Je vais vous parler du Monde (le journal) et de la version 6 de son app sur iOS. Pour vous mettres dans le bain, je vous présente les avis sur l’App Store.
Les utilisateurs qui donnent un avis négatif ont bien compris qu’il y avait un probléme d’ergonomie. Ils centrent directement leurs remarques sur ce sujet. Ce n’est pas la premiére fois que je vois cela et ce n’est pas anodin. Depuis quelque temps, le public a appri à faire la différence entre une bonne et une mauvaise ergonomie. Je ne dis qu’il est capable d’en expliquer les causes, mais simplement il a intégré des repéres permettant de comparer la qualité de l’exprience utilisateur.
Je vous propose donc un rapide audit informel de cette app.
Le syndrome de l’aide
Une interface utilisateur, c’est comme une blague, s’il faut l’expliquer c’est qu’elle n’est pas bonne.
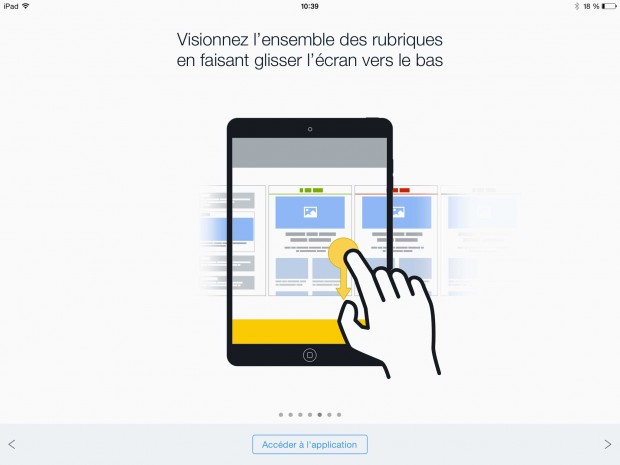
Après la mise à jour, l’app s’ouvre sur une aide. C’est un grand classique des interfaces dont l’ergonomie est pathétique. C’est comme si le concepteur disait à l’utilisateur « Nous ne partageons pas le même niveau intellectuel, donc pour que vous comprenniez le truc génial que j’ai fait, je commence par vous l’expliquer, histoire de vous éduquer au passage ». Et comme personne ne lit jamais les aides ; Ça résout le probléme, ou presque…
À toi le concepteur, petit message personnel, tu penses sérieusement que tu es capable de faire mieux que la tripotée d’Experts Senior Jedi Lead UX d’Apple ? hein, sérieusement ? Ou tu ferais mieux d’aller réviser le Guidelines iOS ? (Ça, c’est fait).
Action minimale et accès aux rubriques
Pour rappel, les critères sont expliqués là.
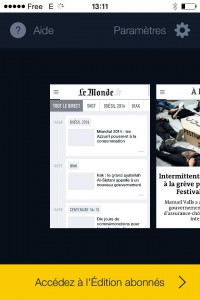
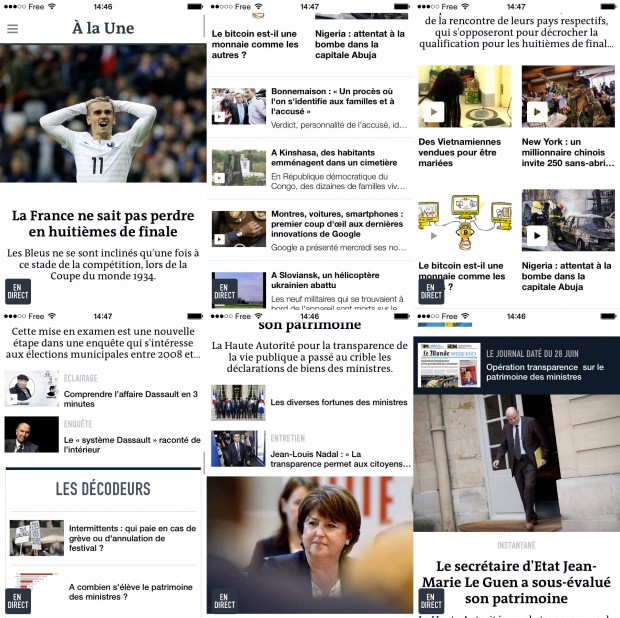
À l’ouverture de l’application on accède à la rubrique « en direct ». Sachant que le « direct » n’est que le flux d’articles et non (du moins la majorité du temps) le flux de news. Mais peu importe, de là on accède au premier niveau l’arborescence.
