Nous vous présentons ici un travail concret, une étude de cas, pour la conception d’un service sur la télévision. Ce service est la grille des programmes. La grille des programmes a pour but de présenter l’intégralité des programmes sur l’ensemble des chaînes, sur une période de temps donnée.
C’est un service courant mais qui est rarement abordé de manière satisfaisante. Pour simplifier la problématique, nous intégrons une contrainte supplémentaire, la présence des programmes en « TV à la demande » dans le passé et le futur !
La demande.
La demande s’exprimait simplement : « Concevoir un « rétro » EPG (Guide des Programmes Electronique), sur 30 jours dans le passé, 15 dans le futur, pour l’ensemble des chaînes disponibles, faisant le lien avec le direct, le magnétoscope numérique et la TV à la demande »
Dans les grandes lignes les paramètres à prendre en compte sont les suivants :
- Il y a environ 200 à 400 chaînes sur le « plan de numérotation ». En langage utilisateur cela se traduit par « beaucoup plus de chaînes que mon usage ».
- Une chaîne présente 30 à 40 programmes par jour en moyenne. Dans le passé, tous les programmes ne sont pas disponibles, suivant les chaînes cela varie de 0 à 80 %. Suivant les chaînes, le nombre de programmes va varier de 450 (15 jours x 30) à 1 500 (30 jours x 30 + 15 jours x 40).
- Il faut prévoir les fonctions « voir la chaîne en direct », « voir le programme » et « enregistrer ».
- Il faut prévoir une vue globale et une vue présentant le résumé du programme.
- Certaines chaines n’ont pas de programmes connus (Par exemple : Luxe TV), d’autres des programmes très long (Par exemple, BFM).
Le tout doit respecter les normes et les autres règles déjà en place en terme d’ergonomie et design. Ces contraintes sont les suivantes :
- L’interface est de type hiérarchique.
- L’affichage doit pouvoir se faire en HD 16/9 (1280×720 pixels) ou en 4/3.
- La taille des caractères doit être comprise entre 1/15 (47 pixels) et 1/25 (28 pixels) de la hauteur de l’écran.
Il est aussi précisé que la solution existante, une simple grille, n’est pas satisfaisante.
L’étude préliminaire.
Avant d’attaquer la partie conception, il est intéressant s’interroger sur les usages et l’existant en matière de grilles des programmes.
L’usage ?
Quel est l’usage de la grille des programmes sur la télévision ? L’utilisateur s’intéresse à la grille des programmes dans deux cas :
- Il a identifié un programme, il veut le retrouver pour le voir si c’est un programme en Tv à la demande ou simplement programmer l’enregistrement.
- L’utilisateur cherche un programme à regarder maintenant ou ce soir. Il se pose donc la question « Qu’est ce que je vais regarder ? » et non « Qu’est ce qu’il y a à la Télé ? ». Dans le premier le cas, l’utilisateur va arrêter sa recherche après avoir identifié un ou deux programmes. Dans le deuxième cas, il devrait se faire une idée de l’ensemble de la grille.
Dans tous les cas l’utilisateur se construit une représentation mentale de la grille avec certains points clefs :
- Les programmes récurrents connus : Vendredi soir, France 3 ? Thalassa ; A 20h sur TF1 ? Journal
- Les programmes qu’il a identifiés, par exemple, en regardant un magazine TV.
- Les chaînes qu’il regarde : par exemple, Equidia, canal 141.
Gardez à l’esprit cette image d’un tableau avec certaines cases plus ou moins remplies.
La grille des programmes.
La référence en matière de grille des programmes c’est les magazines TV. Ils présentent l’essentiel de la presse papiers avec 17 millions d’exemplaires hebdomadaire. L’organisation de ces grilles est relativement semblable.
Les chaînes sont affichées à l’horizontale, le temps à la verticale. L’espace est structuré en fonction de l’audience et de la récurrence.
- Le matin ou l’après-midi, l’audience est faible. Peu d’espace est consacré à ces programmes.
- En début de soirée, puis en deuxième partie de soirée l’audience est maximum. L’espace utilisé est important.
- Les programmes récurrents et connus, comme le journal de 20h, prennent peu d’espace.
