Le choix d’une date (Toute contre-pétrie serait malvenue !) est un élément récurrent des formulaires, soit pour saisir une date dans le passé comme la date naissance, soit pour saisir une date dans le futur pour un voyage ou un rendez-vous.
En regardant sur différents sites, dans différents formulaires, j’observe plusieurs solutions, mais laquelle est la plus pertinente à utiliser ? On croise souvent la combinaison de 3 listes déroulantes ou un champ unique avec ou non un calendrier.
Le champ unique présente l’avantage de pouvoir mettre un type « date » sur le champ et de le voir s’adapter suivant le navigateur et le support (mobile, tablette ou PC).
Mais avant de parler de solutions, on peut déjà se demander quel type de champ de saisi est le plus efficace et permet de faire le moins d’erreur possible ?
La recherche
Comme souvent dans ce genre de cas, des chercheurs se sont posé la question avant et ont apporté la réponse. Dans notre cas c’est une équipe suisse qui s’y est collé, dans un article intitulé : « Working towards Usable Forms on the World Wide Web: Optimizing Date Entry Input Fields »
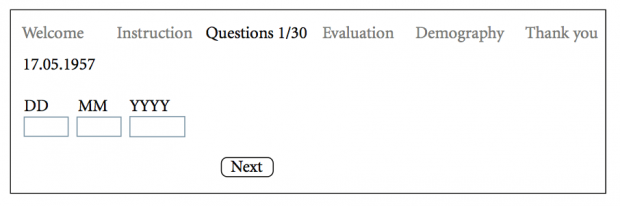
Sur le fond, l’expérimentation est relativement simple. On présente une date et on demande à l’utilisateur de la recopier dans un champ de saisi dont le format va varier aléatoirement puis de valider et cela 30 fois de suite (5 fois pour chacun des 6 formats). Et cela à 172 utilisateurs de 15 à 68 ans.
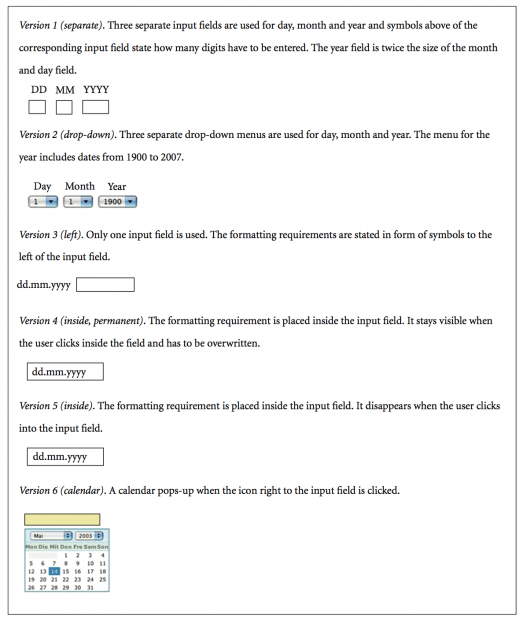
Les 6 formats de champs sont les suivants.
On mesure à chaque fois :
- Le mauvais format : Est-ce le format de date attendu est respecté par exemple dans l’ordre jour/mois/an ?
- Le temps de saisie
- La mauvaise date : Est ce que la date correspond à celle qui était demandée ?
- La satisfaction utilisateur : Un questionnaire mesure la satisfaction de l’utilisateur entre efficience et confort.
Les résultats
| Version | Mauvais format | Mauvaise date | Temps de saisie | |||
| Moyenne | Ecart-type | Moyenne | Ecart-type | Moyenne | Ecart-type | |
| 1 (separate) | 18,5 | 30,5 | 3,0 | 8,1 | 3,68 | 2,69 |
| 2 (drop-down) | 0 | 0 | 2,1 | 7,6 | 6,94 | 2,88 |
| 3 (left) | 2,3 | 33,5 | 1,6 | 5,6 | 3,61 | 2,82 |
| 4 (inside, permanent) | 22,3 | 32,8 | 1,7 | 5,7 | 4,15 | 2,49 |
| 5 (inside) | 25,7 | 32,5 | 1,9 | 7,5 | 3,41 | 2,32 |
| 6 (calendar) | 0 | 0 | 18,3 | 29,7 | 5,03 | 5,40 |
Toutes les différences sont significatives à divers niveaux.
Ce qu’il en ressort, sur les différentes versions :
- Les champs séparés (v1) sont les moins intéressants avec des erreurs de formats mais aussi des mauvaises dates.
- Les listes déroulantes (v2) ne permettent pas d’erreurs de formats mais le nombre d’erreur de saisie est plus important qu’avec les versions 3, 4 et 5 (un champ). Le temps de saisi est presque doublé.
- Les versions 3, 4 et 5 présentes des résultats similaires, c’est globalement le plus rapide avec moins d’erreurs de saisi.
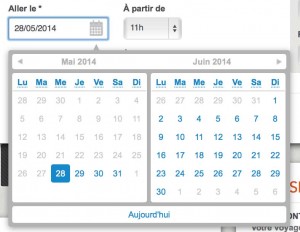
- Le calendrier (v3) présente un temps de saisie long et de nombreuses erreurs sur la date. Mais 28 % des utilisateurs saisissent la date sans utiliser le calendrier.
