Cette présentation a été faites dans le cadre d’un afterwork FLUPA, Soirée « Ergonomie et Télévision du futur », le 6 mars 2012. Je reprend ici les diapositives ainsi que les notes. Donc dans un premier temps la présentation, puis le détail des diapositives avec les notes.
[slideshare id=11893861&doc=flupatv-120306162911-phpapp01]
Cette présentation a pour objectif de faire un point sur la conception d’IHM pour la Télévision.
La présentation va suivre le déroulement suivant. Nous partons des usages de la TV, avant d’aborder les aspects matériels. De là nous déclinerons les interfaces avec un exemple de service : le guide des programmes.
Les usages devant la télévision :
Un usage collectif : L’usage de la télévision est essentiellement collectif notamment en début de soirée. La télévision reste un moment d’échange et ludique. Elle devient plus personnelle en fin de soirée.
Une attention réduite, une attitude relâchée : L’utilisateur va avoir une attitude détendue devant la télévision. Son attention sera moindre, ainsi que son activité cognitive. Il prendra moins d’initiatives et se lassera plus facilement des tâches complexes.
Une utilisation routinière : Les utilisateurs devant la télévision ont des habitudes. Cette routine permet aussi de se relaxer.
Un nombre de choix limité : Ils regardent régulièrement les mêmes chaînes à des moments similaires. Ils connaissent le numéro des chaînes qu’ils regardent, ainsi que le moyen de les atteindre rapidement.
Une ambiance tamisée : La télévision est souvent regardée dans une pièce avec un éclairage réduit.
S’il y a bien un support qui s’adresse à tous c’est la télévision. De l’enfant de 3 ou 4 ans qui regarde et interagir avec la télévision, aux personnes âgées ou très âgées qui doivent pouvoir louer un film.
On distingue trois distances d’usage de la télévision :
- Le canapé, c’est l’usage majoritaire de consommation de la télévision.
- Le tapis, notamment pour le paramétrage ou les jeux (Wii, Xbox)
- La cuisine américaine, écoute diffuse de la télévision en faisant autre chose.
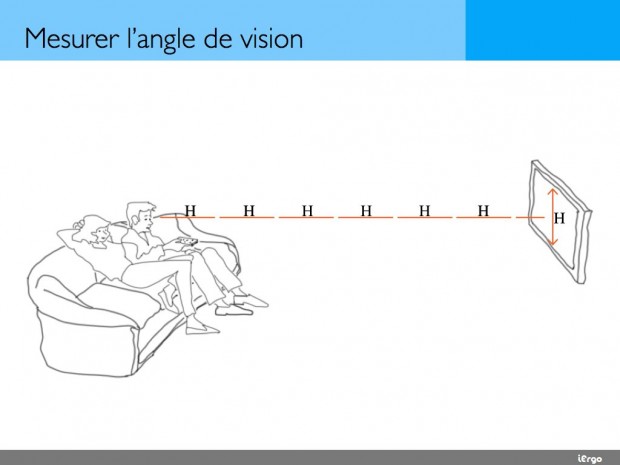
Les écrans ayants diverses tailles, on mesure la distance à l’écran en fonction de la hauteur de l’écran. Cela permet de connaître de l’angle de vue de l’écran et donc de déterminer la taille des éléments, notamment des caractères.
C’est de loin la position la plus fréquente pour regarder la télévision. Cette position relativement éloignée nécessite donc d’adapter l’interface pour qu’elle soit lisible. Il faudra notamment écrire dans une taille de caractères adaptée.
La distance de «perception» c’est suffisamment loin pour ne pas voir les pixels, au plus près pour lire le texte. C’est une distance pour le paramétrage ou d’autres activités comme les jeux. C’est un usage secondaire, sur des séquences ponctuelles, mais pour des interactions importantes qui peuvent être un peu complexe.
Un usage encore difficile à cerner, avec une écoute diffuse de la télévision, souvent en faisant autre chose.
Clairement, on a maintenant un parc moderne de téléviseurs pour une grande majorité en 16/9éme et avec une définition 720 lignes (1280 pixels x 720 pixels) minimum.
Il existe plusieurs moyens d’avoir accès à la télévision interactive.
- Soit par la box des FAI, c’est le moyen le plus répandu actuellement.