La grille est calée sur deux repères 13h et le début de soirée.
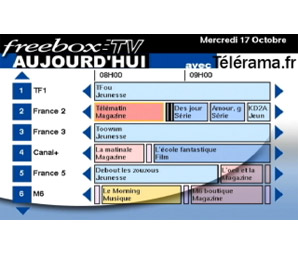
Sur la télévision, l’existant prend la forme illustrée ci-dessous. Les chaînes, souvent 5 ou 6, sont affichées à la verticale, le temps à l’horizontale.
Cette présentation à plusieurs défauts :
- La taille de la case d’un programme est fonction de sa durée. Pour les programmes courts, nombreux entre 18h et 21h, il n’y a pas la place de mettre le titre.
- La grille des programmes est découpée en une mosaïque de carrés de deux heures par six chaînes. La navigation se fait dans le carré puis en « sautant » de carré en carré. Si l’utilisateur veut balayer une chaîne ou une plage horaire, c’est dans les deux cas assez fastidieux.
Même si les axes chaînes et temps sont inversés, des problèmes semblables persistent.
La conception.
La grille des programmes peut être formalisée sous une forme graphique simple, quelques règles viennent compléter cela pour aboutir à un premier schéma d’interface. La navigation dans la grille est par contre un point complexe où deux solutions sont envisageables.
Le modèle conceptuel de la grille.
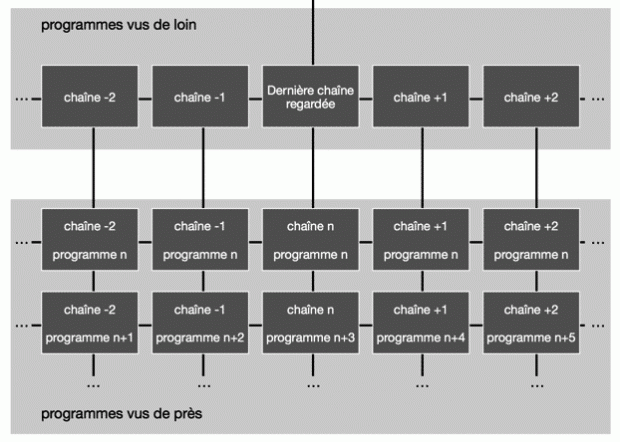
Une grille des programmes est donc un tableau, présentant des lignes (le temps) et des colonnes (les chaînes). L’utilisateur peu observer ce tableau de loin, au niveau global de la chaîne ou il peut zoomer et regarder au niveau du programme. Nous pouvons représenter cela sous la forme suivante :
Cela implique que les règles de navigations sont strictement identiques dans les deux vues car l’utilisateur est sur le même « objet », la grille. A l’horizontal, l’utilisateur change de chaînes, à la verticale il navigue dans le temps.
La navigation.
La navigation est le point clef de la conception de cette grille des programmes. Elle pose différentes questions, notamment à cause de la présence des programmes disponibles dans le passé. Pour raisons de concision et d’action minimale, dans le passé, seul les programmes accessibles (en Tv à la demande ou enregistrés) sont affichés.
La problématique est la suivante «Comment proposer une navigation cohérente permettant à l’utilisateur de garder ses repères dans la grille ?» sachant que :
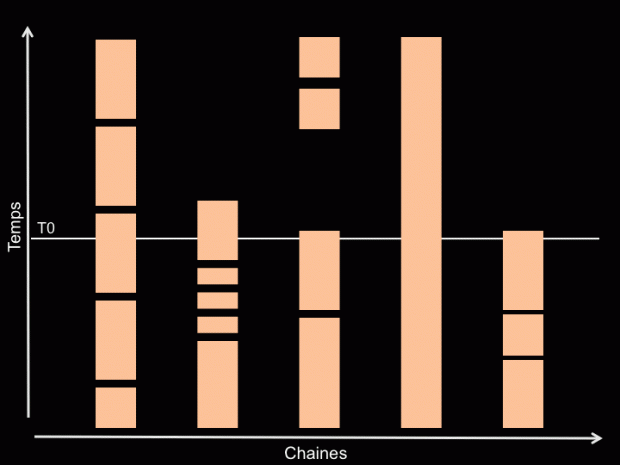
- La grille des programmes est irrégulière, tous les programmes n’ont pas la même durée et ne commence pas à la même heure.
