Deux petites questions que l’on m’a posé qui peuvent paraître anodine mais qui ont un rôle capitale :
Sur le Web, à partir de quelle taille de caractère considèrent que ceux-ci sont trop petit pour une lecture aisée par un public commun d’internautes ?
Je cite la norme la norme ISO 9241-303 :
« 5.5.4 Hauteur de caractère
Les caractères latins doivent avoir une hauteur minimale de 16′ d’arc ; il faut que le système ait la capacité de fournir une hauteur de caractère de 20′ à 22′ d’arc. »
Après donner une valeur devient plus compliqué de nos jours avec les différents terminaux. Il faudra sans doute une valeur pour PC par exemple : à 60 cm de l’écran donc 0,8em (environ 12 pixels sur un écran en 100PPP Point Par Pouce) et une pour mobile un peu inférieur car on est plus près de l’écran (environ 10 à 11 pixels sur un écran en 100PPP) . Il faut aussi jouer sur les autres valeurs qui rendent lisible un texte : l’interligne, la fonte, la longueur de ligne, etc.
La même question concerne le contraste des textes sur des fonds :
- quel outil puis-je utiliser ?
- existe-t-il des abaques ou des valeurs spécifiques indiquant que 2 tons présentent des risques pour le confort de lecture ou la lisibilité ?
« 5.5.2 Contraste de luminance
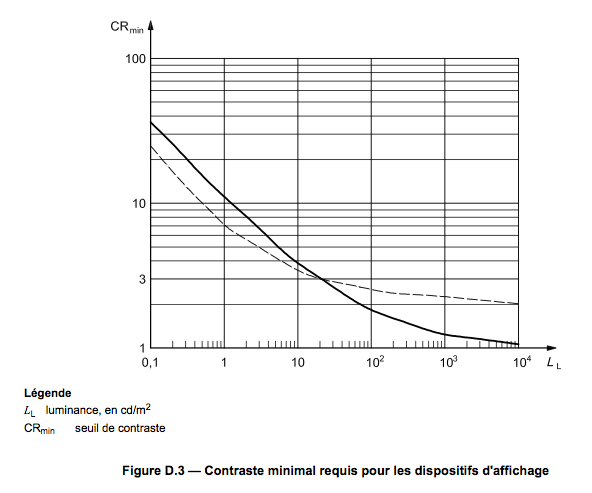
Dans l’éclairage ambiant pour lequel le dispositif d’affichage est conçu, le contraste de luminance minimal des détails des caractères, dans ou entre les caractères, qui sont significatifs pour la lisibilité, doivent respecter les valeurs tirées de la Figure D.3.
À titre d’exemple, pour les applications dont l’affichage a une luminance de 20 cd/m2, et compte tenu de toute réflexion apparaissant sur l’écran d’affichage, les valeurs de contraste minimales doivent être Cm = 0,5 (modulation de contraste) ou Cr = 3:1 (rapport de contraste).
Pour obtenir de bons résultats visuels et une lecture commode, en particulier pendant des durées prolongées, il convient de préférence que la profondeur de modulation ou le contraste de luminance soient respectivement supérieurs à 0,5 ou à 3:1. C’est surtout important pour les plus âgés des utilisateurs, notamment les personnes âgées de plus de 80 ans. »
Tu n’as rien compris ? Tu n’es pas le seul !
La méthode la plus simple : Passer son écran en niveau de gris et/ou inversé les couleurs (voir dans les options d’accessibilité sur Mac OS X).
Sinon tu as des outils comme celui-là : http://www.snook.ca/technical/colour_contrast/colour.html pour le contraste
ou comme celui-là pour la perception des couleurs : http://colorschemedesigner.com