Bon, je crois que c’est la petite mode actuelle chez les graphistes et autres créatifs : mettre les textes, en particulier les titres et les menus, entièrement en majuscule. On retrouve cela dans de nombreux thèmes pour WordPress ou sur de nombreux sites.
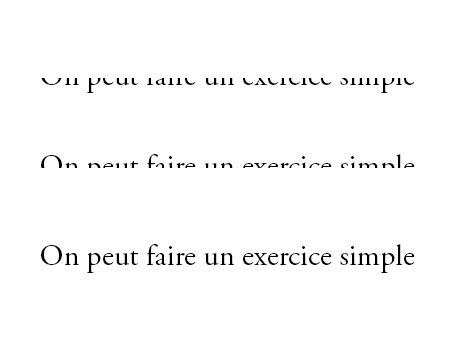
Il FAUT JUSTE SAVOIR QUE LIRE DU TEXTE EN MAJUSCULE est plus long et difficile que lire un texte simplement écrit en minuscule. Je pense que l’effet recherché par les graphistes est d’avoir un bloc rectangulaire, qui forme une ligne épaisse, sans creux. C’est justement ces différences de hauteurs qui facilite la lecture. Le regard va faire des bonds d’un groupe de lettre à un autre, permettant la lecture rapide. Un exercice simple :
- Première ligne, le haut est supprimé. Il est relativement difficile de comprendre ce qui est écrit.
- Deuxième ligne, le bas est supprimé. La lecture reste relativement facile.
Cela met en évidence l’importance de la partie haute des lettres pour faciliter la lecture.
L’effet secondaire, pour moi mais c’est à vérifier, c’est que les titres et les menus écrits en majuscule sont moins rapidement identifiés comme étant du texte et donc pour certaines navigations deviennent trop discrètes, car elles sont confondues avec des éléments décoratifs.





Un autre exemple : l’interface de Visual Studio 2012 a été assez critiquée à sa sortie, entre autre pour avoir les libellés de la barre de menus en haute de casse. http://blogs.msdn.com/cfs-filesystemfile.ashx/__key/communityserver-blogs-components-weblogfiles/00-00-00-30-15-metablogapi/2727.IDE_5F00_54982C53.png
C’est une mode qu’on retrouve dans le luxe depuis pas mal de temps :
http://www.dior.com, http://www.chanel.com
Et que d’autre marque utilisent pour se rapprocher du luxe : http://www.dolcegabbana.com
À l’inverse on sent la volonté de certaine marque de se rendre accessible : http://www.louisvuitton.fr
Dans le luxe ça pourrait coller, mais pour un site d’information c’est vraiment gonflant à lire.
Oui, c’est très présent sur les marques de luxes. Mais je ne pense pas que les agences qui créent ces sites se soucis un temps soit peu d’accessibilité ou lisibilité.
C’est bon à savoir, je ne m’en été pas rendu compte…
Personnellement, j’ai appris ça à l’école :
« c’est plus difficile de lire en majuscule »
« c’est plus difficile de lire des linéales »
« c’est plus difficile de lire de longues phrases »
Je suis tout à fait d’accord sur le côté théorique de la chose, le principe de Gestalt, toussa, mais j’ai deux petites choses à dire sur les exemples choisis :
– celui de BDgest : mouais, le choix n’est pas très honnête, il y a whatmille typo (à la louche, au moins 6), des pubs, des menus, un slider avec des accroches pas très bien gérées… bref ce ne sont pas les capitales qui font l’illisibilité là, même si elles y participent, c’est vraiment minime. L’ensemble est très moyen.
– celui du Monde : exemple typique d’un menu *trop* rempli, ce manque de lisibilité peut également venir du manque de blanc tournant, de la typo trop contrastée, de la multiplication des couleurs.
– celui de Blend, pour le coup je suis très bien placée pour en parler puisque j’ai été chargée de charter un thème acheté, dans une situation d’urgence, ce qui n’est pas une excuse mais il fait le job.
