Apple a récemment déposé deux brevets concernant l’utilisation de menus radiaux disposés en cercle autour d’un point central et utilisant des icônes. Il est donc intéressant de regarder ce qui existe dans la littérature scientifique sur le sujet, qui n’est pas vraiment nouveau.
Contrairement au menu classique, linéaire, le menu radial est organisé en cercle. Il existe différentes variantes mais l’idée commune est de réduire la distance entre les niveaux afin de permettre un accès plus rapide et plus précis.
Que nous racontent ces brevets ?
Petit rappel au sujet des brevets : La législation sur les brevets n’est pas la même en Europe et en Amérique du Nord. Le caractère novateur par rapport l’état de l’art est primordiale en Europe. En américain du Nord, il suffit d’être le premier à déposer le brevet. Sur l’utilisation des brevets, il y a grossièrement deux cas :
- La protection effective d’une idée novatrice.
- Gêner la concurrence, occuper le terrain, donner de fausses pistes.
Donc tous les brevets n’ont pas la même valeur intellectuelle.
Le premier brevet porte sur la transformation des menus en intégrant des icônes à la place des textes. Il consiste donc à expliquer le fonctionnement d’un menu et d’un sous-menu sous sa forme « iconifiée ». Il présente ainsi une navigation en cercle, avec quelques effets de transitions. Le sous-menu se présente alors à la verticale. L’utilisateur peut donc faire tourner le cercle puis sélectionner le sous-menu verticalement. L’intérêt est surtout dans les illustrations données de ce brevet. Il permet d’insérer un menu complet dans des interfaces disposant de peu de places (Exemple : le menu de l’iphone).
Tout cela n’est guère innovant, les menus de types carrousel sont courants, l’utilisation d’icônes aussi. Le principal problème de ces menus est de trouver des métaphores pertinentes pour chaque items.
Le deuxième brevet est d’un point de vue ergonomique plus intéressant. Il présente des menus radiaux. ils sont organisés en fonction de la fréquence d’usage. Pour les items les plus fréquemment utilisés, l’angle possible de sélection est plus large que pour les items les moins utilisés. C’est simplement une application de la loi Fitt.
Il est aussi possible de sélectionner un sous-menu qui va apparaître autour de l’item du menu. Un geste unique, sans clic, permet de sélectionner rapidement un item. L’utilisateur peut aussi utiliser deux pointeurs (la souris et le doigt, deux doigts,…) pour sélectionner un item.
Qu’apporte ces « nouvelles » formes de menus ?
L’idée n’est pas très nouvelle, la littérature sur le sujet est abondante et cela a déjà été mis en œuvre dans des applications. Le premier article sur le sujet date de 1988 (Callahan), soit quatre ans après la commercialisation des premiers Macintosh et de la première interface WIMP.
Depuis de nombreux auteurs se sont intéressés au sujet. Ils ont proposé diverses variations sur le thème ou encore ils ont mesuré les performances des utilisateurs dans différents cas.
Une grande diversité de menu.
Il est intéressant de voir les différentes possibilités et d’en comprendre les avantages et les éventuels inconvénients.
Un menu est une arborescence avec 2 ou 3 sous niveau. Il faut alors transposer cela sous forme de cercles. Un des soucis est la longueur du menu, certains peuvent contenir un nombre important d’items, plus de 30, c’est alors contraignant de les organiser en cercle ou chaque item à un angle donné. Le premier item du sous-menu va-t-il se positionner dans l’axe de l’item sélectionné ou c’est le milieu du sous-menu qui est dans l’axe, comme ci-dessous ?
Il se pose aussi la question du parcours à faire pour atteindre l’item souhaité. Sur un menu linéaire, on descend à la verticale, sélectionne un sous-menu, etc… le geste est continu, en escalier, mais globalement toujours dans le même axe.
Sur un menu radial, il y a plusieurs variantes :
- Le menu est composé de cercles concentriques qui s’affichent au fur et à mesure des choix. Le geste va s’éloigner du centre, tout en changeant progressivement d’angle. (exemple, ci-dessus)
- Le menu est composé de cercles qui apparaissent autour du point sélectionné, donc à chaque sélection, le geste peut partir dans tous les sens. (1er brevet Apple, ci-dessus)
- A chaque sélection on se repositionne au centre, le geste va donc va faire des allers et retours avec le centre. (Menu Waves, voir la vidéo ci-dessous)
- D’autres solutions sont envisageables, comme dans le menu Flowers où le geste prime, même s’il ne respecte pas forcément la taille du menu.
Je vous propose de regarder quelques exemples :
Menu Waves
Menu Flowers
Pour plus d’illustrations sur les différents types de menus, je vous conseille de consulter ce site très complet sur les menus radiaux.
Certaines formes de menus radiaux sont adaptées à des usages spécifiques comme les écrans multitouch.
Menu Multi-touch
Et la performance de l’utilisateur ?
Pour en revenir à l’idée initiale, qui est d’améliorer la facilité d’usage et la performance de l’utilisateur, il est nécessaire de procéder à une étude comparative. C’est qu’on fait Krystian Samp et Stefan Decker (2010) dans cette expérimentation :
One of the ways of decreasing selection times in displayed menus is through the use of radial layouts which shorten distances to the items and increase the item sizes. Previous work on radial menus does not demonstrate that radial layouts are beneficial for menu hierarchies. The paper focuses on this topic.