- Soit par les Tv connectées, c’est des téléviseurs avec une prise Ethernet qui permettent d’accéder à des contenus souvent dédiés par internet. Chaque constructeur propose un portail de services.
- Soit des média-center comme AppleTV, Tivo, Roku
Les télévisions et box TV sont faites pour regarder des vidéos, pas pour afficher des interfaces ou images fixes. Donc dans la majorité des cas, le boîtier dispose de circuits vidéos très puissants et optimiser pour la vidéo et d’un circuit dédié à l’affichage des interfaces bien moins performantes. Donc n’espérez pas faire des animations avec des transparences, des effets wahou, ça risque fortement d’être dégradé !
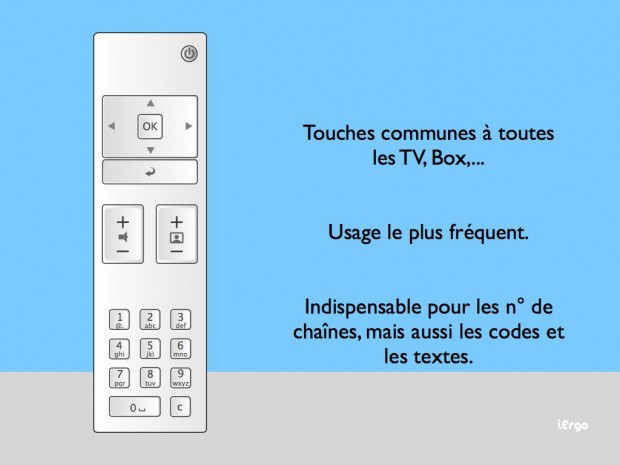
Une télécommande idéale ressemblerait à cela.
- Le pavé, les touches « Ok » et « retour » sont nécessaires et suffisantes pour naviguer dans l’interface.
- Le son et le changement de programmes sont les deux touches les plus utilisées, loin devant les autres.
- Le pavé numérique est indispensable pour changer de chaînes, mais aussi pour saisir le code parental ou éventuellement du texte. Tout en gardant à l’esprit que la saisie de texte est extrêmement fastidieuse.
Les points clefs pour concevoir une interface sur la télévision.
- Il n’y a pas de pointeur ! donc pour aller d’un point à un autre de l’écran il faut faire un nombre certain d’appuis touches.
- L’usage, comme on l’a vu, reste assez simple avec une attitude relativement passive de l’utilisateur. Il faut donc proposer un niveau d’interaction assez faible.
Que l’on regarde un smartphone de 6 cm de haut à 40 cm ou une télévision 0,6 m de haut à 4 m, l’angle de vue est le même donc la densité d’information que vous pouvez afficher est un similaire à celle d’un smartphone.
Il faut écrit gros sur une télévision ! Les caractères doivent faire entre un 15éme et un 20éme de la hauteur de l’écran. 48 à 36 pixels sur un écran en 720 lignes de haut.
Pour répondre à ces contraintes, les interfaces hiérarchiques sont les plus adaptées. Un exemple connu d’interface hiérarchique est l’iPod. L’interface hiérarchique présente une arborescence pour accéder aux contenus, puis les actions disponibles sur le contenu.
Ça sous-entend aussi que les fonctions plus complexes sont déportées sur d’autres terminaux, l’ordinateur et les tablettes… On prend des photos avec l’iPhone, on les organise sur l’ordinateur et on ne garde alors sur la télévision que les fonctions de «consultation».
Je vous présente un exemple de service, le guide des programmes, avec une petite problématique supplémentaire qui est la notion de guide des programmes dans le passé pour accéder aux émissions en TV de rattrapage.
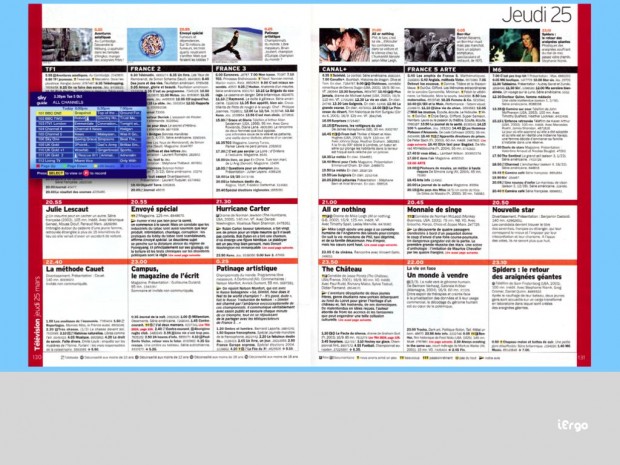
Le problème principal est densité d’information. Si l’on compare un programme Tv papier avec ce que l’on peut afficher sur un écran, on constate bien le problème de la quantité d’information à afficher.
