Bon, disons simplement les choses s’il y a bien un logiciel qui commence à être pénible c’est bien Axure. Dans plusieurs agences avec lesquels j’ai été en contact, c’est une question qui devient récurrente : « Est ce que vous vous utilisez Axure ? ». Ce que je découvre souvent derrière cette question c’est souvent des processus où l’outil conditionne le travail.
Les usages
À partir de là, j’ai essayé de comprendre pourquoi ce logiciel prenait tant de place dans ces organisations. Pour cela, j’ai proposé un questionnaire très simple avec trois questions :
- Quel est votre poste, votre profession actuel ?
- Quel est votre usage d’Axure ?
- Quel est l’usage d’Axure dans votre organisation ou votre entreprise ?
J’ai obtenu 12 réponses essentiellement de la part d’ergonomie et d’UX Designer. Vous pouvez les retrouver là
Votre usage d’Axure
Sur les usages d’Axure, je dirai qu’il y a deux pratiques différentes qui se dégagent. Une pratique qui suit l’ensemble du processus de conception des interfaces où Axure est présent à chacune des étapes de l’idéation au livrable pour des tests utilisateurs ou le développement :
- Création de prototype au format image pour les propositions commerciales.
- Prototypage rapide en début de conception suite à l’idéation pour valider les grands fonctionnements, puis prototypage fidèle.
- Prototypage fidèle et fonctionnel pour réaliser un test utilisateur.
Une pratique qui au contraire se focalise sur un aspect très partiel du processus de conception :
- Des prototypes cliquables qui servent de base pour itérer avec le client et valider des wireframes.
- Des wireframes pour formaliser des zonings précédemment posés sur papier.
Cela rejoint ce que j’ai pu observer. À noter que le niveau d’usage peut différer fortement suivant la maîtrise d’Axure par la personne. Certains vont très loin dans le prototypage et la programmation de comportements, d’autres s’arrête sur des wireframes simples, voir intègre des images pour certains blocs en lieu et place d’éléments détaillés.
L’usage en agence, en entreprise.
Je pense que cette réponse résume bien l’usage qui peut en être fait :
« Création des cas d’usage puis zoning décrivant les principes généraux de l’interface. Puis on rentre dans le détail au fur et à mesure en y introduisant de l’interactivité lorsque cela devient pertinent. Le document devient de plus en plus détaillé. Avec certaines équipes, le document est partagé et les équipes techniques rajoutent les spécs techniques lié à chaque contrôle. À la fin, Axure génère un cahier de spécs à destination de toutes les équipes qui vont intervenir sur le projet lors de son implémentation.
Aujourd’hui, cet outil m’est devenu indispensable dans mon travail, tellement simple d’utilisation et à la fois tellement puissant, que j’ai de plus en plus tendance à écourter la réflexion sur papier pour aller dans Axure tester mes idées et itérer rapidement. C’est aussi un format que mes interlocuteurs comprennent mieux. Les dessins d’interface sont parfois mal compris suivant l’interlocuteur, bien que je trouve qu’ils sont toujours extrêmement utiles et surtout collaboratifs (whiteboard). »
Il apparaît aussi qu’Axure est utilisé pour montrer au client une maquette interactive ainsi que pour faire des tests utilisateurs. C’est aussi que j’ai pu observer, avec un bémol toutefois. Le terme « test utilisateurs » peut recouvrir des notions très large qui vont du focus group, au vrai test utilisateurs en passant par l’entretien individuel, voir le questionnaire.
L’essentiel du travail est donc réalisé, sur Axure, par l’UX Designer/Ergonome puis c’est réutilisé en consultation dans une majorité des cas par d’autres participants au projet, ou dans d’autres cas en modification, pour enrichir les éléments existants.
À l’usage, pour commencer
Première étape, la prise en main d’Axure, aussi étrange que cela peut paraître pour un logiciel à 300 € minimum, il faut commencer par trouver et télécharger des bibliothèques d’objets, car celle fourni en standard est plus que succincte. Il manque notamment une bibliothèque d’icônes standards. Si vous voulez faire des wireframes pour un environnement particulier comme iOS, c’est encore un peu plus long de trouver la bonne bibliothèque sachant que certaines sont payantes. Au passage, le logiciel n’est pas traduit. Là vous reregardez les tarifs.
