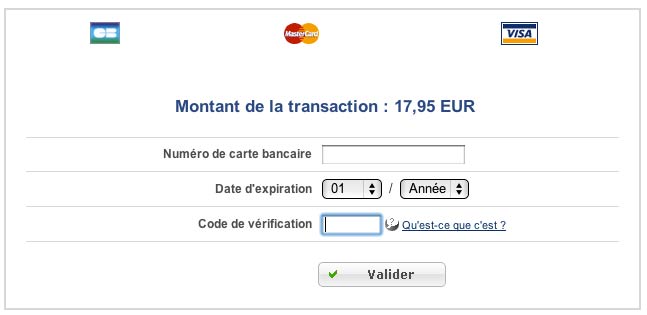
Un achat en ligne ce matin sur un site qui utilise le système d’une banque dont le nom commence et fini par un C avec un I au milieu.
A votre avis quelle est la probabilité que j’abandonne, soit par erreur, soit parce que l’on me dit 3 fois dans l’écran d’annuler/abandonner. Le top étant quand même « l’aide » qui incite à annuler. Vous allez me dire c’est des banquiers, pas des commerçants.
Pour bien faire, il faut simplement supprimer cette pseudo aide, supprimer le bouton « Abandonner » et mettre en avant le bouton « Valider » afin d’inciter à l’action. Le moyen le plus simple pour abandonner étant de fermer le navigateur ou de faire « précédent ».
Tout de suite, on se pose moins de questions !
Globalement, les systèmes de paiements proposés par les banques sont déplorables en termes d’ergonomie et de graphisme, même si on observe une légère progression ces deux dernières années, avec toujours 10 ans de retards.



Touché! Et malheureusement ce n’est pas le seul!
Pour l’instant ce que j’ai trouvé du pire sur le marché c’est « anti user experience » du site houra.fr/
Si par hasard tu essaye à faire tes courses chez eux, le client ne sait pas que il y a une vérification d’identité entre la 1° et 7° commande (envoyer les copies de carte d’identité et justificatif EDF au service client).
Or imaginons le chock pour le client qui a DEJA fait se courses la première fois, se fait livrer à la maison, lors la DEUXIEME ou CINQUIEME commande à 22h du soir, peut-etre avec la grippe qui a besoin de ses courses lendemain, qui reçoit un e-mail contenant: » si vous nous n’envoyez pas les justificatifs, pas de courses demain ». en bref c’est ça, pas d’explication, pas de possibilités de comprendre ce qui ce passe!
Seulement au téléphone si on insiste (jour après) on vous explique que c’est systématique pour tout le monde, que vous n’êtes pas coupable de rien (même si ils demandent si vous êtes propriétaire de la carte lors de commande, très étrange comme question!)
Je admets que comme »abandon » ou mauvais « user experience » je n’ai pas trouvé mieux!
Bon journéeet merci pour cette article!
avis d’un utilisateur.
Le bouton « Abandonner » renforce mon capital confiance. C’est très bien.
De mon côté, j’apprécie aussi l’idée de pouvoir tout arrêter à la dernière minute et être sûre que rien ne se passera, ce bouton rassure.
Mais on peut effectivement lui accorder moins d’importance en le traitant de manière plus discrète, comme par exemple le bouton « Qu’est-ce que c’est? ».
Moi, j’aurais utilisé un lien pour « abandonner » ainsi, son importance se voit amoindri sans pour autant disparaitre totalement. et bien sûr le placer à gauche.
