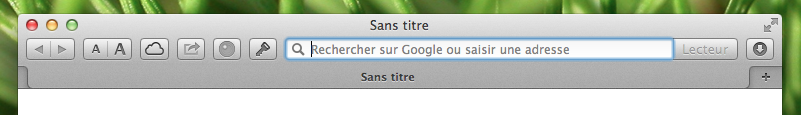
Dans la dernière version de Safari sur Mac OS X, le champ d’adresse est confondu avec le champ de recherche, comme sur Chrome. Mais pourquoi Apple ne fait pas pareil sur iOS ? Une fois en image la réponse est assez évidente.
Si on sélectionne l’un des champs sur iOS, le clavier s’affiche :
Oui, sur un iPhone le clavier est virtuel, il s’adapte donc au contexte, ce qui n’est pas le cas du clavier en dur de l’ordinateur. Sur iOS pour le champ adresse, le clavier est spécifique avec le point, le / et le .com qui sont bien pratique pour taper une URL. Cela justifie la présence des deux champs sur ce très petit écran.
Ça pose une question un peu plus large : Est-ce qu’une application pour smartphone ou tablette et une application pour PC peuvent être identiques ? Là j’aurai tendance à dire non, mais que faire dans le cas Windows 8 par exemple ou les deux usages coexistent et où les OS mobile et PC convergent ?


Hello Raph, c’est une très bonne remarque car je n’avais pas fait le lien avec la perte de contexte et la fusion des champs !
Ce billet m’a fait comprendre en quoi le clavier virtuel de l’application Chrome sur ios m’interloquait : il a été pensé pour répondre à ces deux contextes… Je te laisse regarder par toi même…
bon weekend
Alex