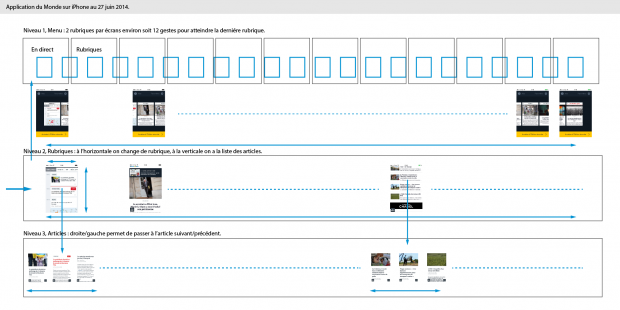
L’architecture de l’information est assez classique pour un magazine : Menu > Rubriques et liste d’articles > Article. Mais c’est l’accés aux rubriques qui pose un probléme. Un petit schéma :
Que ce soit au niveau des rubriques ou au niveau du menu, il faut faire glisser les rubriques écran par écran. Donc au niveau du menu, il ne faut pas moins de 12 actions pour parvenir à la derniére rubriques. Au niveau des rubriques, il faut autant d’actions que de rubriques et encore si vous ne vous trompez pas dans l’ordre des rubriques.
Oui, parce que le probléme secondaire de ce carrousel, c’est que l’utilisateur n’a pas une vue globale de la liste des rubriques. Il va donc avoir du mal à se faire une représentation mentale des rubriques et sera obligé de faire un effort cognitif pour se souvenir de l’ordre approximatif, d’où sans doute des erreurs de navigations.
Guidage & Protection contre les erreurs
Plusieurs éléments pontuels, des micro-interactions, viennent aussi perturber l’interaction.
Le premier élément est l’accés au menu. Sachant que vous arrivez sur le direct, un flux temporel d’articles, une des actions que vous avez envie de faire assez rapidement, c’est de « tirer pour recharger » comme vous le faites sur Twitter et Mail par exemple. Sauf que ça ne recharge pas ; ça fait apparaitre le niveau supérieur. Donc ça ne respecte le standard et donc au départ, avec un coup de doigt en trop ou en ne faisant pas attention, vous vous trompez.
Par la suite, si vous parcourez la liste des articles dans une rubrique, il vous faudra remonter jusqu’en haut pour pouvoir afficher le menu ou afficher la barre titre présentant l’icône du menu. Et une liste d’article peut ête trés longue !
Sur un article, le comportement est légérement différent, si vous remontez rapidement (Et donc tirez vers le bas, oui, un simple défilement ne suffit pas) 3 icônes supplémentaires apparaissent : une croix , « en direct » et « partager ».
- La croix permet de « fermer » l’article de remonter à la liste. Pourquoi « fermer », notion trés orienté « fenêtre » alors que depuis le début on veut nous faire croire qu’on glisse « de tuile en tuile » ?
- « En direct » affiche la rubrique « En direct », comme si c’était l’accueil ? Mais pourquoi ne pas accéder au menu ?
- Et « partager », donc pour partager l’article, il faut faire comme si on voulait le quitter ? J’ai comme un doute là.
Et pour finir, le petit détail qui va bien. La barre de titre disparait quand vous descendez dans une rubrique. Vous perdez donc l’accés explicite au menu avec l’icône et le repérage de la rubrique. Ça peut être perturbant car certains articles sont dans plusieurs rubriques et que vous avez à un aucun moment une vue sur la liste compléte des rubriques.