- Elle est discontinue, notamment dans le passé, certaines plages horaires sont vides.
- Elle présente des cas particuliers : chaînes sans programmations, avec juste un libellé ou des cases horaires sans programmes ou très longues (plus de 3h).
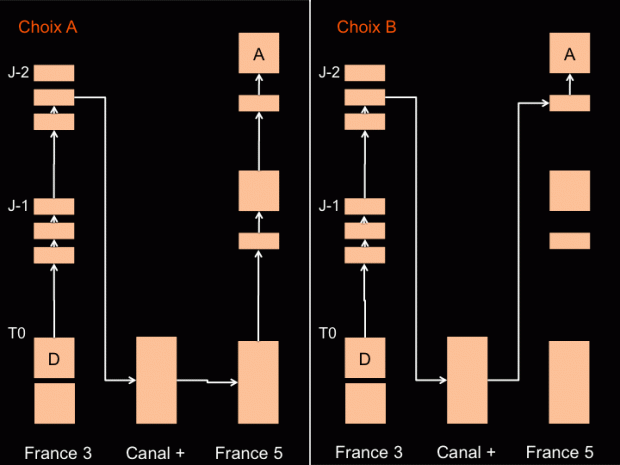
Les schémas représentent une grille réelle. Le temps sur l’axe vertical, les chaînes à l’horizontale. En orange, la plage horaire de chaque programmes. « T0 » : correspond à « maintenant ».
Deux cas d’usages.
Pour bien comprendre le besoin de l’utilisateur, nous allons l’illustrer avec deux cas d’usages.
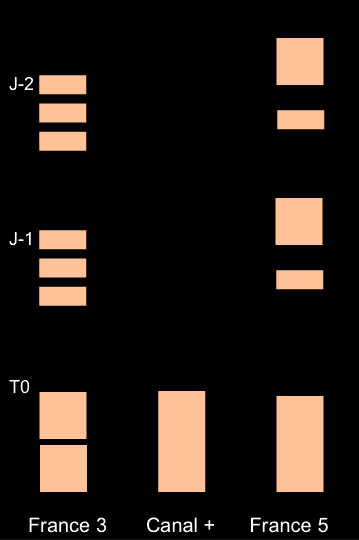
Premier cas :
- Je cherche le programme, qui est passé avant hier sur France télévision.
- Je vais donc chercher sur France 3 et 5, deux jours en arrières. Pour passer de l’une à l’autre, je passe sur Canal+ qui n’a pas de programme dans le passé.
Deuxième cas :
- Je regarde ce qu’il y a ce soir sur France 2 ou France 3
- Je passe d’une chaîne à l’autre, en début de soirée et en début de 2éme partie de soirée.
Les navigations possibles ?
Il faut déterminer quel est le comportement de l’interface lors de l’utilisation des touches droites/gauches et haut/bas pour naviguer dans la grille. Deux solutions sont envisageables, qui respectent les critères ergonomiques : contrôle utilisateur, cohérence, …
Le fonctionnement doit aussi être :
- Identique pour le passé et le futur, pour la vue de loin (par chaîne) ou la vue par programme.
- Générique, sans exceptions.
- Simple à énoncer donc simple à comprendre par l’utilisateur. (et simple à programmer)
Ce qui nous amène aux navigations suivantes :
| Choix A : | Choix B : |
|---|---|
|
|
Dans les deux cas, si il n’y a pas de programmes, le programme suivant dans le temps est sélectionné.
Sur les schémas suivants, chaque flèche correspond à un appui sur une touche (haut/bas, droite/gauche).
Nous constatons les fonctionnements suivant :
| Choix A : | Choix B : |
|---|---|
|
|
Au final le choix B convient mieux car le fonctionnement est plus stable. Il ne sera pas nécessaire de prévoir des comportements spécifiques pour les cas particuliers et de gérer des exceptions. Les utilisateurs peuvent plus facilement gérer leurs hésitations sans être pénalisé.
Nous avons la structure, la navigation, le type d’interface, il ne reste plus qu’à réaliser les écrans !
