Cet article présente quelques bonnes pratiques pour la rédaction d’un article sur un blog, sous WordPress. Il s’adresse à des novices et reprends les points importants à respecter à fin d’assurer à la fois une bonne lisibilité et un bon référencement.
Je l’ai écris initialement pour un autre blog qui disposent de nombreux rédacteurs par nécessairement au courant des subtilités du web sémantique. Je vous propose donc quelques règles simples qui permettront d’améliorer le référencement et aussi d’améliorer la lisibilité des articles pour vos lecteurs.
Préparation de l’article.
Vous pouvez préparer votre article de divers manières. Pour des articles de fonds un travail préparatoire est souvent nécessaire. Je conseille alors de créer un dossier spécifique, sur votre ordinateur, pour enregistrer les documents et les images recueillis et qui serviront de sources pour l’article. Cela vous permettra aussi de centraliser les images qui devront être retouchées avant publication.
Pour les articles longs, je vous conseille de le préparer avec Word ou un autre traitement texte. Ne le mettez pas en page dans le traitement de texte, ça ne sert à rien. La version 3.2 de WordPress devrait présente un environnement de rédaction plus favorable, mais à l’usage est traitement texte gère mieux les annuler/rétablir, les copier/coller, les sauvegardes, etc…
Pour les articles courts, moins de 400 mots, faites le directement dans WordPress.
Pour les images, préparer les sous la forme de fichiers indépendants. Dans la mesure du possible, exporter les en jpg avec une hauteur ou une largeur de 1000 pixels maximum. Je vous conseille de les insérer dans l’article une fois que celui-ci est rédigé.
Petit rappel : Le droit d’auteur est valable aussi sur le web, pour le texte, les photos, les vidéos et tous autres contenus. Le droit à courte citation peut être utilisé. Il faut alors citer les sources, et faire les liens hypertextes.
Structure d’un article pour le web.
Evitez de dépasser les 2000 mots pour un article, après c’est trop long ou vous avez matière à faire deux articles ou plus. 1200 mots forment un article « long » qui sera lu en plusieurs minutes, 200 à 400 mots forment un article court qui sera lu en moins d’une minute.
- Commencez votre article par une phrase de résumé de 200 caractères maximums. C’est cette phrase qui sera affichée dans les résultats Google sous le titre de la page.
- Structurez vos articles avec des titres et des sous-titres, ça permet au lecteur de se repérer dans l’article, et à Google de mieux indexer l’articles.
- N’hésitez pas à utiliser des listes à puces pour structurer le texte, et présenter les idées. Cela facilite la lecture.
- La lecture sur écran étant plus difficile que sur le papier, il est conseillé d’avoir des phrases relativement courtes, directes qui ne courent pas sur plusieurs lignes.
Présentation de l’article et mise en ligne.
Pour créer un nouvel article, utilisez le bouton en haut à droite :
Activer le mode de présentation avancée, si ce n’est pas déjà le cas.
Saisissez le titre dans le premier champ texte.
Dans la colonne de droite, donnez une catégorie et ajoutez des mots clefs. Cela permet un meilleur référencement et c’est aussi utile pour la recherche et la navigation sur le site.
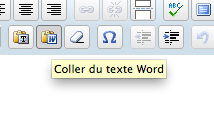
Copiez le texte dans Word, et collez le dans la zone principale avec le bouton suivant :
Et/ou sélectionnez l’ensemble du texte et faites « effacer les styles » (la petite gomme). Cela permet de supprimer les styles mis d’office par Word ou un autre logiciel, qui vont rentrer en conflit avec ceux de WordPress.
Mettre en forme le texte.
Quelques règles :
- IL NE FAUT PAS ECRIRE TOUT EN MAJUSCULE MEME POUR UN SEUL MOT OU MEME DANS LE TITRE, c’est plus dur à lire que quand on écrit normalement.
- Pour mettre en évidence une phrase il faut la mettre en gras (et uniquement en gras).
- Le souligné et la couleur sont généralement associés aux liens sur le web. Souligner un texte va donc faire croire au lecteur qu’il y a un lien alors que non.
- Pour les citations, si elles sont courtes, on peut les mettre en italique. Si on cite un paragraphe il faut utiliser le bloc de citation en sélectionnant le paragraphe, puis en appliquant le style « bloc de citation » (les guillemets).
Pour les titres et les sous-titres, sélectionnez la ligne et appliquez un style « Titre 1 », « Titre 2 » ou « Titre 3 » en fonction de la hiérarchie.
Pour insérer des images. (Vos fichiers doivent être prêts), Positionnez le curseur la ou vous voulez mettre l’image, de préférence entre deux paragraphes ou au début. Puis faites ajouter/insérer une image.
Sélectionnez l’image, puis faites « télécharger », l’image se télécharge, Faites « afficher », saisissez une légende, puis faites « Insérer ». Il est important de légender les images dans la mesure du possible, pour des raisons d’accessibilité et de référencement. Il est possible de modifier l’image en cliquant sur l’icône de gauche, ou de la supprimer.
L’article doit être prêt, faites enregistrer en brouillon, puis « Aperçu » pour avoir une idée du résultat. Faites les éventuelles corrections, avant de faire « Publier » ou « Soumettre à relecture ». Vous pouvez aussi programmer une date de publication dans le bloc « Publier ».
Voila. Cela devrait permettre d’avoir des articles avec une présentation cohérente et agréable ! (Et de simplifier la vie de quelques rédacteurs en chefs)









Super article, il rappelle les bases de manière simple et concise !
Rappel toujours utile sur ces principes de base. Pour la rédaction d’articles un peu longs ou complexes, j’ai en projet de tester un outil hors ligne, genre BloGTK (sous Linux/Ubuntu), mais si je peux me débrouiller pour améliorer l’éditer intégré de WordPress, ce sera encore mieux.