Signifiance des Codes et Dénominations
L’icône « hamburger » qui sert allégrement pour afficher les menus est utilisée là. On voit les limites de cette icône, vu que là on a un carrousel et non un menu vertical tel que le représente succintement l’icône.
De même pour les actions « fermer » et « partager » évoqué ci-dessus, il y a une incohérence entre la signification et l’usage effectif dans cette app.
Densité Informationnelle
La strucuture des pages de rubriques est relativement complexe avec différents types de présentations des contenus. J’en ai dénombré 8 environ pour la rubrique « à la une », avec quelques autres pour la page en direct, des codes couleurs, des contenus accessible à tous et d’autres réservés aux abonnés.
À l’inverse, l’essentiel du contenu est visuel, avec une photo par article, mais les photos sont peu lisibles sur un iPhone, et même sur iPad, elles sont souvent peu signifiantes par rapport au contenu de l’article. Les photos prennent donc de la place au détriment d’un court texte d’introduction qui serait plus signifiant.
Au total, on a un contenu trop découpé ou chaque vignette n’apporte pas assez d’information.
Compatibilité
Comme vous avez pu le voir la version iPad est identique à la version iPhone. Ce n’est pas nécessairement rédibitoire en temps normal, mais c’est assez étrange pour une telle application. Pourquoi ne pas profitez de l’écran plus grand de l’iPad pour faciliter la navigation ? Pour donner plus d’espace aux textes ? Pour faciliter l’utilisation, la présentation des articles ?
Au final
Au final, on a donc une application qui à toutes les raisons de décevoir les utilisateurs. Je me demande comment un processus de conception peut arriver à un tel résultat ? Si des tests utilisateurs ont été réalisés, ils auraient dû alerter les concepteurs. Mais certains ont peut-être essayé de faire de l’UX en oubliant le U (Utilisateur) et en se concentrant sur le X ?







Excellente analyse Raphaël – ça fait plaisir de te lire… ça doit conforter quelques utilisateurs 🙂
Quand les journaux papiers jouent leur survie, ça laisse rêveur.
… au final les tests utilisateurs n’ont pas été fait tout court. A ce demander également si les concepteurs tests un minimum eux mêmes leur prod’ en situation (à défaut d’avoir de vrai tests utilisateurs).
Hello @Raphael & @Rémi !
Merci pour cette analyse. Il y a beaucoup de vrais et l’équipe en est bien consciente. Pas mal de choses sont sur le feu : des fixes, des améliorations tant en terme de conception, d’ergonomie que d’expérience utilisateur. Des process de feedbacks incluant les utilisateurs sont en cours. Les optimisations se verront de plus en plus rapidement avec la souplesse de l’équipe.
Je suis arrivé il y a deux-trois semaines sur ce projet passionnant, trop tard pour cette première version. Mais je n’ai aucun doute que l’application va réussir à remonter dans le coeur des utilisateurs.
N’hésitez pas à me contacter si vous avez de nouvelles critiques, suggestions ou autre sur cette version ou les futures améliorations. Je ne manquerai pas d’échanger avec l’équipe sur ces douleurs 🙂
À très bientôt,
Kévin
Si tu « débarques » sur ce projet, as tu une idée des processus qui ont pu aboutir à un tel résultat ? Qu’est ce qui a pu produire un tel loupé ? J’aimerai bien comprendre comment on en arrives là alors que jusque là l’app était largement satisfaisante.
La presse dans le mobile est en pleine mutation. Beaucoup de quotidiens sont en pleine restructuration et tentent de s’organiser différemment sur la partie mobile : des rédactions dédiées à ces devices pour avoir des contenus spécifiques. Cela part de bonnes intentions.
En ce qui concerne le pourquoi du comment, ce sera peut-être un billet pour plus tard 😉 Le plus important est déjà d’apprendre de tout cela en interne pour éviter par la suite de nouvelles déceptions pour beaucoup d’utilisateurs. Mais le journal n’a pas d’œillères et est à l’écoute de ses lecteurs.