Concernant « L’effet secondaire, pour moi mais c’est à vérifier, c’est que les titres et les menus écrits en majuscule sont moins rapidement identifiés comme étant du texte et donc pour certaines navigations deviennent trop discrètes, car elles sont confondues avec des éléments décoratifs. » avec l’exemple de Paris Web où le menu est carrément calé sous le logo, presque à la manière d’une baseline, forcément, ça appuie le propos et la critique, mais encore une fois, ça ne vient pas *que* des capitales.
Bref, d’accord sur la théorie, un peu moins sur la « démonstration ».
YES ! Dans les menus, c’est tellement pénible ! Les lettres capitales freinent la lecture (de 13 à 20 %). Ceci dit, les capitales ne sont pas à bannir complètement, mais à utiliser avec parcimonie, en connaissance de cause : à réserver à des textes qui ne sont pas à lire, comme le nom de la marque, du site, ou des titres courants et conventionnels, comme « ACTUS » ou « EDITO », qui sont reconnus plus que lus.
Voir aussi : Des minuscules sinon rien : http://www.graphemes.com/enews/41/41minuscule.html
«YES !» — Romy, championne du monde d’ironie. XD
D’accord concernant le texte courant. Mais s’il y a un usage admis depuis bien longtemps pour les majuscules c’est bien les titres. Il n’y a qu’à voir le nombre de polices display (de qualité) uniquement en majuscules.
Et les liens en bleu soulignés, bien dégagé derrière les oreilles aussi, c’est important, sinon on se perd.
Alors : oui, sur un long texte, les majuscules sont moins faciles à lire que les minuscules.
C’est pour ça qu’on ne met jamais *de long texte de labeur* en majuscules mais bien uniquement *des titres ou des menus*, c’est la base et personne de sensé ne la conteste.
Mais vouloir bannir les majuscules des éléments de titraille ou de navigation serait occulter le fait que ces dernières participent à la hiérarchisation du contenu et à sa lisibilité grâce à la diversification de casse qu’elles permettent (au même titre que le gras, l’italique, les petites majuscules, etc.). Tout ceci sans parler de ce qu’elles véhiculent en terme d’image et de positionnement. Bref, on ne met pas un titre en majuscules par coquetterie mais parce que ça sert la cohérence du design général de la page et de son contenu.
Donc : non, les majuscules ne sont pas plus une mode qu’un hasard sur les titres et les menus, et non, ne les exterminons pas.
—
(Au passage, et comme souvent en typo, la lisibilité est autant une affaire de dessin de lettres que d’habitudes et d’usages : à titre d’exemple les typos dites « gothiques » (Fraktur) étaient considérées comme parfaitement lisibles du temps où elles étaient usitées).
Sinon l’exemple que tu cites est tiré de l’expérience de Leclerc en 1843, et sa conclusion était que comme la partie supérieure des mots était suffisante, on pouvait supprimer la partie inférieure pour économiser en frais d’impression… heureusement qu’on ne l’a pas fait.
Si tout ceci vous intéresse, lisez donc le bouquin Typo & Web d’Aurélien Foutoyet, on y trouve ce genre de pépites à la pelle.)
Oui voilà, c’est tout mieux dit que mon commentaire 🙂 <3
ah, que j’aime ces articles qui, implicitement, résument le design à l’ergonomie ! cet article part donc d’une observation technique plutôt pertinente, et l’extrapole pour balancer une interdiction complète des capitales. mais bien sûr. je sais bien que c’est une brève, mais on y va quand même bien vite en besogne.
Après « le web, un espace de liberté », bienvenue dans « le web, l’inquisition à la portée de tous ». Navrant.
Ha, ha, même le chef des trolls vient grogner ici ! ; -) Disons le franchement, je pense que ces majuscules à tout va participent au design honnête (ou malhonnête suivant le point de vue).
C’est une solution de facilité. Je l’ai remarqué d’ailleurs pour la première fois dans des travaux d’étudiants. Ou comme le dit Christelle, c’était dans une situation de « quick & dirty ». Alors quand je vois les sites de marques de luxes cités par Jack, cela me laisse dubitatif. Pour moi, c’est sur les pierres tombales que l’on écrit en majuscule, parce que l’écriture cursive c’est un peu compliqué avec un marteau et un burin.
