Il est souvent difficile d’expliquer le processus qui conduit à la conception d’un service sur les bases des méthodologies de l’expérience utilisateur (UX). C’est pourquoi, je vous propose une cartographie des méthodes, des livrables et des savoirs.
Pour expliquer, brièvement la construction de cette carte, à l’horizontal vous avez le déroulement d’un projet de la découverte à la production. A la vertical, un axe qui va du plus pragmatique au plus scientifique sans toutefois opposer les deux.
Les flèches représentent les liens les plus fréquents entre deux phases de la conception.
On clique dessus pour voir en grand. C’est au format SVG, donc certains navigateurs peuvent avoir du mal.
Vous pouvez aussi télécharger la version PDF de la Cartographie UX.
Une version image PNG.
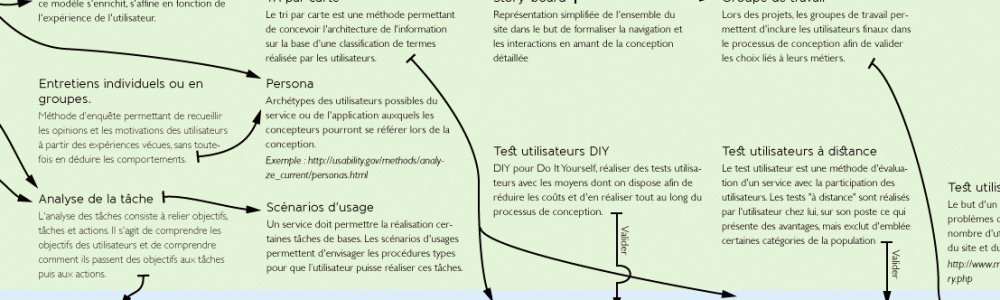
Méthodes, livrables et savoirs de l’expérience utilisateur
Nous reprenons ici les définitions complétées de liens ou de références.
Audit ergonomique
Audit ergonomique, inspection cognitive, ou évaluation heuristique, l’audit peut prendre différente forme mais a pour but d’évaluer un service existant en suivant une méthodologie précise.
Guidelines
Document spécifiant l’ensemble des aspects Interface Humain Machine afin de permettre une conception cohérente.
Exemple : iOS Human Interface Guideline.
Analyse de l’activité
Observation in situ de l’activité des utilisateurs afin de comprendre l’activité réelle, ses contraintes, ses besoins et formaliser l’ensemble. Elle permet de distinguer l’activité réelle de l’activité prescrite.
Analyse des usages
Ensemble de méthodes permettant de comprendre les usages sans nécessairement passer par une observation directe, par exemple en analysant des traces de l’activité comme les appuis sur les touches ou les statistiques d’utilisations.
Analyse concurrentielle
Etudes des produits et des services concurrents afin d’en comprendre les avantages et les inconvénients.
Etat de l’art
La littérature scientifique est abondante sur des sujets très variés. L’état de l’art permet de recouper les connaissances existantes et d’envisager les domaines qui peuvent être explorés.
Etude sociologique, ethnographique
Ces études centrées sur des groupes d’utilisateurs permettent de comprendre globalement les usages et les valeurs autour d’un objet ou d’une situation d’usage.
Expérimentation
Pour valider ou invalider une hypothèse, il est nécessaire de réaliser une expérimentation en faisant varier uniquement certains facteurs et gardant « toutes choses égales par ailleurs ». L’expérimentation est utilisée notamment par les sciences cognitives.
Entretiens individuels ou en groupes.
Méthode d’enquête permettant de recueillir les opinions, et les motivations des utilisateurs à partir des expériences vécues, sans toutefois en déduire les comportements.
Persona
Archétypes des utilisateurs possibles du service ou de l’application auxquels les concepteurs pourront se référer lors de la conception.
Exemple : http://usability.gov/methods/analyze_current/personas.html
Analyse de la tâche
L’analyse des tâches consiste à relier objectifs, tâches et actions. Il s’agit de comprendre les objectifs des utilisateurs et de comprendre comment ils passent des objectifs aux tâches puis aux actions.
Modélisation
L’analyse de l’activité et des tâches peut donner lieu à une modélisation. De nombreux formalismes existent : GOMS, MAD, CTT, DIANE+H, GTA, …
Modèle mental
L’utilisateur se crée systématiquement une représentation mentale fonctionnelle dès objets qu’il manipule. Cette représentation, ce modèle s’enrichit, s’affine en fonction de l’expérience de l’utilisateur.