La version la plus satisfaisante pour les utilisateurs est le champ avec le format à gauche.
Il faut noter que la situation expérimentale n’est guère naturelle. On a rarement à saisir 30 fois de suite une date aléatoire.
Les conclusions
Les listes déroulantes sont plus adaptées si on veut absolument réduire les erreurs comme dans le cas de la prise d’un billet d’avion. Le champ avec le format (v3 ou v5) conviendrait mieux pour une saisie rapide d’une date non critique comme une date d’anniversaire. Enfin le calendrier pourrait convenir pour saisir une date dans un futur proche, mais on s’aperçoit que cela devient vite fastidieux dès que la date est un peu éloignée.
Ma conclusion
Les listes déroulantes sont une solution facile à mettre en œuvre mais qui peut réserver des surprises. Il faut penser au comportement des listes les uns par rapport aux autres, par exemple en sélectionnant une année bissextile, il y aura un jour de plus en février. Cette solution est aussi à mon avis moins accessible qu’un champ unique.
Le calendrier semble à éviter dans la majorité des cas. Au minimum, il faut forcer l’ouverture du calendrier quand on sélectionne le champ et le réserver pour des dates dans un futur proche.
J’aurai donc tendance à privilégier le champ unique avec le format. Il faut sans doute le compléter avec un contrôle et une correction automatique des erreurs. Un affichage de la date en toutes lettres à côté du champ du type « mardi 27 mai 2014 » peut permettre à l’utilisateur de se corriger, notamment pour les dates dans le futur proche, en corrélant jour de la semaine et jour dans le mois. On peut même aller assez loin dans l’aide à la saisie sur ce type de champ, afin de permettre à l’utilisateur de saisir aussi bien « 5514 », « 05052014 », « 5 5 14 » ou « 05/05/14 » pour obtenir dans tous les cas la date du lundi 5 mai 2014.
Pour la saisie d’une date d’anniversaire, qui est donc connue et peu propice aux erreurs c’est une solution idéale.
Source
Working towards Usable Forms on the World Wide Web: Optimizing Date Entry Input Fields. Javier A. Bargas-Avila, Olivia Brenzikofer, Alexandre N. Tuch, Sandra P. Roth, and Klaus Opwis, Advances in Human-Computer Interaction Volume 2011, Article ID 202701, 8 pages doi:10.1155/2011/202701



Merci d’avoir partagé cette étude. L’input de date est un sujet qui divise, et c’est une bonne chose d’avoir des données concrètes sur lesquelles s’appuyer.
Ceci dit je trouve que le contexte de test n’est pas idéal :
Quand on recopie une date donnée on suit le format imposé sans réfléchir (dd.mm.yyyy) tandis que quand on réfléchit pour trouver une date, on a tendance à partir d’une période large que l’on précise progressivement (Année > Mois > Jour )
Les calendriers les plus efficaces que j’ai rencontrés sont ceux qui demande de choisir l’année puis le mois et enfin le jour en 3 étapes successives. Le calendrier Windows est un bon exemple dans le genre.
Oui, c’est la limite de cette étude dans un contexte expérimental. Elle ne mesure pas toutes les solutions qui existent pour corriger et valider un formulaire. Et le contexte d’usage « réel » n’est pas présent. C’est précisé dans la discussions de l’article, mais je ne l’ai pas retranscris là.
Après effectivement, il y a des dates connues comme la date naissance et des dates « à chercher » sur des échelles de temps différentes. Là, je cherchais dans le cadre de la saisie d’une date de naissance, donc cette étude répond bien à ma problématique.
Cette étude est basée sur un approche totalement anti-ergonomique.
Revenons aux fondamentaux. Comment un être humain qui doit écrire une date va-t-il faire ?
Il va utiliser la présentation simplifiée en usage dans son pays. Un chinois écrira 2014-06-04, un français 4/6/14, mais un américain 6-4-14. C’est pourquoi les versions 3 et 4 qui permettent un format proche de l’écriture manuelle sont les moins générateurs d’erreur.
Alors pourquoi tant d’erreurs de format ? Parce que le programmeur est fainéant. Il exige SON format avec deux fois deux chiffres puis quatre et un séparateur imposé. Si il était suffisamment ouvert, il interprèterait les chiffres en acceptant n’importe quel séparateur. Ainsi 04 06 2014, 4/6/14, 4-6-2014 et toutes les autres variantes seront acceptées. Après contrôle, la valeur acceptée doit être réaffichée dans le format proposé pour vérification. Je suggère aux auteurs de l’étude de refaire leurs tests en appliquant ce principe et j’ai confiance que quel que soit le format proposé -qui reste indispensable pour guider aussi bien le chinois que l’américain- il verront chuter le taux d’erreur.
C’est une expérimentation donc :
– Les biais liés à la nationalité sont limité. On interroge des suisses sur un format suisse.
– Le but n’est pas de tester les divers solutions techniques qui permettent une correction des erreurs a posteriori, mais de mesurer quel est le type de saisi qui produit initialement le plus/moins d’erreurs pour saisir une date.
Et c’est une expérimentation centré sur le facteur humain. On observe ce qu’il produit avec différents outils pour une tâche dans un contexte donné. C’est donc bien de l’ergonomie !