Après le web et le téléphone mobile, la télévision est sans aucun doute le nouveau support pour les services interactifs. Que ce soit sur des réseaux propriétaires par l’intermédiaire des «box», ou plus récemment par les télévisions connectées, la concurrence entre les différents acteurs s’affole. Chacun imagine de nouveaux services, du plus simple au plus complexe, lié ou non à la télévision. Dans bien des cas, les interfaces de ces services sont conçues comme des doublons plus ou moins adaptés de services existants par exemple sur le web.
Nous allons donc vous présenter une vue d’ensemble des divers principes de bases qu’il est nécessaire de mettre en œuvre pour concevoir sur la télévision en respectant l’expérience des utilisateurs.
Quelques services existants.
En termes d’introduction, il est intéressant de comparer quelques services existant déjà sur différents supports.
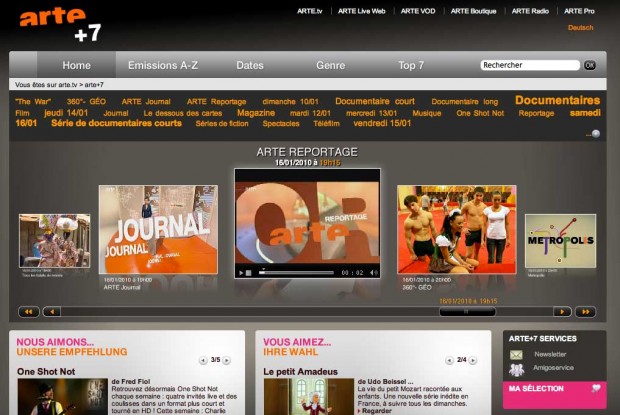
Arte+7
La page d’accueil sur la télévision connectée et le web.
Nous observons deux interfaces d’un même service. Le service sur le web présente une interaction relativement riche avec plusieurs moyens accès aux programmes. Au contraire l’interface pour la télévision est sobre, avec une structure relativement simple : l’accueil présentant une liste de rubriques et pour chaque rubrique une liste de vidéo.
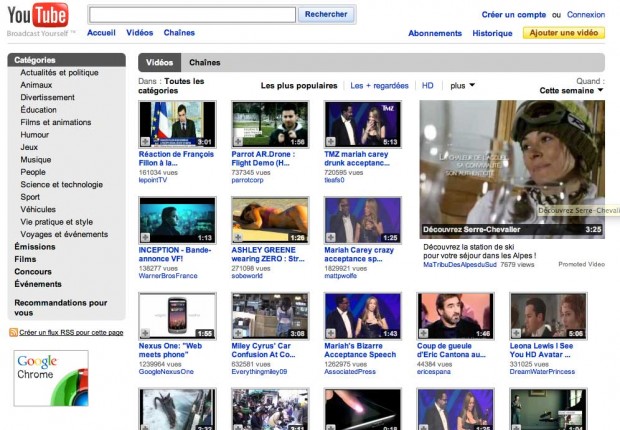
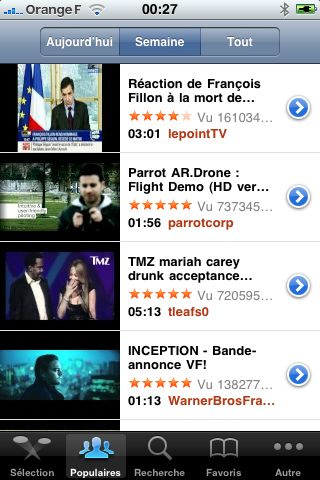
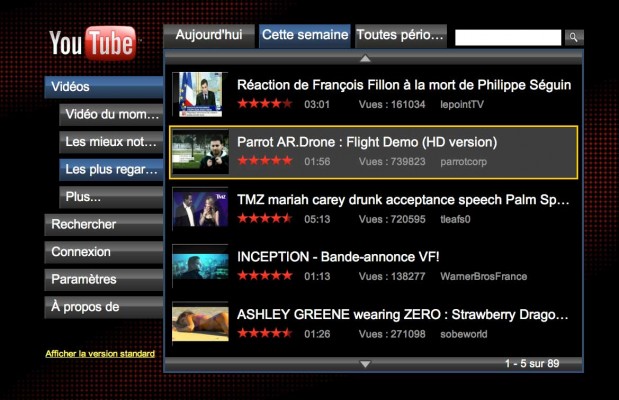
Youtube
Les vidéos les plus populaires cette semaine sur le web, l’iphone et la télévision.