Globalement deux usages :
- L’utilisateur cherche un programme à regarder maintenant ou ce soir. Il se pose donc la question « Qu’est ce que je vais regarder ? » et non « Qu’est ce qu’il y a à la Télé ? ». Dans le premier le cas, l’utilisateur va arrêter sa recherche après avoir identifié un ou deux programmes. Dans le deuxième cas, il devrait se faire une idée de l’ensemble de la grille.
- Il a identifié un programme, il veut le retrouver pour le voir si c’est un programme en Tv à la demande ou simplement programmer l’enregistrement.
Avec le passé, on introduit une difficulté supplémentaire. La grille dans le passé est du gruyère. Cela va poser des problèmes de navigations : comment aller d’un point à un autre avec un minimum d’actions ?
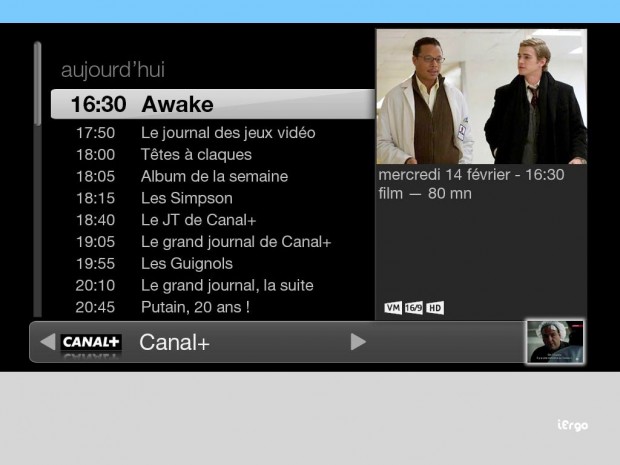
Le modèle de l’interface à deux niveaux de lecture ; Un niveau par chaîne qui permet de voir le déroulement des programmes et un niveau par programme qui permet de voir le détail d’un programme.
Dans les deux modes de visualisation, on est toujours dans la même grille, haut/bas permet de reculer/avancer dans le temps, droite/gauche de changer de chaînes. Par rapport, à son usage l’utilisateur ne va retenir que quelques cases et ignorer les autres.
En termes d’écrans, on arrive sur la liste des programmes d’une chaîne, par exemple celle en cours sur le direct.
Quand on fait « Ok », on affiche un menu avec les commandes disponibles.
En sélectionnant « résumé », on zoom sur un programme.
Avec « OK » on réaffiche le même menu, « résumé » a basculé sur «liste des programmes» pour pouvoir dé-zoomer.
Un exemple de chaîne sans le passé. On arrive dessus à «maintenant».
S’il y a un enregistrement, on peut quand même avoir un programme dans le passé.
Pour les chaînes proposants des contenus TVOD, il y a donc le passé ce qui permet d’accéder à ces contenus.



































Bonjour,
Ce sujet est vaste et n’est pas prêt de se tarir. Il y a pourtant un décalage entre les études et la R&D que je peux lire sur votre blog, et d’autres, et la réalité. Pas la réalité en situation de test, mais bien dans la vie de tous les jours chez l’utilisateur final.
J’ai travaillé sur de nombreux projets de création d’interfaces de pilotage audio/vidéo évoluées. Ma conclusion à ce jour est qu’il n’y a pas de règle.
Une interface d’apparence très ergonomique comme les menus de l’AppleTV va être la solution idéale pour certains, alors que d’autres ne l’assimileront pas du tout.
Une navigation par activité conviendra à certains (je veux regarder CanalSat, où ça, dans le salon), alors qu’une navigation classique par appareil satisfera les autres (j’allume la TV du salon, puis je sélectionne la source que je veux regarder).
