La conception d’une application WIMP suit un processus structuré relativement simple. Ce processus est similaire quel que soit le système, la plateforme finale : Windows, Mac OS X, iOS, Java, RIA…
Il est directement lié aux principes fondamentaux des interfaces WIMP que nous avons vus précédemment.
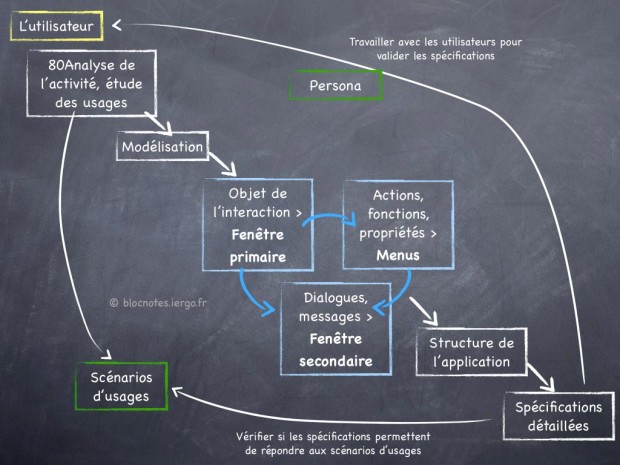
Le processus de conception d’interface WIMP.
Les étapes de conceptions d’une application WIMP sont les suivantes :
- Les utilisateurs sont à l’origine de la démarche de conception, c’est pour eux que l’on travaille.
- La première étape est l’analyse de l’activité. Si elle n’est pas possible pour diverses raisons, elle peut être remplacée par une étude des usages ou de la littérature scientifiques sur ces usages. Le but est de comprendre l’activité, les procédures, les tenants et les aboutissant.
- A partir de l’analyse de l’activité, il est possible de modéliser l’activité et d’écrire des scénarios d’usages.
- La modélisation permet de dégager le ou les objets de l’interaction. L’objet de l’interaction est ce sur quoi l’utilisateur va travailler. Par exemple, dans Word, l’objet est le document texte, dans photoshop, c’est l’image, dans une messagerie, c’est les emails.
- L’objet de l’interaction est donc placé dans une fenêtre primaire. Dans une application, il peut y avoir, par exemple, une fenêtre primaire avec la liste des objets et une fenêtre primaire pour chacun des objets, comme dans le cas d’une messagerie.
- Les actions, les fonctions et les propriétés sont réparties dans les menus. Elles s’appliquent donc généralement à l’objet sélectionné dans la fenêtre primaire.
- Certaines actions nécessitent des dialogues. Il peut être pertinent de mettre en avant certains outils ou certaines informations dans des fenêtres utilitaires. Il est aussi nécessaire de prévoir des fenêtres de messages de 3 types : Blocage, Alerte à la prudence ou Information.
- L’ensemble, fenêtre primaire, secondaires et menus, donne la structure de l’application.
- La structure de l’application combinée aux règles de conception du système concerné (Windows, iOS, Web,…) , permettent de décrire l’ensemble des écrans dans des spécifications détaillées.
- Ces spécifications détaillées peuvent être validées par un travail avec les utilisateurs ou à l’aide des scénarios d’usages.
Les points importants à respecter.
- L’application doit permettre de réaliser l’activité observée initialement.
- L’application ne doit pas être construite comme une somme de fonctions ou sur la base des scénarios d’usage, mais bien à partir des objets à manipuler. Une construction basée sur les scénarios donnerait une application qui permettrait de réaliser essentiellement ces scénarios et pas tous les scénarios que les utilisateurs vont se faire une joie d’inventer.
- D’une interface cohérente, homogène et respectueuse du standard découle une navigation logique, souple et facile à prendre en mains.
Cela peut paraître relativement simple une fois exprimé comme cela, mais la mise en œuvre demande un peu de pratique. Il faut garder à l’esprit que l’utilisateur va faire les choses dans un ordre que vous n’avez probablement pas prévu.