Nous noterons que la version pour la télévision présente de nombreuses entrées. Le déplacement du focus avec une télécommande devient rapide compliqué. Plusieurs libellés sont tronqués.
Les acteurs en présence.
Pour comprendre les enjeux derrière cela il faut aussi comprendre le contexte et donc les différents acteurs qui jouent un rôle dans ce jeu.
- Les constructeurs : Ils fournissent et fourniront le matériel nécessaire (Télévisieur, Modem, Box, …). On peut citer parmi eux : Thomson, Motorola, Samsung, LG, Sony. Si initialement, ils ne s’occupaient que de la partie matérielle, ils interviennent sur la partie IHM avec les TV connectées.
- Les Fournisseurs d’accès à Internet (FAI) : C’est pour le moment, le passage obligé pour diffuser un contenu ou un service sur la télévision par adsl (TVIP). Mais l’arrivé des TV connectés peut changer les choses et supprimer ce rôle de «douanier».
- Les producteurs de contenu : Les studios de cinéma, les chaînes produisant leurs séries, leurs films, mais aussi les sources d’informations spécialisées (sport, bourse, infos,…) Jusqu’à maintenant, ils vendaient leurs contenus à des distributeurs, mais cela ne va peut-être pas durer. Ils peuvent vouloir distribuer eux même leurs contenus.
- Les distributeurs : Chaîne de télévision ou FAI, ils sont pour le moment incontournable et cherchent à le rester. Mais de nouveaux distributeurs arrivent souvent issus de l’internet ou de l’informatique, comme Apple ou Google.
Les rôles qui étaient jusqu’alors bien établi sont entrain de changer. Orange, par exemple, a créé ces propres chaînes (Orange sport et Orange Cinéma Séries). Apple distribue des séries et des films. Le groupe Sporever a son propre site d’informations sur les sports.
Vous allez dire «Et les IHM dans tout cela ?», c’est justement le maillon faible, peu de ces acteurs ont les savoirs-faire nécessaires pour concevoir des IHM ergonomiques sur la télévision.
Comment concevoir pour la télévision ?
La télévision présente un certain nombre de particularités qu’il va falloir aborder avant de traiter plus concrètement de la conception de services. Pour cela nous allons aborder plusieurs sujets :
- Un point sur la méthodologie de conception d’IHM.
- Le matériel et ses contraintes.
- Les usages et le contexte.
- Les bases pour concevoir l’IHM.
- Développer les usages.
Voila, le programme des notes à paraitres dans les semaines à venir !





Bonjour,
Je m’intéresse aux services proposés sur les télévisions. Et je les regarde de plus près d’un point de vue ergonomique… Ce que j’observe c’est que la majorité d’entre eux proposent un contraste négatif (fond sombre/écriture clair) alors que pour les écrans pour ordinateur l’inverse est recommandé. Savez-vous pourquoi ?
Merci.
Bonjour,
Il y a, à ma connaissance, plusieurs raisons au contraste négatif. Les raisons ont une origine technique. Les écrans de télévisions sont conçus pour afficher des images en mouvements et non du texte fixe.
Sur les écrans cathodiques, l’affichage d’un fond clair unis crée un scintillement qui va rapidement fatiguer les yeux. Les couleurs notamment le orange et le rouge, vont créer des irisations qui vont « baver » sur la couleur du fond. Un texte en rouge sur un fond blanc donne un « truc » mauve sur un fond rosâtre !
Sur les écrans plats le problème est moindre, même si l’affichage des images fixes n’est pas toujours optimale. Les constructeurs préconisent par contre de ne pas utiliser de fond d’écran blanc, car ils ne savent pas produire des écrans affichant parfaitement le blanc. Il est toujours soit un peu vert, soit un peu rouge.
En terme d’usage, la télévision s’utilise souvent dans la pénombre donc un contraste négatif n’est pas pénalisant et évite un trop fort contraste lumineux avec l’environnement.
La norme ISO 9241 précise cela, mais elle est cour de révision et je n’ai pas la dernière version. Elle apporte justement des précisions sur les contrastes des textes en fonctions des terminaux et des usages.
Merci beaucoup pour toutes ces précisions !