Découverte du Week-end, je suis tombé sur un article parlant de l’utilisation de « boilerplate ». Pour faire simple c’est un modèle HTML, CSS, Javascript permettant de prototyper rapidement des pages web.
Le terme « boilerplate » était initialement utilisé par les juristes pour les contrats ou les courriers types qu’ils pouvaient rédiger et qui reprenaient toujours la même structure et un contenu proche qu’il suffisait de personnaliser. Dans la conception de services web, c’est un peu la même chose, les éléments de bases sont toujours les même, c’est leur agencement qui changent.
Le principe d’un boilerplate est donc simple. Il faut concevoir la ou les pages HTML avec le contenu, puis ajouter un certain nombre de « class », de balises, etc… qui appellent soit des feuilles styles, soit des javascripts déjà existants. Avec un peu de pratique et des connaissances en HTML/CSS on arrive vite un résultat très correct.
Quelques boilerplates :
Un exemple, Twitter Bootstrap
Pour résumer, ce que propose un boilerplate comme Twitter Bootstrap :
- Un classique système de grille sur 12 colonnes fluides ou non pour positionner les éléments.
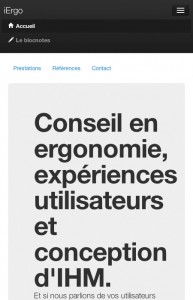
- Un système de responsive design.
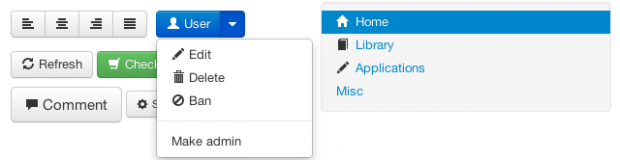
- Des navigations, onglets, accordéons, carrousels, etc … pour structurer l’information.
- Tous ce qu’il faut pour les formulaires.
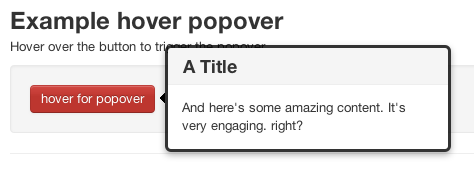
- Des boutons, des menus déroulants, des popups.
- Des tableaux, des icônes,…
- …
La liste est longue le plus simple est encore de faire un tour sur le site. Allez quelques exemples :
Comment on s’en sert ?
A partir des exemples ou de la page blanche fournis dans le boilerplate, il faut construire sa ou ses pages HTML et faire les liens comme un site web. Pour cela il faut utiliser un éditeur HTML classique dans mon cas c’est Expresso, mais ça pourrait être Dreamweaver ou un autre.
Il est aussi possible d’ajouter sa propre feuille CSS pour personnaliser certains aspects. Les CSS se base d’ailleurs sur {LESS}, un système permettant de produire rapidement une CSS sur la base de variables. Pour parler clairement, cela permet de changer toutes les occurrences d’un couleur « Rouge » en modifiant juste la variable « Rouge ».
Le résultat s’affiche alors dans un navigateur classique.
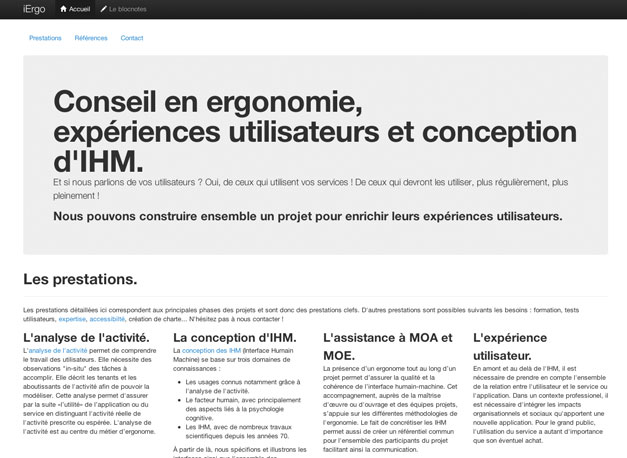
Pour faire un essai j’ai pris ma page d’accueil actuelle pour voir ce que je pouvais en faire. En approximativement deux heures, sans connaître le boilerplate, j’ai pu recréer une page d’accueil avec un code sans doute plus à jour que l’existant et sans toucher aux CSS. La page est en plus « reponsive design » (dans une certaine mesure). Je pense que pour bien faire, il faudrait intégrer les bonnes images et personnaliser un peu la CSS.
En conclusion
Un bien bel outil ! Je pense que ces boilerplates combiner avec des outils de développements permettent de réaliser rapidement un prototype HTML d’un site ou d’un service. Le code peut sans doute même resservir dans une certaine mesure pour la version finale bien qu’il sera nécessaire de l’optimiser. On évite d’avoir à créer une grande partie des CSS, ce qui est gain de temps importants pour se concentrer sur l’essentiel et arriver à quelque chose que l’utilisateur final pourra manipuler avec un graphisme simple mais propres.







J’irais même jusqu’à dire que c’est une nouvelle méthodologie qui s’avère indispensable avec l’évolution de nos métiers d’intégrateurs.
C’est une suite logique aux nombreux copier/coller que nous réalisons quotidiennement : doctypes, css-resets, et autres redondances, puis des frameworks css.
Pourquoi toujours recommencer à zéro ? Surtout si les problèmes de compatibilité et autres ont été réglés par plus spécialisé que nous sur chaque question spécifique.
Il va sans dire qu’il est requis de comprendre ce que le boilerplate fourni comme code !
Je pense que c’est plus que du prototype. Cela permet d’avoir une approche plus « applicative » et de sortir de la dictature des divs et du CSS qui est quand meme assez lourde!
C’est extrêmement énervant d’avoir a chaque fois a retrouver quel est le nom d’un id, d’une classe, pour faire une intégration d’un css.
Donc perso, j’utilise sur tvtweet bootstrap sans modification, c’est extrêmement bien fait, et des que j’aurais le temps je mettrai un designer pour modifier un peut ça, mais ce n’est pas le soucis a cours terme