc. InvisionSync évite bien des allers-retours à chaque fois qu’on modifie une maquette, c’est un vrai gain de temps. Par contre j’ai déjà eu quelques bugs de synchro, mais leur support est très efficace. Ils répondent le jour même.
Invision reste, pour moi, la meilleure app de partage actuellement sur le marché. Comme elle gère les gifs animés, on peut facilement intégrer de fausses interactions dans les maquettes. L’outil est tellement fluide et simple à prendre en main que les process vont très vite. De plus, leur InvisionSync garde un historique de toutes les versions des maquettes. Comme un Github pour designers, magique ! *___* L’app permet aussi de partager/récupérer les fichiers .sketch .ai ou .psd (Invision Sync fonctionne d’ailleurs sur les 3), trop pratique quand on est plusieurs designers.
Et le top of the pop : il y a des conventions de signe pour nommer les calques qui permet à Invision Sync de pré-découper les maquettes par éléments ou groupes d’éléments.
Ici un article qui m’a vraiment aidé à trouver le process qui me correspond : https://medium.com/feedly-behind-the-curtain/the-art-of-iterating-quickly-a8403e8c52f4
Après, chacun a ses propres recettes 🙂