Sans compter les différences de perception entre les homes et les femmes qui sont très souvent de véritables gouffres de compréhension !
Le plus souvent, pour des utilisateurs n’ayant aucune expérience, c’est le premier produit qui leur sera présenté qui sera retenu. Partant de zéro, ils vont en quelque sorte se forcer à s’adapter à la solution, et au final la trouver parfaitement adaptée. Et quand on leur propose par la suite une solution simplifiée (à notre sens), le client la refuse : il a assimilé la solution d’apparence compliquée. Sauf qu’il est enfermé dans cette solution et que lorsque il devra vraiment changer de solution (changement de TV par exemple), il va tout simplement laisser tomber si la solution est différente, n’ayant pas envie d’apprendre à nouveau, la première fois ayant déjà été une épreuve.
Je pense donc que globalement, toutes les solutions ont des avantages et des inconvénients. Mais ce qui leur manque à toutes, c’est un retour d’état à chaque instant de ce que l’on fait.
Le bon exemple est Kinect. Lorsque l’on déplace sa main, on la voit sur l’écran. Lorsque l’on arrête sa main sur une fonction que l’on souhaite valider, il y a un retour visuel. Puis le cercle se ferme graphiquement pour faire comprendre que si l’on laisse sa main, la fonction va se valider, mais qu’en même temps, on a encore quelques instants pour bouger sa main et passer à une autre fonction si l’on change d’avis.
Sur l’EPG d’un décodeur CanalSat, on peut accélérer la navigation en passant d’un jour à un autre, ou d’une famille de chaînes à une autre. Pour cela, il faut laisser l’une des touches appuyée durant 3 secondes. C’est une très bonne solution à mon sens, mais il manque le retour d’information à la Kinect qui montrerai que l’appui sur la touche a bien été pris en compte et que dans moins de 3 secondes, on pourra accélérer la navigation dans la direction souhaitée.
Le retour d’informations qui manque également est le positionnement exact au sein de l’interface. Dans quelle catégorie de fonctions je me trouve ? Et ce de façon très explicite par le biais d’onglets, icônes, couleurs, chemins, etc. On ne le trouve que très rarement, et le fait de mettre à des niveaux de hiérarchie équivalents des fonctions qui ne le sont pas ne fait que brouiller le message (exemple : TV connectées Samsung ou LG). On voit clairement que les choix technologiques sont le fait de différentes entités au sein de la société du fabricant qui n’ont pas mis leur travail en commun. Pourquoi la grille CanalSat permettant les enregistrements est accessible depuis la touche « Guide », alors qu’ensuite les enregistrements se trouvent eux non pas reliés à la grille ou à une touche « Enregistrements », mais sur la chaîne 99 ?
Admettons que les solutions techniques intégrées dans un même produit soient disparates, mais cette absence de retour d’informations de la position et de l’action en cours de façon constante devient alors un véritable frein à l’adoption des interfaces actuelles, frein qui ne me semble pourtant pas lié à un obstacle technologique.
Alban
Bonjour, et merci pour ce long commentaire !
Globalement, je ne suis pas d’accord sur ce que vous avancez. Je vais essayez de reprendre dans l’ordre :
L’absence de règle, il existe des règles précise pour la conception des interfaces quelques soit le support, TV ou autre. Mais ces règles sont effectivement largement ignorées par l’ensemble des concepteurs d’ou la médiocrité globale des produits et services vendus actuellement. Ce qui nous amènes à votre remarque sur les produits.
Comme ils sont médiocres et comme vous le dites, l’utilisateur doit faire un effort non négligeable pour comprendre son fonctionnement, une fois cela réalisé, il va donc difficilement changer de systèmes pour en réapprendre un autre aussi complexe. Maintenant si vous lui proposez un fonctionnement simple, ergonomique donc adapté à ses besoins, facile à prendre en main, il n’y aura pas de soucis, il va l’adopter. Si il refuse la « solution simplifiée (à notre sens) », c’est probablement que votre sens n’est pas celui de l’utilisateur, d’où la nécessité de développer une connaissance scientifique des usages réelles. Cela est effectivement assez difficile car ça nécessite d’être présent dans les foyers sous une forme ou une autre (observation, trace de l’activité,…).