@karl, @Christel et @Nickko. Dans un premier temps, je m’était dis la même chose que vous : amoindrir l’importance de ce bouton « abandonner ». Puis je me suis posé une autre question « Est ce que le service est rendu si on supprime cette fonction ? » La réponse est simplement « oui ». Donc…
En amoindrissant la visibilité, on réduirait le temps pour le choix entre « valider » et « abandonner ». En supprimant, on supprime le temps pour le choix entre « valider » et « abandonner », mais on supprime aussi le temps nécessaire pour se dire qu’il va falloir faire un choix. (loi de hick)
Après je comprend bien le processus qui pu amené à mettre un lien « abandonner », on le sent dans votre « ressenti » de l’interaction. C’est ce que je classe dans les « fausses-bonnes idées », c’est la fonction annexe « sympa » qui va complètement dégrader la fonction principale essentielle.
Je comprends bien pourquoi tu pense qu’il s’agit d’une fausse bonne idée, d’un autre côté, n’est-il pas possible que les personnes les moins expérimentées ne trouve pas comment revenir à la boutique ?
Si je pose la question c’est parce que j’ai observé autour de moi, mais non dans une étude représentative, que beaucoup d’utilisateur pas à leur aise avec internet ne pense pas toujours au bouton retour du navigateur.
J’adhère entierement à l’idée que la solution proposé par C*C est overkill. Beaucoup trop d’indices pour annuler la commande.
Ceci étant dit, je penche vers les autres commentaires.
* D’un point de vue ergonomie il est clair que la suppression du bouton « Abandonner » est la meilleure solution car elle optimise le flow (et ta démonstration est parfaite sur ce point)
* Mais d’un point de vue psychologique, maintenant, la présence du bouton abandonner
rassure l’utilisateur dans le send où on lui laisse (visuellement) le choix. Dans le model mental de l’utilisateur, au moment où on lui demande de saisir des données très sensibles, il ne veut pas sentir qu’on lui « force la main ».
A l’heure de la crise Path, on voit que ne pas laisser le choix à l’utilisateur peut être source d’une mauvaise publicité 🙂
http://www.mac4ever.com/news/68044/path_envoie_votre_carnet_d_adresses_sur_ses_serveurs/
Mes recos tourneraient autour de :
* Desemphaser le bouton « Abandonner » en le remplacant par un lien.
* Probablement rephraser les boutons pour être plus clair : « Valider la commande » vs. « Revenir au site-marchand » pour ne pas dire ABANDONNER (au final, il ne veut peut-etre pas abandonner la commande mais juste corriger l’addresse de livraison. Ici la banque utiliser le terme abandonner dans le sens abandonner la transaction monetaire qui n’est finalement pas la tache que le client est en train de faire)
* Retirer le gros help qui ne sert a rien.
* Déplacer les boutons pour que le bord gauche du bouton « Valider » soit aligné avec les champs au dessus, de sorte que le tracking se fasse naturellement et que ce ne soit au finale que le seule bonne solution
(cf travaux de @lukew sur le sujet)
My $.02
C’est un dialogue. Pourquoi ne pas le traiter comme tel ?
Je ne te ferais pas l’affront de te rappeler les règles pour les dialogues, mais un bon vieux
Payer — Annuler
Me semble d’un standard et donc d’une clarté… (bon, ok, « Payer », le marketing ne voudra jamais 😉 )
Après, le Back du navigateur est une autre façon d’annuler, comme la fermeture de la fenêtre sur Windaooos.
Non, ce qui me semble lourding en ce moment c’est cette tendance à te renvoyer sur une page qui te demande de saisir un code que l’on t’a envoyé par SMS. Vive Paypal quoi.
Ahhh, le bon vieux SMS envoyé.
« Mesure de sécurité », pour éviter les fraudes (On valide que tu es bien qui tu es en vérifiant que tu possèdes quelque chose que seul toi peut posséder, et qui est facilement invalidable en cas de vol. Dans le monde d’aujourd’hui, ton téléphone est « Qui tu es ».)
Quand le monde de la sécurité informatique rencontre le monde de l’UX, ça fait des étincelles.
A noter que je trouve le SMS moins pire que la calculette dans laquelle je mets ma carte bleu. Calculette que je conserve, bien rangé dans un placard et que je n’ai jamais sur moi quand il faut.