La réalisation.
Après avoir décrit l’arborescence du service, nous l’illustrerons avec les principaux écrans.
L’arborescence du service.
Le service se compose en réalité d’un faible nombre d’écrans, même si les écrans peuvent contenir une quantité d’informations très variable en fonction des chaînes et des programmes.
Par défaut, l’utilisateur accède au service par l’écran de présentation par chaînes. Les écrans de présentation par chaînes et par programmes sont des écrans « primaires ». Ils contiennent les ou l’objet du service, en l’occurrence le programme. Sur ces écrans, La touche « Ok » permet d’afficher le menu de commande qui va présenter les actions possibles. Dans le cas présent, nous avons les commandes suivantes :
- « [nom de la chaîne] en direct » : renvoi vers la télévision sur la chaîne.
- « voir » : permet de visionner le programme soit enregistré, soit en Tv à la demande, dans le service dédié.
- « résumé » ou « liste des programmes » : sur la présentation par chaînes cela permet d’accéder à la présentation par programmes et vice versa.
- « Enregistrer » : permet de programmer l’enregistrement dans un écran de dialogue « Enregistrer ».
- « Revenir à maintenant » : La grille des programmes pouvant être vaste, cette commande permet de se repositionner sur l’instant présent après une longue navigation.
Les commandes qui renvoient vers d’autres services sont celles qui permettent d’accéder aux contenus audio-visuel.
Les écrans, enfin !
La charte graphique à la base de ces écrans a été réalisée par YUAN Tching-Yi.
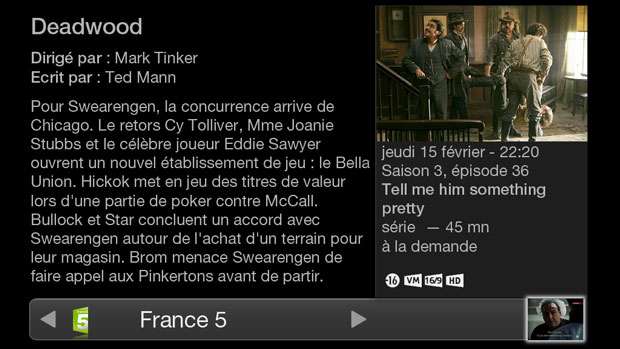
Le titre des programmes étant un élément important de choix, une part importante de l’écran est dédiée à la liste. Un effet de zoom permet une bonne lisibilité du titre sélectionné tout en conservant une liste suffisamment longue.

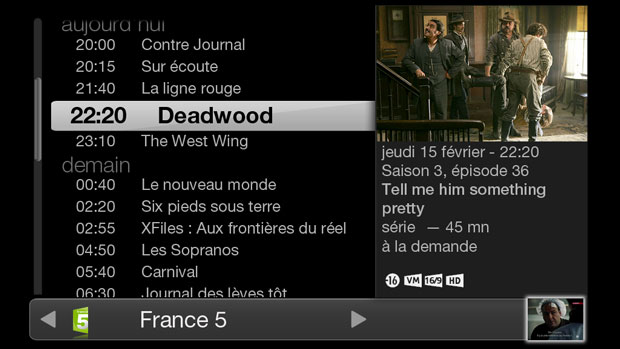
Présentation par chaînes.
La télévision est toujours dans une petite vignette en bas à gauche, afin que l’utilisateur puisse utiliser le service pendant les publicités par exemple. Le son est aussi toujours présent.

Une chaîne sans Tv à la demande.
Un programme enregistré se retrouve accessible même sur une chaîne ne disposant pas de « Tv à la demande ».

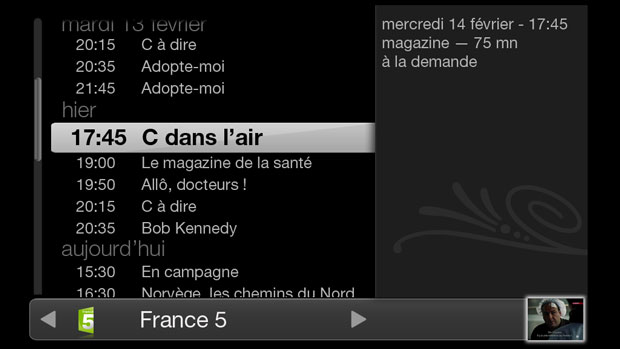
Une chaîne avec la Tv à la demande.