Les retours d’action sur les touches sont données par les touches elles même avec « cloc » que l’on peut sentir si elles sont bien faites. Pas besoins de surcharger l’interface graphique de messages en tout genre. Le retour est donné aussi par le défilement qui commence et qui s’accélére en suite. Sur la kinect, c’est justement parce que l’interface gestuelle n’est pas très pertinente pour naviguer dans des services qu’il y a ce genre de retours graphiques. Dans les faits, une fois que vous avez joué 30 secondes les bras en l’air, vous commencez avoir des crampes et vous reprenez la télécommande.
« Le retour d’informations qui manque également est le positionnement exact au sein de l’interface » Là, je pense sincèrement que vous vous trompez de cible. L’utilisateur est devant sa télévision, avec une attention réduite. Si il a besoin de connaitre son positionnement dans l’interface, c’est déjà que l’interface est trop complexe pour l’usage que l’on peut en avoir. Prenez un ipod, est ce qu’il y a tous les éléments dont vous parlez « onglets, icônes, couleurs, chemins » ? Non, car un iPod doit juste permettre d’écouter de la musique. C’est la même chose sur la télévision, ça doit « juste » permettre de regarder des contenus. Quand on conçoit pour la télévision, on n’est pas sur le web !
Juste pour resituer, mon propos ne concerne pas des interfaces de TV connectées en particulier, mais des interfaces globales de systèmes complexes connectés qui associent multiples sources (physiques) et flux vidéos ainsi que des systèmes connexes comme la domotique, le tout sous la forme d’une super TV connectée.
Quand je dis « pas de règle », je ne parle pas des règles de conception d’interfaces, mais pas de règles dans le comportement et les attentes des utilisateurs : croire que l’on peut arriver à créer une interface parfaite et unique qui fonctionnera avec tout le monde est illusoire.
Il y a des gens qui trouvent que le fonctionnement bridé d’un iPhone ou d’un iMac est idéal, d’autres qui trouvent que l’ouverture d’Android ou de Windows est plus évidente pour eux.
Justement, j’ai répondu à votre billet car nous étudions l’usage précis de l’utilisateur chez lui, nous restons des mois chez le client pour nos projets. Nous vivons presque avec eux diront certains… Nous avons donc tout le loisir d’adapter les interfaces en temps réel. Nous n’avons sûrement pas les outils ni les connaissances d’experts comme vous, mais travailler au jour le jour nous apporte néanmoins une expérience énorme. Cela pour vous dire qu’une interface qui correspond parfaitement à Monsieur ne correspondra pas à Madame. Ou celle qui correspond à Monsieur X ne conviendra pas du tout à Monsieur Y. Voilà pourquoi j’écris qu’il n’y a pas de règle.
Nous avons réalisé également un travail énorme sur l’ergonomie des interrupteurs : quelles formes, quelles fonctions, quels raccourcis pour quels usages réels au final.
Pour Kinect, je suis d’accord sur le concept fatigant de la gestuelle, mais ce qui m’intéresse dans ce cas, c’est bien le retour visuel de l’action qui pourrait parfaitement exister dans le cas d’une télécommande classique.
Dans des systèmes complexes tels qu’on nous les commande parfois, je pense justement que s’inspirer du web est une bonne solution pour resituer l’action, le positionnement dans les multiples fonctions offertes : savoir que l’on pilote le système du salon et pas celui de la chambre, que les touches +/- sont celles de la FreeboxTV et pas celles de l’AppleTV. Dans de tels systèmes, nous avons besoin de connaître l’état des éléments et de faire remonter cet état. Si le Cube CanalSat n’affiche aucune image, est-il encore planté ou bien est-il simplement éteint ? Nous concevons des systèmes qui se présentent à la fin comme une TV connectée, mais l’intérieur de cette TV, ce n’est pas une simple connexion Ethernet, c’est une armoire technique remplie de matériel disparate.
Nous commençons à porter ces systèmes à l’écran de la TV justement, nous travaillons sur le double écran : interface sur l’iPad, et affichage sur la TV (avec un retour en partie de l’interface sur la TV pour confirmation).