Scénarios d’usage
Un service doit permettre la réalisation certaines tâches de bases. Les scénarios d’usages permettent d’envisager les procédures types pour que l’utilisateur puisse réaliser ces tâches.
Concept produit, service
Lors des phases amonts de design, plusieurs concepts peuvent être réalisés afin de prospecter et d’illustrer les options possibles.
Tri par carte
Le tri par carte est une méthode permettant de concevoir l’architecture de l’information sur la base d’une classification de termes réalisée par les utilisateurs.
Architecture de l’information
L’architecture de l’information est la catégorisation de l’information en une structure cohérente adaptée à la population d’utilisateur visée. Cela permet de déterminer, par exemple, la structuration des menus, l’organisation d’un site, les libellés.
Test utilisateurs à distance
Le test utilisateur est une méthode d’évaluation d’un service avec la participation des utilisateurs. Les tests « à distance » sont réalisés par l’utilisateur chez lui, sur son poste ce qui présente des avantages, mais exclut d’emblée certaines catégories de la population.
Test utilisateurs DIY
DIY pour Do It Yourself, réaliser des tests utilisateurs avec les moyens dont on dispose afin de réduire les coûts et d’en réaliser tout au long du processus de conception.
Test utilisateurs
Le but d’un test utilisateur est de relever les problèmes d’ergonomie afin de les corriger. Le nombre d’utilisateurs nécessaire varie en fonction du site et du pourcentage de problème à trouver.
http://www.measuringusability.com/problem_discovery.php
Navigation
Définit les différents modes de navigation : menu, retour à l’accueil, liens, actions,… dans le site ou le service, ainsi que les moyens de repérages.
Nomenclature
Définit l’ensemble des termes utilisés dans le site ou le service en fonction du champ lexical des utilisateurs.
Story-board
Représentation simplifiée de l’ensemble du site dans le but de formaliser la navigation et les interactions en amant de la conception détaillée.
Groupe de travail
Lors des projets, les groupes de travail permettent d’inclure les utilisateurs finaux dans le processus de conception afin de valider les choix liés à leurs métiers.
Wireframe
Description détaillée des écrans sous la forme de maquettes en « fil de fer », permettant de fixer la position, la taille et le contenu de chaque élément sans aborder les aspects graphiques.
Maquette
Réalisation du service sous une forme simplifiée mais fonctionnelle, par exemple en HTML/CSS, mais sans lien avec une base de données.
Prototype
Maquette réaliste avec un niveau d’interactions des plus poussés, permettant par exemple de mettre en œuvre des tests utilisateurs sur tout ou une partie du service.
Oculométrie
Ou eyetracking, ensemble de techniques permettent d’enregistrer les mouvements oculaires.
ISO 20282
Norme ISO définissant « Méthode d’essai pour produits de consommation courante ». Cette méthode mesure l’efficacité, l’efficience et la satisfaction. Les résultats peuvent généraliser à l’ensemble de la population cible.
SUS
Pour System Usability Scale. C’est un questionnaire composé de dix questions qui permettent de recueillir le point de vue subjectif de l’utilisateur sur un service.
Spécifications détaillées
Document spécifiant l’ensemble des éléments à l’interface d’un service ou d’un site. La navigation, la nomenclature, par exemple se retrouvent dans ce document ainsi que la description de toutes les interactions.
Conclusion
Il serait intéressant que cette cartographie évolue. Donc n’hésitez à me faire part de vos remarques.

Bonjour, heureux de vous lire à chaque fois.
J’ai une question qui me taraude et je souhaiterais avoir votre avis : Quelle différence faites vous entre ergonome et UX? Si il y a une différence, quelle est la frontière de chaque profil?
Long débat ! En très raccourci : L’ergonome va être centré sur l’efficience, la connaissance de l’usage,sur une base de psychologie cognitive. L’expérience utilisateur est une notion plus large qui va prendre en compte tous les contacts entre l’utilisateur et le service. Même si l’utilisateur reste centrale, des approches complémentaires viennent compléter le travail notamment sur la partie hédonique (plaisir). Y a de quoi faire un article sur le sujet.
Un article qui peut vous éclairer sur le rôle d’UX Designer
Le lien pour les personas prends « Exemple : » en trop ! 😉