L’ipad est arrivé sur le marché depuis un peu plus d’un an. Il a eu un impact non négligeable sur la presse traditionnelle ou en ligne qui c’est largement ruée dessus. De nombreux magazines ou journaux proposent donc une application.
Il est intéressant de regarder les différents choix faits en matière d’interface, de prendre un peu de recul par rapport à des interactions qui se veulent naturelles et d’envisager les pistes de développement.
Petit panorama de la presse sur iPad.
La presse sur iPad est fortement issue de la presse papier. On retrouve donc une structuration proche de celle-ci avec globalement deux approches. Une première approche « papier » qui est clairement la reproduction du format papier sur l’iPad, avec une mise en page reprenant les codes de la PAO classique. La seconde approche « Web Magazine » est plus inspirée des sites Web actuels de journaux comme le NY Times, avec une approche par thème et quelques animations multimédias.
Certaines applications comme celle du Monde essayent de mixer un mode page avec un mode par article, mais là encore on reste dans une lecture linéaire du magazine.
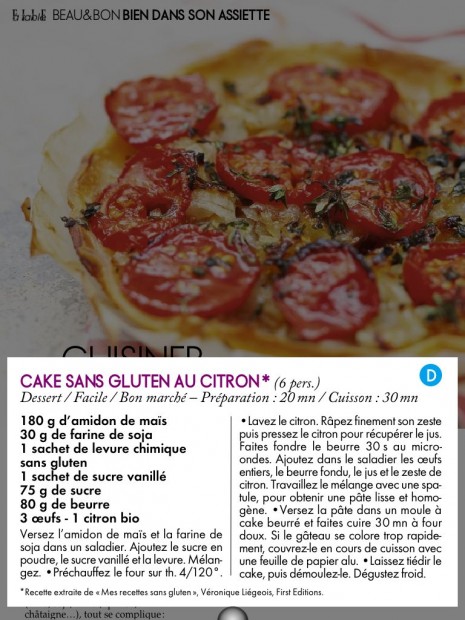
Les magazines essayent quelques interactions différentes, en proposant plusieurs niveaux de lectures. Par exemple, sur Elle à table, certains contenus viennent s’afficher sur l’article de base ou la photo principale. La vidéo est encore peu intégrée à ces contenus.
La présentation par page avec un seul sujet est aussi utilisée par plusieurs magazines. Elle permet de conserver certaines mises en pages spécifiques voir spectaculaires, mais cela pose d’autres problèmes car toutes les pages n’ont pas toute la même longueur donc des fois il est possible de naviguer à la verticale et des fois non.
Les photos sont particulièrement mises en avant. L’écran permet de bien rendre les couleurs, mais la définition et les noirs ne sont pas au niveau des versions papiers. C’est assez flagrant sur des magazines comme le National géographic qui a toujours valorisé les photos. L’exemple ci-dessous montre le cas type des limites d’un écran avec des gris argentés et des dorés qui sont bien mieux rendu sur du papier.
Les interactions qui se voudraient naturelles sont en réalité fort différentes d’une application à l’autre et pas toujours évidentes à trouver.
Les interactions « naturelles », pas si naturelles que ça ?
Are gestures a powerful mode of interaction? Yes, I have no doubt that gestures will find an appropriate place in the repertoire of interaction systems. The main difference between the systems of today and those developed over the past 50 years is the rise of powerful, inexpensive technologies for sensors and processing, which makes it now practical to deploy these systems on inexpensive, mass-produced items.
Gestural systems are no different from any other form of interaction. They need to follow the basic rules of interaction design, which means welldefined modes of expression, a clear conceptual model of the way they interact with the system, their consequences, and means of navigating unintended consequences. As a result, means of providing feedback, explicit hints as to possible actions, and guides for how they are to be conducted are required.
Donals A.Norman, Interactions, volume XVII.3, may + June 2010
Les interactions basées sur le geste « naturelle » se veulent très utilisées dans les apps de la presse, afin de reproduire l’illusion de feuilleter un magazine. Les comportements observés sont pour tant très différents d’une app à l’autre. Sur certaines une « tape » sur une photo va permettre de voir toutes les photos en diaporama, sur d’autres de voir l’article en plein écran ou encore cela n’a aucun effet.