Sur les chaînes disposant de la Tv à la demande, dans le passé, seul les programmes disponibles sont affichés.

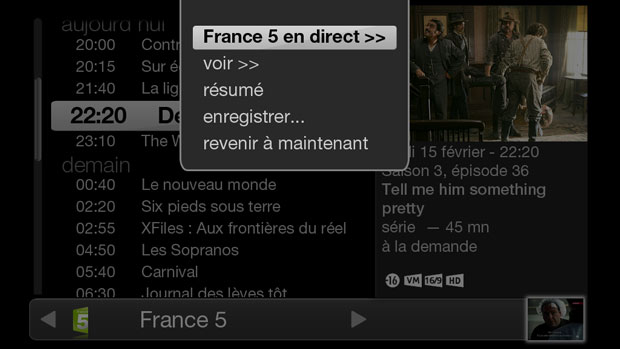
Le menu de commande sur la liste.
Le menu de commande vient s’afficher sur le contenu afin de garder le contexte. Les items suivis d’un « >> » quitte le service, ceux suivis de « … » ouvrent un dialogue.

Présentation par programme.
La vue par programme présente le résumé. Les touches haut/bas permettent toujours d’afficher le programme précédent/suivant.

Le menu de commande sur un programme.
Le menu de commande est similaire à celui de la présentation en liste. Les items non actifs peuvent être grisés. Le menu est alors permanent et stable.

Présentation en 4/3
En réduisant la largeur de la liste, les écrans s’adaptent facilement, sans avoir à faire une version spécifique pour l’affichage en 4/3.
Si une grande partie du travail de conception est réalisée, la phase suivante est la rédaction des spécifications détaillées de l’IHM. Elles devront contenir tous les détails sur les comportements de l’interface, tous les cas particuliers et bien d’autres éléments insignifiants ou invisibles qui font la qualité d’une IHM.
Pour conclure,
Cette étude de cas montre le déroulement de la création d’un service dans un cadre déjà défini. Le résultat peut paraître simple, mais il faut bien comprendre qu’en réalité, il faut parler de simplexité. C’est la mise en œuvre d’un processus complexe et long qui a permis d’aboutir à un tel résultat. Nous ne détaillons pas ici, par exemple, la réalisation du guideline utilisateur ou la structure de l’ensemble des services.









Hello, étude très intéressante. Au-delà du service proposé à la télévision, je me suis demandé pourquoi des tuners FM par exemple ne pourraient pas non plus intégrer ce genre chose… Autre remarque qui concernerait la programmation de la télévision (ou d’un tuner) en fonction de l’heure à laquelle j’allume ma télévision avec une grille préférée déjà programmée. Genre, tel jour à telle heure c’est tel type de programme que je souhaite regarder de façon préférentielle de sorte que l’utilisateur n’ait plus à changer de chaine (évidemment laisser la possibilité à l’utilisateur de bypasser la chose…). Pour finir, cela ne remet pas en question l’analyse ni l’étude, mais permettrait de réduire le nombre de programmes. En effet, là aussi, qu’est-ce qui empêcherait de définir au départ le type de programme que l’on souhaite regarder : séries en VO, reportages, documentaires, émissions musicales, etc. avec des critères plus ou moins contraignants de sorte que seuls les programmes satisfaisant ces critères soient présentés ? Evidemment, cela pourrait être associé à un profil utilisateur du type « qui regarde la télévision », à savoir la famille, ou un individu en particulier… Il ne faut pas oublier que s’il y a un usage collectif de la télévision, l’usage individuel se développe beaucoup. Aux US chacun a sa télé dans sa chambre. Pour finir, il pourrait être intéressant de développer l’idée dans le cadre d’une télévision disponible sur son ordinateur un peu comme les FAI tels que Free et Neuf proposent au travers de portails webs. En effet, la télévision n’est plus / ne sera plus l’unique point de diffusion des programmes… Je n’ose imaginer ce type de fonction sur un téléphone portable 🙂
Merci pour se dérouler méthodologique !!! Une contrainte de plus à rajouter dans les caractéristiques utilisateur : l’accessibilité. Aïe, Aïe, aïe. Rendre accessible un EPG est un défi de plus par rapport à concevoir un EPg accessible.