Le web permet maintenant l’utilisation de belles typos ( Saint @fontface priez pour nous ! ), les écrans voient leurs résolutions augmentées, alors serait peut être temps de se pencher effectivement sur les manuels de typo et de prendre en compte la richesse possible de la mise en page. Et de supprimer le « uppercase » de vos CSS.
Donc très franchement, aux graphistes qui viennent pleurer que l’ergonome « il n’est pas gentil, il impose des règles (puis en plus il les justifie) », je leur dirai que c’est de la contrainte que naissent les solutions vraiment créatives. Et je dis encore plus fort : Arrêtez de chialer, arrêtez de recopier, d’imiter, de vous regardez le nombril. Et sortez-vous les doigts, reprenez vos crayons, créez des typos si besoin, faites fonctionner votre cerveau, b… de m…
Ah non, je n’ai pas dit ça, je dis juste que je n’ai pas modifié les menus du thème qui étaient déjà en text-transform: uppercase.
Je ne pense pas que les concepteurs du thème soient heureux qu’on dise que leur boulot soient du quick and dirty.
Quoi qu’il en soit, « exterminons les hauts de casse », ça reste très (trop) radical comme prise de position. Même si elle peut se justifier, l’inverse aussi.
Pour le reste… no comment.
Raphaël > Ok donc le message : Inventez ! Créez ! Jouez-vous des règles et prenez en compte toute la richesse possible de la mise en page ! Mais interdiction d’utiliser l’uppercase bande de bâtards.
C’est limpide.
Oui, ou d’écrire en 9 pixels ou jaune foncé sur jaune claire ou les 3 à la fois ou toutes les autres aberrations du même genre.
L’uppercase, une aberration ! krrr krrr krr
Quel est ce bâtard qui a inventé les majuscules ? Franchement, ça sert à quoi ? Autant tout écrire en minuscule, moi je dis.
C’est le cas par exemple dans la charte graphique Orange…
Et puis tiens, faudrait aller leur dire à vos collègues de webschoolfactory : http://www.webschoolfactory.fr/
« […] prendre en compte la richesse possible de la mise en page. Et de supprimer le « uppercase » de vos CSS. »
Y’a pas comme une contradiction là ?:-)
Sans rentrer dans le débat (parce que certaines des opinions exprimées plus haut font déjà le tour de ce que j’aurai à dire) je me permet juste de glisser un petit lien : http://www.bbc.co.uk/news/world-11573666
TL;DR : une police plus dure à lire favoriserai la mémorisation selon des chercheurs de l’université de Princeton…
Oui, sans doute parce que tu sollicites plus de ressources cognitives pour comprendre le texte. Donc ça reste plus longtemps en mémoire à court termes et donc à long termes. Tu te souviendras plus d’une interface compliquée à utiliser, que d’une interface évidente, par contre le souvenir ne sera peut être pas très positif !
La majuscule est un choix esthétique et typographique à part entière, on n’a pas attendu les écrans basse résolution pour en user. (http://blogscd.paris-sorbonne.fr/wp-content/uploads/2012/05/ASCOLI-Livre-ancien-Corneille.jpg ; http://sahmata.files.wordpress.com/2011/05/rome001.png?w=510) Le web n’est pas un espace d’expression réservé au contenu, ce dernier y cohabite avec la sensibilité artistique.
Doit-on aussi bannier les hauts de casse dans la création de logos ?
Si seulement Gutenberg avait pu lire votre article, on aurait économisé du plomb.
Vindiou, je ne pensais pas ce sujet si polémique, tant la pénibilité de lecture des capitales me semblait évidente. Certes, elles ne sont pas à exterminer, certainement pas, le titre de cet article est un peu emphatique, certes, mais de là à tant prendre leur défense, vous m’étonnez et me peinez. Aïe, mes pauvres yeux 🙁
Oui, le titre est un titre 😉 et visiblement bien accrocheur.
Comme toi, je reste un peu dans l’expectative face à certaines réactions, même si j’y ai mis du miens.
Les différents liens proposés ainsi que certains sites des contributeurs, présentent une utilisation largement abusives de majuscules. Si cet article peut amener certain à se poser des questions sur leurs pratiques,ou simplement prendre conscience de certaines « mauvaises » habitudes, tant mieux. Pour les autres, ça continuera à me faire du travail.