L’avantage d’une interface WIMP est de montrer en permanence à l’écran les commandes disponibles sous différentes formes (Menus, Icônes, Boutons) et donc d’inciter à l’utilisation et à la découverte. Les interfaces naturelles, utilisant les gestes et/ou multitouches ne sont pas nouvelles, il existe de nombreux exemples, aussi bien en laboratoire que pour le grand public. La Wii (La console de jeux de Nintendo) est un exemple d’utilisation des gestes naturelles pour interagir, mêmes c’est dans un cadre ludique.
Les interactions naturelles ne sont pas réellement guidées. Les gestes possibles sont nombreux et dépendent souvent de la culture et de la situation. Rien n’indique par exemple sur un plan ou une photo que rapprocher deux doigts permet de faire un zoom. Si le système ne réagit pas ou incorrectement, du point de vue de l’utilisateur, il est difficile de déterminer si simplement que le geste n’a pas été prévu ou s’il a mal été réalisé.
Le manque d’affordance est souvent récurrent, c’est à dire le lien entre l’objet et ce que l’utilisateur pense pouvoir en faire. Comme l’évoque Nielsen dans une Alertbox :
The first crop of iPad apps revived memories of Web designs from 1993, when Mosaic first introduced the image map that made it possible for any part of any picture to become a UI element. As a result, graphic designers went wild: anything they could draw could be a UI, whether it made sense or not.
Pour améliorer cette affordance, il est nécessaire de mettre en œuvre des techniques qui peuvent être assez subtiles. Par exemple, c’est faire en sorte que la dernière ligne d’un texte soit coupée en bas de l’écran pour faire comprendre qu’il y a une suite. C’est paramétrer correctement l’algorithme qui va faire défiler, ralentir et rebondir le défilement d’une liste avec le doigt : trop lent, ça ralenti l’interaction, trop rapide l’utilisateur s’y perd et la décélération doit être progressive et non linéaire.
Et demain ?
Comment faire évoluer la situation pour développer les usages ? C’est la question qui devrait être posée dans pas mal de rédactions, cela reste du conditionnel car la question de l’usage et du service n’est pas nécessairement au cœur des préoccupations ! Je pense qu’il faut suivre notamment deux pistes, éventuellement une troisième pour entamer une réelle évolution.
Repartir des usages, se détacher du papier.
Une première approche essentielle est de repartir des usages, quand, comment, pourquoi lit-on la presse sur papier, sur le Web, à la maison, au bureau ou en situation de mobilité ? Les réponses vont sans doute différer d’un magazine à l’autre mais c’est cela qui devrait déterminer la réparation des usages et non des choix historiques liés au papier.
Pour illustrer cela, prenons un magazine comme « Elle à table », mon usage de ce magazine est le suivant :
- Dans un premier temps, le plaisir de découvrir, de feuilleter, de trouver des idées culinaires. La découverte et la détente sont au centre de mes préoccupations, le visuel prend le pas sur l’exhaustivité du texte.
- Dans un deuxième temps, je passe à la lecture des articles longs et des dossiers. Le texte à toute son importance, les photos moins.
- Dernier temps, le retour sur certains articles et notamment sur les recettes pour les réaliser. Là, le but est de retrouver au plus vite une information donnée et de l’utiliser.
On a bien trois usages différents pour lesquelles la version numérique devrait permettre d’adapter l’interface. Si on reprend l’exemple :
- Premier temps, une présentation très visuelle de type magazine, mettant en avant les illustrations et un résumé, une accroche.
- Deuxième temps, un mode lecture, facilitant la lecture du texte des articles avec une typographie adaptée.
- Dernier temps, une approche type « base de donnée » avec par exemple une recherche dans les fiches cuisines, par ingrédients ou par titre.
Il est donc nécessaire de « délinéariser » (c’est imprononçable, je suis preneur d’un terme plus juste !) la lecture de la presse et lui permettre de s’adapter aux différents usages et aux utilisateurs.