We compare two main characteristics of radial and linear layouts: a) the time it takes to find an item (i.e. visual search time), b) the time it takes to navigate to an item (i.e. pointing time). We use objective and subjective measures, two menu sizes, three menu levels, one linear and three radial layout variations.
We also present requirements and the Compact Radial Layout (CRL) design which supports menu hierarchies. We assess its performance for novice and expert users.
Leurs expérimentations précédentes, sur des menus à un niveau avec peu d’items, montraient que la performance n’était améliorée que pour les experts qui connaissaient la disposition du menu et ne perdait pas de temps à l’explorer. Les auteurs vont donc plus loin et comparent différent types de menus radiaux, avec beaucoup d’items et/ou plusieurs niveaux.
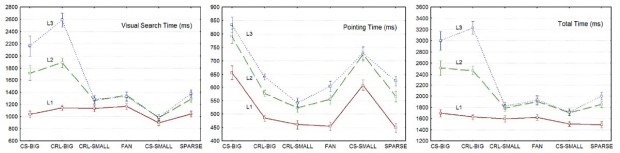
Les auteurs vont mesurer le temps de recherche visuelle, le temps de déplacement du pointeur et bien sûr le temps total pour atteindre la cible, pour chaque niveau (L1, L2, L3).
Les résultats.
L’exploration visuelle est plus rapide pour les menus linéaires que les menus radiaux, aussi bien pour les petits menus que pour les grands. Dans les menus radiaux le moins mauvais est la présentation « Sparse » au premier niveau (en VF : clairsemé, avec un maximum d’espace entre les items).
Pour le temps de déplacement, au contraire, le menu linéaire est moins efficace que les menus radiaux, cela dans tous les cas et à tous les niveaux.
Pour le temps total. Sur les menus de grandes tailles, les différences ne sont pas significatives. Le menu radial est plus performant sur les deux premiers niveaux, mais moins sur le dernier niveau. Sur les menus de petites tailles, en comparant par pair, sur le premier niveau, Le menu « Fan » est plus rapide que le menu « Sparse ». Sur le 2éme et le 3éme niveau, le menu « Sparse » est plus lent à cause du temps d’exploration. Sur trois niveaux le menu CS est plus rapide que les menus « Fan » et « Sparse » seul le menu CRL n’est pas significativement plus lent.
Il apparaît donc que la lecture du menu linéaire est facilitée, sans doute par le fait que les libellés sont parallèles. A l’inverse pour le pointage les menus radiaux sont plus performants. Il est alors intéressant de comparer les résultats entre des novices, qui ne connaissent la position des items et les experts. Dans ce dernier cas le menu radiaux est plus rapide de 15% par rapport au menu linéaire. Les auteurs recommandent donc d’utiliser les menus radiaux notamment pour le menu contextuel sous ça forme « CRL ».
En conclusions.
Les menus radial ne sont pas une révolution. La littérature est plus qu’abondante sur le sujet. Les résultats des expérimentations restent mitigés. Ils ne montrent pas un net avantage pour les menus radiaux, ce qui explique sans doute pourquoi ils sont encore peu présent. Malgré les différentes formes qui sont envisageables, ils ne sont pas plus performants que les menus linéaires quand surtout il s’agit de découvrir une interface pour un utilisateur novice. Il serait préférable de les utiliser uniquement sous la forme de menus contextuels. Sur une tablette multi-touch type iPad, l’utilisation des deux mains, permet sans doute des interactions intéressantes, mais encore faut-il que la tablette soit posée sur un support.
Pour en revenir aux brevets Apple, même si l’idée de faire varier l’angle de sélection en fonction de la fréquence d’usage, est pertinente, il apparaît que le caractère innovant de ces brevets n’est pas flagrant. Il est en réalité peu probable que les menus radiaux soient pertinents sur des objets grand public de type iPad.
Source :
http://www.gillesbailly.fr/
An empirical comparison of pie vs. linear menus Jack Callahan, Don Hopkins, Mark Weiser, et Ben Shneiderman, CHI ’88: Proceedings of the SIGCHI conference on Human factors in computing systems (1988)
Supporting menu design with radial layouts, Krystian Samp, Stefan Decker, Ed ACM Proceedings of the International Conference on Advanced Visual Interfaces (2010), Pages: 155-162.






Intéressant.
Petites remarques :
« Le deuxième brevet est d’un point de vue ergonomique plus intéressant. Il présente des menus radiaux. ils sont organisés en fonction de la fréquence d’usage. Pour les items les plus fréquemment utilisés, l’angle possible de sélection est plus large que pour les items les moins utilisés. C’est simplement une application de la loi Fitt. »
– une organisation suivant la fréquence implique une modification de l’interface suivant la fréquence et donc son instabilité. MS ne s’y est-il pas déjà cassé les dents ? Il faudrait donc un système antibagot.
– Il ne me semble pas qu’il s’agisse d’une simple application de la loi de Fitts. La loi de Fitts nous permet de prédire que le temps d’accès aux commandes les plus fréquentes sera ici plus rapide car elles sont plus grandes. Cela est déjà fait dans la version office actuelle sur PC (taille variable de la commande).
C’est marrant ce terme de radial. On parlait de pie menu ou marking menu de mémoire, non ?
😉