Je trouve intéressant les notions de tri/ catégories de programme que certains services TV proposent. quid de l’utilisabilité ?
Merci pour cette étude intéressante.
Cependant, je ne considère pas ceci comme une grille de programmes mais plutot comme une liste des programmes d’une chaîne.
Pour voir ce qu’il y a ce soir, je suis obligé de cliquer n fois, n = nombre de chaînes.
Le besoin principal du téléspectateur est selon moi par rapport à un horaire: « qu’y a-t-il ce soir à 21h? » Au final, je me fiche que ce programme soit sur TF1 ou France 2.
Les grilles actuelles me paraissent plus judicieuses au final pour avoir un visuel global à une heure dite même si en effet, elles ont les défauts que vous décrivez:
– « La taille de la case d’un programme est fonction de sa durée. Pour les programmes courts, nombreux entre 18h et 21h, il n’y a pas la place de mettre le titre. »
C’est vrai mais les astuces pour pallier à cela sont faciles et au final, je recherche rarement la météo, connaissant très bien les aléas entre l’heure prévue et l’heure réelle.
« La grille des programmes est découpée en une mosaïque de carrés de deux heures par six chaînes. La navigation se fait dans le carré puis en « sautant » de carré en carré. Si l’utilisateur veut balayer une chaîne ou une plage horaire, c’est dans les deux cas assez fastidieux. »
C’est vrai aussi mais des touches de raccourcis peuvent permettre de changer d’horaire rapidement, ce n’est pas vraiment un problème bloquant à mon avis.
La question n’est justement pas « qu’y a-t-il ce soir à 21h? », mais « Qu’est ce que je vais regarder ce soir à 21h ? ». Donc l’utilisateur parcourt une plage horaire et ne retient que les programmes qu’il juge pertinents, voir il s’arrête sur le premier programme l’intéressant.
On est sur la télévision, il n’y a pas de touches de raccourcis et même si elles existaient, elles ne serait pas utilisées. Le niveau d’usage sur la télévision est très basique.
Ok, mais je ne comprends pas en quoi voir le programme d’une seule chaîne à 21h au lieu de 5-6 (ou même plus) répond mieux à cette question ?
Arrivé à la chaîne 5, j’aurais déjà oublié ce qu’il y avait sur la une.
Oui, exactement, si le programme de la une ne t’intéresse pas, tu l’oublieras. Tu vas scanner les chaînes, une par une, (ou 5 par 5 ça n’a que peu d’importance) et retenir uniquement les programmes/chaînes avec un contenu qui t’intéresse. Sur les 20 ou 30 chaînes susceptible de t’intéresser, tu n’en retiendra que 3 ou 4. De toutes manières, sur la télévision tu ne peux pas les voir toutes d’un coup.
Le problème de la grille, à l’écran, est la présentation de l’information en générale et la navigation notamment dans le passé quand c’est le « gruyère ».
Bonsoir,
J’ai été un peu surprise des « pictos » que vous associez à certains termes du menu de commande.
J’ai pris les double flèches dans le sens « regarder/aller à cet endroit » (elles font d’ailleurs un peu penser à l’avance rapide) et non pas « je vais quitter le service ». D’ailleurs, quand on lit l’intitulé « France 5 en direct » on comprend assez bien qu’on va basculer sur la chaine en question. Par contre j’ai douté en lisant « voir ». Je me suis dit que j’allais pouvoir le programme, alors que si j’ai bien compris, il s’agit d’un accès à une fiche détaillée du programme. « En savoir plus », « Détails » ou « Résumé » aurait été plus clair. Et dans ce cas j’aurais laissé le bouton « voir », mais en l’associant à la VOD pour les programmes déjà diffusés.
Les points de suspensions après « enregistrer » m’ont laissée pensive, et auraient plutôt fait référence à autres actions du même types (me rappeler ce programme par exemple).