Un exemple
Prenons un exemple volontairement un peu simplifié pour illustrer ce processus de conception.
La demande porte sur la conception d’une interface pour une application d’inventaire d’un parc informatique. L’inventaire est donc une base de données contenant l’ensemble des postes à administrer.
Les fonctions envisagées sont :
- Consultation : accès en lecture à la base de données, avec moteur de recherche, navigation dans le parc, possibilité de sélectionner un ensemble de fiches pour effectuer une opération groupée.
- Gestion : cette partie est plutôt orientée action : entrée et sortie de matériel, installations, interventions, suivi de réparation, déménagement…
Quel est le but de l’application ?
Gérer un stock de stations de travail composé de matériels, de logiciels et d’informations.
Quel est l’objet à manipuler dans l’application ?
La station de travail, et plus globalement la liste des stations.
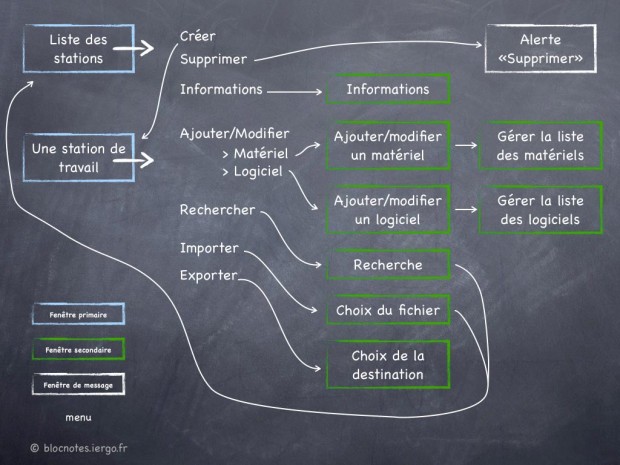
Quelle structure pour l’application ?
La fenêtre primaire contiendra donc la liste des stations de travail. Une deuxième fenêtre primaire présentera une station de travail.
A partir de là, on pourra établir les menus avec les fonctions suivantes :
- Créer, supprimer une station de travail
- Associer à une station du matériel, des logiciels, des informations
- Rechercher des stations.
- Organiser les stations.
- Modifier plusieurs stations à la fois.
- Importer/exporter une liste de stations.
Les matériels, les logiciels et les informations vont donc constituer une ou plusieurs fenêtres secondaires permettant de compléter les informations et de choisir parmi des listes existantes ou à créer.
Les menus sont organisés par fréquences d’usages, regroupements sémantiques et à défaut par ordre alphabétique. La barre de raccourcis reprend les commandes les plus fréquentes pour les rendre facilement accessibles.
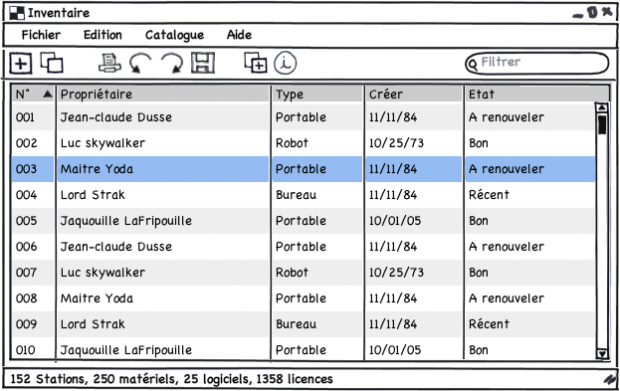
La fenêtre primaire pourrait être la suivante :
L’illustration est donnée pour une application pour Windows, mais il est possible d’appliquer la même démarche pour un autre système ou même simplement un service avec une interface Web ou RIA.



En passant toujours….. Peut-être pourrais-tu introduire dans ce billet le concept de modèle mental qui nous est cher.
Et du coup… le modèle conceptuel….