Adaptabilité
On en revient donc à la notion d’adaptabilité des interfaces.
Définition : L’adaptabilité d’un système concerne sa capacité à réagir selon le contexte, et selon les besoins et préférences des utilisateurs. Deux sous-critères participent au critère Adaptabilité : Flexibilité et Prise en Compte de l’Expérience de l’Utilisateur.
C’est une notion qui est souvent négligée par les concepteurs qui se contentent de produire une interface pour un utilisateur, un scénario d’usage précis. Là, il faut au contraire prévoir plusieurs niveaux d’usages. Les niveaux les plus avancées ne devant pas se faire au détriment des plus basiques. Mais en combinant adroitement les principes d’une interface WIMP avec les avantages des interfaces naturelles basées sur le geste, il est possible de produire des interfaces avec une grande marge d’adaptabilité.
Cela conduit à la nécessité de penser en termes d’expérience utilisateur et de ne pas se limiter à des aspects purement techniques ou d’IHM.
Conclusions
Il y a deux ans, j’étais intervenu chez un éditeur de documentations techniques qui était en train de transposer tous ses contenus papiers sur une version Web. La problématique était un peu semblable. Le contenu transposé sur le Web suivait la trame linéaire des documents papiers. Cela était en décalage avec l’activité des utilisateurs et entraînait de nombreux allers et retours sur le site. La recommandation principale avait été de « délinéariser » le contenu et de l’adapter réellement aux possibilités de l’informatique.
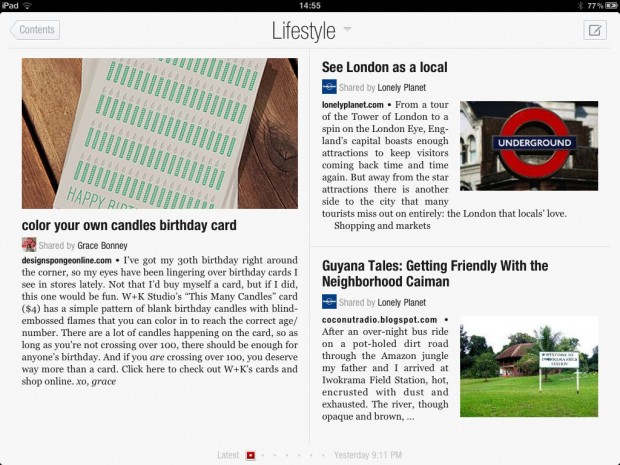
A l’inverse une app comme Flipboard permet de visualiser des flux d’informations et de photos de manière naturelle, sans pour autant produire le contenu qu’elle présente. C’est une approche intéressant, car on voit bien l’absence de contraintes lier au papier ou à l’historique d’un magazine.
Concernant la presse numérique, il me parait assez clairement que le goulet d’étranglement ne se situe pas seulement au niveau des interfaces. Il doit se situer aussi dans la chaîne de production des contenus car ceux-ci sont souvent destinés aussi bien pour la version papier que pour la version numérique. Mais le manque de cultures concernant la conception des IHM ne favorise pas le développement des usages dans une optique multisupport.
Il est temps de passer à l’informatique, au sens du mariage de l’information et du numérique !
En bonus quelques illustrations recueillies lors de la préparation de cet article.


















La lecture sur un iPad? Les puristes vous diront que rien ne vaut le contact du papier, son odeur, les doigts glissés entre les pages…
Woaouhhh ! Merci pour ce super article.
Personnellement au bout de quelques minutes de lecture sur une tablette une certaine fatigue visuelle se fait ressentir, voir déconcentration. Mais cela est peut être lié à l’âge de mes yeux. Maintenant reste à savoir si dans la durée les générations nées à l’époque de ces technologies n’aurons pas très tôt des problèmes de vue. Des études font déjà état d’une augmentation de problèmes d’audition chez les plus jeunes et cela depuis qu’existent des « balladeurs » qu’ils soient walkman ou ipod, les normes en DB pour ces appareils ayant pourtant été ramené à 100 BD maxi pour la France par AM.