En ce sens, il me semble donc que notre travail se rapproche de celui qui est opéré aujourd’hui autour de la TV connectée : l’afficheur est le même, les fonctions intégrées sont aussi complexes à présenter. Il y a des réflexions communes, des choses que nous avons à apprendre des experts, des choses que nous pouvons partager de notre expérience récoltée sur le terrain, comme les attentes de l’utilisateur final face à une interface à l’écran, une télécommande ou une tablette tactile qui la pilote.
Je comprendre que vous faites face à une complexité technique qui des conséquences sur les interfaces. C’est effectivement des cas que l’on rencontre souvent.
« pas de règles dans le comportement et les attentes des utilisateurs » au contraire, pour ce qui est de la variabilité entre les personnes, une interface bien construite doit répondre aux différents niveaux et modes d’usages. Les règles de conception des interfaces sont basés sur la psychologie cognitive (théorie de la gestalt par exemple). Ces principes s’appliquent à tout le monde. Sur une interface correctement conçue, il ne doit pas y avoir de différence homme/femme ou inter-individuel très marqués comme vous semblez le dire. L’erreur est peut être de vouloir concevoir que pour Monsieur X ou Y, au lieu de concevoir pour tous. Tout le monde est capable de se servir d’un iPhone ou d’un Ipad, d’un enfant de 3 ans à une grand-mère de 90 ans même si leurs besoins sont différents. C’est un peu moins vrai pour Android.
« Nous commençons à porter ces systèmes à l’écran de la TV justement, nous travaillons sur le double écran : interface sur l’iPad, et affichage sur la TV » Je pense effectivement que c’est la piste à suivre, porter les interactions complexes sur un iPad avec toutes les possibilités qu’il offre et n’utiliser la télévision que pour consulter les états, accéder aux contenus et à la rigueur lancer des commandes binaires (ouvrir/fermer) les plus fréquentes.
« les attentes de l’utilisateur final » il faut prendre en compte ces attentes, mais ce n’est pas à lui de concevoir pour autant l’interface. Il n’a pas les compétences pour. Une erreur classique en conception, c’est de faire une interface pour un scénario d’usage. L’interface répond alors qu’a ce scénario et pas au millier d’autres que l’utilisateur va se faire une joue d’imaginer. C’est pourquoi il faut passer par une phase de conceptualisation, qui permettra d’aboutir à un utilisation souple des interfaces et non pré-déterminés.
« L’erreur est peut être de vouloir concevoir que pour Monsieur X ou Y, au lieu de concevoir pour tous. » Il est probable que certaines de nos difficultés sont liées à cela. Chaque projet étant différent, cela complique les choses.
« L’interface répond alors qu’a ce scénario et pas au millier d’autres que l’utilisateur va se faire une joue d’imaginer ». Là aussi, je fais le lien avec notre travail. C’est aussi souvent un compromis pour pouvoir proposer au client un coût acceptable pour la réalisation de son interface.
Cependant, si je vous reprends ici :
« il existe des règles précise pour la conception des interfaces quelques soit le support, TV ou autre »
et là :
« pour ce qui est de la variabilité entre les personnes, une interface bien construite doit répondre aux différents niveaux et modes d’usages. Les règles de conception des interfaces sont basés sur la psychologie cognitive (théorie de la gestalt par exemple). Ces principes s’appliquent à tout le monde. »
Comment expliquez-vous que l’on n’arrive pas à avoir un modèle d’interface pour les TV connectées, par exemple, qui réponde à toutes les règles, qui soit alors idéal, qui marche pour tout le monde et qui ne puisse recevoir aucune critique : « d’ou la médiocrité globale des produits et services vendus actuellement » ?
Merci pour cet échange constructif qui me fait réfléchir quant à nos prochain projets.
« Comment expliquez-vous que l’on n’arrive pas à avoir un modèle d’interface pour les TV connectées » Je pourrai m’en sortir avec du type « Parce qu’Apple ne c’est pas encore vraiment intéressé au problème ! »
Plus concrètement je pense que dans bien des sociétés, les dirigeants sont issus du marketing ou de la technique, alors ce qui prime c’est le nombre de fonctions inscrites sur la boite. Les entreprises qui vendent des services sur la TV, par exemple au US il y a Netfix ou Roku, sont bien plus attentives aux problématiques liées à l’utilisateur. Les entreprises avec une réelle prise en compte de l’ergonomie et l’expérience utilisateur sont encore très rares.