Petite expérience vécue du week-end, ou comment perdre bêtement des clients. J’ai commandé un nouvel hébergement chez OVH, avec un processus de commande, un peu compliqué, notamment si vous ne souhaitez commander qu’un hébergement sans nom de domaine.
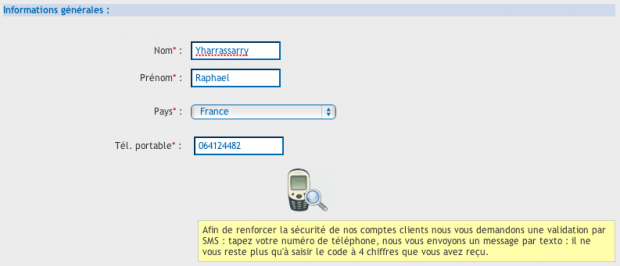
Mais le problème n’est pas là, il se situe au moment de la vérification de l’identité. Un numéro de téléphone est demandé pour envoyer un SMS. La saisie se présente sous la forme suivante (avec un gif animé, la loupe tourne) :
La vérification du format du numéro est en réalité en temps réel, mais tant que vous n’avez pas saisi le bon format, il ne se passe rien. Si ce n’est la loupe qui tourne, donc vous pouvez attendre, attendre, attendre,…, en pensant qu’il se passe quelque chose, mais non ! Dans mon cas, suivant mes divers essais (4 ou 5 minimum), soit le format n’était pas le bon, soit il manquait un chiffre. Finalement, quand saisie le bon format, Ô miracle, on voit apparaître un bouton « envoyer le code » :
Cet écran pose un problème simple celui de la sûreté qui se fait détriment de l’ergonomie. C’est notamment le cas avec tous les systèmes de DRM, de n° de séries, et autres systèmes de vérification des paiements. Les deux ne sont pourtant pas incompatibles.
Dans le cas présent, on aurait pu :
- Afficher dés le départ le bouton « Envoyer le code » en grisé avec une croix rouge et l’afficher actif, avec une coche verte, dés que le format est le bon.
- Supprimer le pictogramme qui porte à confusion.
- Donner un exemple précis du format attendu.
- Afficher un message d’erreur, suite aux vérifications, par exemple « Nombre de chiffres insuffisant »
Voila, j’ai bien failli allez commander mon hébergement ailleurs…