Il arrive que la communication avec les différents protagonistes d’un projet est besoin d’être guidé, cadré afin d’être plus fluide. Souvent, les personnes qui ne sont pas habituées à travailler avec un designer vont avoir tendance à faire des dessins ou copier/coller des bouts d’interfaces vu par ailleurs. On se retrouve dans une situation où il faut démêler l’intention de la réalisation.
Màj le 2 mai, sans les fautes d’orthographes
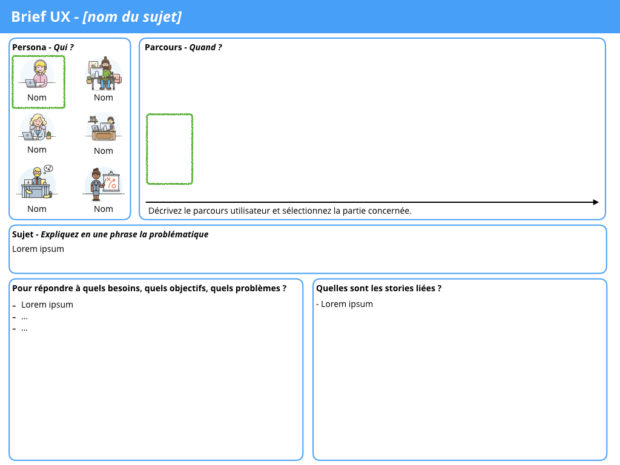
Alors pour vous simplifier la vie je vous propose un petit template de Brief UX. Vous remarquerez qu’il est orienté vers l’expression des besoins et des problématiques métiers et non vers des écrans.
- La première page permet de se centrer sur les besoins utilisateurs et fait le lien avec les storys pour ceux qui travaillent en méthodes agiles.
- La deuxième va plus être centré sur la réalisation des écrans avec les informations en entrée et en sortie, ainsi que le résultat attendu et le planning.
- La dernière est pour la gestion des retours, toujours dans l’idée de favoriser des retours écris et non graphiques.
Le fichier à télécharger dans différents formats :
En espérant que ça vous aide dans vos projets ! Je suis preneurs d’améliorations ou d’autres exemples.