Dans le cas présent, « Voir » permet de bien de voir le programme sélectionné en TVOD par exemple. Il peut être par exemple remplacer par « Louer » dans le cas d’un programme payant. Il faut aussi prendre en compte qu’une grille des programmes n’est pas isolée, et des termes comme « Voir » ou « Louer » son utiliser par ailleurs dans le catalogue de VOD, sur les bandes annonces etc…
« Résumé » est disponible si vous êtes en mode liste, sur un résumé vous avez « liste des programmes », c’est en réalité une bascule entre deux affichages d’un même objet, d’un même programme.
Comme le faites remarquer « >> » signifie « quitter le service » ou « Aller à », sauf que la notion de quitter n’existe pas sur la télévision.
Les points de suspensions signifient qu’il va y avoir un dialogue pour compléter l’action. C’est la reprise du code qui existe sur PC, comme quand vous faites « enregistrer sous… » dans Word.
Bonjour,
Cette étude de cas est très intéressante, d’autant plus qu’il est difficile de résumer une étude en ergonomie de façon relativement concise et compréhensible.
Toutefois je me pose une question quant à la demande et à la réponse qui y a été faite. Il me semble que dans le cas d’usage « qu’est-ce que je vais regarder ce soir ? » l’utilisateur peut chercher ce qu’il y a à la télé le soir même, ou bien faire appel à la TV à la demande. Votre solution répond bien au 1er cas, par contre pour la seconde il me semble qu’il existait d’autres possibilités d’IHM. Ainsi pourquoi par exemple ne pas proposer de recherches thématiques (film d’action, comédie, documentaire, dessin animé, télé-réalité, etc.) en faisant abstraction de la chaine ou de l’horaire (lorsqu’on cherche un programme passé, il me semble moins intéressant de chercher un horaire précis, à moins de connaître déjà ce que l’on cherche). Il serait évidemment possible de combiner avec des critères comme la chaine, la durée, l’âge visé du programme, etc.
Il est possible que je n’ai pas tout à fait compris la demande et le contexte mais votre réponse m’intéresse.
Cordialement.
Cet article porte sur la conception d’une grille des programmes. Les problématiques que vous évoquez serait plus à traiter dans un catalogue de VOD (payante ou non). Le but serait aussi de faire doucement évoluer l’utilisateur vers l’utilisation de la télévision à la demande à partir d’un usage existant et connu qui est la grille des programmes.
Après les filtres thématiques, ou sur d’autres critères sont assez difficile à mettre en œuvre sur la télévision car cela revient à faire une recherche avancée . Et je dirais que la télévision n’est pas le terminal qui convient pour faire une recherche avancée, ce serait plus pertinent sur une tablette par exemple.
Bravo pour cette article que j’ai trouvé particulièrement intéressant. Mais j’ai toujours une question auquel je n’arrive pas a trouver de réponse.
Comment trouver la liste de tous les programmes mis a jours qui seront ensuite intégré dans l’interface ? S’agit t’il d’un fichier xml ou csv qu’on doit parser pour récupérer les données que l’on souhaite ?
comment ca marche a ce niveau la, et ou peut t’on trouver un fichier de ce type que l’on pourra réutiliser ensuite pour concevoir nos interfaces ?
Si tu as une réponse Raphael j’en serais très satisfait ;),
Jérôme
Alors, je m’étais posé la question il y a 3 ou 4 ans et d’après les infos que j’avais et ça se passe comme ça :
– Les chaines communiquent individuellement leurs programmes à des agences (style agence de relations presses).
– Ces agences, qui se comptent sur les doigts d’une main, agrègent les contenus, et dans certains cas les enrichissent (photos, résumé, etc…)
– Les fluxs ainsi créés sont alors revendu aux entreprises intéressées : magazine Tv, FAI, etc…
Donc à ma connaissance, pas de fichiers XML « open data » de qualité des programmes TV. Mais depuis que j’ai eu ces infos ça peut être changé ? Je n’en sais rien.
Merci pour la réponse, j’aurais pu pensé que c’etait gratuitement mis a disposition 🙂
j’ai trouvé ca depuis : http://xmltv.dyndns.org/download/ et http://www.kazer.org/ et ca a l’air de plutot bien marcher.