Oui, ce serait super intéressant d’avoir ton retour sur « cette sortie de route à pleine vitesse dans une courbe » et surtout comment tu pourras remettre cela sur le bon chemin !
Bonjour Raphaël,
Excellente analyse.
Ce qui m’a le plus frappé, c’est la régression du design UX, en terme d’adaptation usage/dispositif. De leurs bonnes intentions de vouloir en mettre plus les a fait dériver et perdre la réalité d’usage du mobile.
Le mobile est génial dans sa disponibilité tout lieu tout temps mais il est très riche en contraintes et qui doivent être prises en compte pour la meilleure expérience utilisateur possible…
A croire que c’est un journaliste qui est à l’origine de UX/UI pour en arriver là !
En ce qui me concerne, je me suis même surpris à rechercher d’autres applications de « news » afin de retrouver le plaisir de lire des brèves sur mobile.
Ca contraste un peu avec les pubs du métro !
En tout cas, je suis tout à fait d’accord avec ton analyse Raphaël. J’ajouterai simplement qu’à trop vouloir se démarquer (de la concurrence), des acteurs comme Le Monde perdent véritablement de vu l’utilisateur. C’est cette recherche du « plus », du « mieux », du « jamais vu » qui aboutit à des scénarios incohérents…
Une appli n’est pas une bonne pub qui doit faire le buzz. Elle doit faire le boulot ! Et là, clairement, la version actuelle ne le fait pas.
J’ai trouvé votre analyse alors que je recherchai plutôt des articles qui auraient expliqué la démarche pour en arriver là. Intéressante lecture alors que pour ma part j’ai trouvé que quoique déroutante la première semaine ( et ce fût une longue semaine), la nouvelle navigation est en fait très agréable et comfortable pour une lecture d’articles longs. L’accès aux rubriques est certes déconcertant, mais quand on y est, on accède à une lecture plus magazine. Et offrir une lecture magazine sur un portable, c’est une belle ambition. Cette évolution nous rappelle que les principes de design et d’ergonomie ne suffisent pas á la création de nouveaux produits d’information, il s’agit aussi de créer de nouveaux modes de lecture qui respectent les ambitions des journalistes d’offrir un contenu long, une immersion dans l’histoire et un espace réservé à la lecture plutôt qu’à l’épluchure.
Alors plusieurs choses. Déjà l’application a évolué depuis la publication de cet article dans le sens de la résolution des problèmes que j’évoquais.
Vous mélanger deux notions, la navigation (l’accès aux articles) et la lisibilité des articles. Sur ce deuxième point, il n’y a effectivement pas de soucis particulier.
En ergonomie, on se centre sur les besoins de l’utilisateur et les usages donc « les ambitions des journalistes », c’est secondaire, même si ce n’est pas incompatible avec le design et l’ergonomie. Innover pour avoir un effet Wahou n’a pas d’intérêt si ce n’est pour flatter son égo ou celui du patron.
La publicite qui s affiche lors du lancement de l application sur Iphone est tout simplement insupportable. On ne peux pas la passer simplement du a son placement et parfois a l absence d un bouton de fermeture. cette application est a mon sens une catastrophe…
J’ai supprimé l’application du monde après des années d’usage. La gestion de la publicité est catastrophique pour l’UX mais surtout cette application est très intrusive en terme de récupération de données à votre insu. Testez avec l’application Disconnect pour comprendre. D’ailleurs, cette intrusion en black marketing a été pointée du doigt par « Que Choisir »…
@Boris :
Il s’agit d’un bug lié au prestataire de pub, pas d’une volonté, ce sera bientôt « fixé »
@bergeremarc :
« Que choisir » a effectivement fait une analyse sur une ancienne version. Cela a normalement été fixé, mais il n’y a pas de black marketing ou de mauvaises utilisations des données, croyez-moi…