Dialogue ? Ce n’est pas vraiment traité comme cela, tu te fais gentiment balancer de la boutique vers le paiement… Un tunnel avec un saut spatio-temporel serait plus proche de la réalité !
Si on parle de dialogue en étapes, effectivement » précédent – suivant » devrait être naturellement présent sur l’ensemble du processus ce qui n’est bien sur pas le cas là. D’un autre coté, tu te retrouves avec des fonctions dans la page qui sont redondantes avec celle du navigateur.
J’aurais également conservé le bouton annuler mais en le transformant en lien et en le plaçant à gauche, suffisement éloigné du bouton valider.
En fait, si je suis d’accord avec toi sur le raisonnement qui conduit à le supprimer totalement, je me dit également que :
– est on sur que la majorité des utilisateurs de ce type d’écran se sente à l’aise avec la notion d’annulation via le bouton retour ou fermer du navigateur ? Si oui alors ok.
– le bouton retour (si la fenêtre ne s’est pas ouverte sous forme de popup
Hum.. Cliqué trop vite…
Donc, si la fenêtre ne s’est pas ouverte sous forme de popup, le bouton retour du navigateur permet il vraiment de revenir au magasin ? (j’ai déjà eu des cas de figure ou ça foirait) si oui alors ok.
En tout cas ce qui est sur, c’est que les écrans de paiement sont tous reltivement très foireux, que ce soit en B2C et en B2B (presque pire en B2B).
Je rejoins la majorité des commentaires, l’écran que tu proposes me choque dans le sens où je n’ai pas le choix, j’ai l’impression que le processus d’achat est forcé ; « pourquoi ne me donne-t-on pas la possibilité d’annuler ou de revenir en arrière ? », ce n’est pas rassurant, et si je ne suis pas rassuré, je n’ai pas confiance. Je suis très sceptique sur la capacité de l’utilisateur à associer la fonction page précédente avec l’annulation/abandon de sa commande ; d’une part parce que tous les utilisateurs ne s’en servent pas et qu’ils doivent du coup deviner ou chercher, d’autre part parce que l’association n’est pas si logique.
Je trouve que supprimer ce bouton c’est servir uniquement le commerçant en forçant l’aboutissement de la commande, pas l’utilisateur.
Un lien de retour à la boutique / annulation et un bouton d’action « Payer » serait le bon compromis, comme déjà énoncé.
Que celui qui c’est déjà servi d’un bouton « abandonner » au moment de l’achat me lance la première carte bancaire !
Un autre exemple de paiement chez Apple, il n’y a pas d’abandon, mais la possibilité de modifier les infos au-dessus. :

PS : Je ne pensais pas qu’une telle note rédigée à la va-vite allait soulever autant commentaires. C’est ingrats d’écrire un blog. Le nombre de commentaires est souvent inversement proportionnel au temps passé sur l’article.
A priori ton dernier lien n’est pas passé.
Je te rejoins sur ton dernier commentaire, écrire un blog est effectivement ingrat et les commentaires arrivent rarement là ou on voulait justement initier l’échange et le débat !
Mais bon, ça reste sympa et agréable quand même de discuter autour de ce choix ergonomique pas si anodin que ça non ?
Tu es trop rapide ! L’image n’avait pas fini de se charger sur le serveur.
Ah, ok 🙂
Pour ton dernier exemple, la situation n’est pas vraiment la même non ? Tout le processus s’effectue sur le même écran (et le même site), donc à priori l’utilisateur n’a rien à abandonner puisqu’il n’a pas encore effectué l’action de commander 😉
On chipote on chipote, mais bon, sur le principe ce qu’il faut retenir c’est que les banques ont bien 20 ans de retard sur l’ergonomie de leurs écrans de paiement, et que les bons exemples viennent des boutiques qui intègrent complètement le processus (Apple, Amazon, …).