La théorie de la gestalt, « forme » en Allemand, est une théorie d’origine allemande (début du XXème siècle) qui définit les principes de la perception. Le postulat de base est le suivant : devant la complexité de notre environnement, le cerveau va chercher à mettre en forme, à donner une structure signifiante à ce qu’il perçoit, afin de le simplifier et de l’organiser. Pour cela, il structure les informations de telle façon que ce qui possède une signification pour nous, se détache du fond pour adhérer à une structure globale. Cela s’applique à tous les sens.
Cette théorie de la gestalt se décompose en lois :
- La loi de la bonne forme : loi principale dont les autres découlent : un ensemble de parties informe (comme des groupements aléatoires de points) tend à être perçu d’abord (automatiquement) comme une forme, cette forme se veut simple, symétrique, stable, en somme une bonne forme.
- La loi de bonne continuité : des points rapprochés tendent à représenter des formes lorsqu’ils sont perçus, nous les percevons d’abord dans une continuité, comme des prolongements les uns par rapport aux autres.
- La loi de la proximité : nous regroupons les points d’abord les plus proches les uns des autres.
- La loi de similitude : si la distance ne permet pas de regrouper les points, nous nous attacherons ensuite à repérer les plus similaires entre eux pour percevoir une forme.
- La loi de destin commun : des parties en mouvement ayant la même trajectoire sont perçues comme faisant partie de la même forme.
- La loi de clôture : une forme fermée est plus facilement identifiée comme une figure (ou comme une forme) qu’une forme ouverte.
Comment appliquer cela aux interfaces ?
- Des zones ayant des fonctions ou une importance similaire devront avoir un aspect graphique similaire.
- Dans un formulaire, les champs concernant l’adresse (rue, n°, code postal, ville, pays) vont être regroupés dans un bloc. La distance entre les champs sera inférieure à la distance entre les blocs (loi de la proximité). Le bloc sera délimité graphiquement par un bord ou une couleur de fond (loi de la clôture).
- A contrario, si des fioritures graphiques sont trop présentes, elles seront interprétées comme des formes et viendront perturber la lecture des contenus principaux.
Quelques exemples des lois de la Gestalt.
- Loi de la proximité
- Loi de la proximité
- loi de la similarité
- Exemple loi de la gestalt
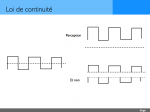
- Loi de la continuité
- loi de la clôture
- Exemple loi de la gestalt
- Loi de la symètrie
- Exemple loi de la gestalt
- Exemple loi de la gestalt
Sources :
Wikipedia : https://fr.wikipedia.org/wiki/Psychologie_de_la_forme
L’homme cognitif de Annick Weil-Barais & all, PUF, 2005










Danke pour la définition 😉
Le lien vers le dictionnaire ne marche plus : http://ressources.designersinteractifs.org/guides/petit-dictionnaire-du-design-numerique-2010
Ah, oui, le site des deisgners interactifs a été modifié. Merci
Bonsoir,
Peut on faire une distinction entre l’hémisphère gauche et l’hémisphère droit, dans le traitement ou la conception d’une page web ?
Non, ce n’est pas aussi simple ! Différentes zones du cerveaux, associés à la lecture, la compréhension, entre en jeu dans les processus cognitifs à l’œuvre lors de la lecture d’une page web.
Pour l’histoire du logo Carrefour, j’ai mis des années à voir le « C » et même maintenant je sais qu’il est là mais je ne le vois pas. Suis-je un cas à part ou est que sur ce coup on a sur estimé l’effet de clôture ?
Surestimé, je ne sais pas mais jouer avec surement ! Tu as le travail cet artiste qui est excellent : http://www.behance.net/gallery/Negative-space-animal-masterpieces/8380403
Bonsoir,
Peut on illustrer les caractéristiques du niveau perceptif de traitement en utilisant deux lois qui régissent l’organisation perceptif?
Vraiment la théorie me plaît en tant qu’un apprenti psychologue