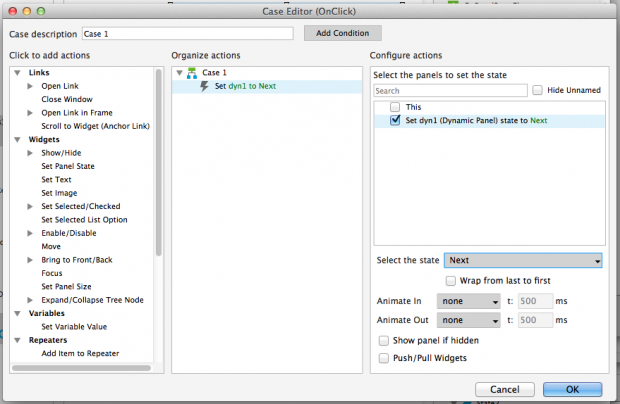
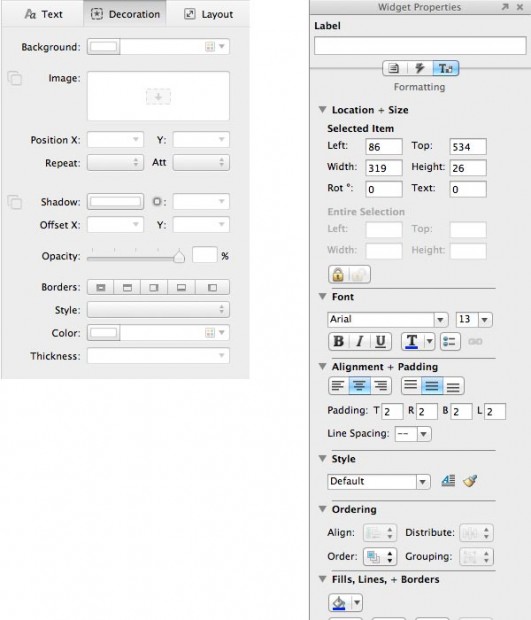
Après cela il faut comprendre comment fonctionne l’interface du logiciel. De nombreuses fenêtres utilitaires sont présentes avec souvent plusieurs onglets, ainsi qu’une barre de raccourcis. Très franchement, pour un logiciel destiné à des UX Designers et des ergonomes, le niveau laisse largement à désirer. Il faut souvent parcourir plusieurs onglets ou faire défiler des listes de paramètres pour atteindre celui qu’on veut. Je crois que la plus belle fenêtre de dialogue reste quand même le Case editor. J’ai bien du m’y reprendre à 5 fois avec le tutoriel sous les yeux pour comprendre comment faire fonctionner un « dynamic panel ».
En réalité on s’aperçoit rapidement qu’Axure permet de faire beaucoup de choses, mais des choses qui ne sont pas de l’ordre du prototypage, mais de l’ordre du graphisme ou du dev-front. Si je compare, la fenêtre d’Axure avec celle d’Espresso qui me sert pour faire mes CSS, il y a peu de différences.
Certains diront sans doute « Oui, mais c’est très bien on peut tout paramétrer ». Effectivement, en farfouillant, on trouve des nombreux paramètres sur quasiment tous les objets avec une palanquée d’actions possibles. Mais est ce que c’est bien le sujet ? À cette étape, je suis censé faire du wireframes avec quelques liens et encore.
Une des possibilités soulignée dans le questionnaire est l’export sous la forme de spécifications (dans la version pro). Il faut renseigner correctement les champs au préalable et ça exporte le tout en Word et en anglais. Oui, en Word, sous la forme d’un document qui donne très envie de le lire ! Enfin presque, vu que ça reprend par exemple certaines logiques de programmation présentes dans le wireframes :
« OnClick:
Case 1:
Set DynamicPanelTest to Next »
Pour vous donner une idée : Un exemple de spécification Axure (Merci à Thomas L. )
L’autre possibilité d’export est d’avoir une maquette HTML cliquable. Oui, c’est effectivement le cas mais il faut savoir que le résultat en souvent bancal et le code n’est pas réutilisable.
Pour résumer, cette première approche, Axure permet de faire : des wireframes, des prototypes HTML, des spécifications et du suivi de développement. Une fois que c’est dit, on réalise qu’un même logiciel serait censé répondre à 4 activités fondamentalement différentes, qui correspondent aujourd’hui à 4 métiers, UX designer, Développeurs Front, MOA et MOE, le tout dans une seule interface. Mon cerveau d’ergonome se met directement en alerte « Ça va être le bordel » en entendant une telle proposition !
À l’usage, pour de vrai
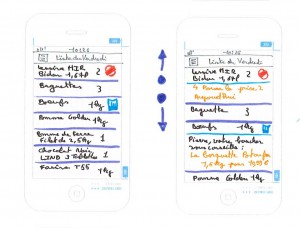
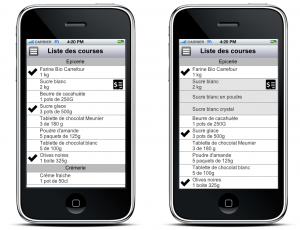
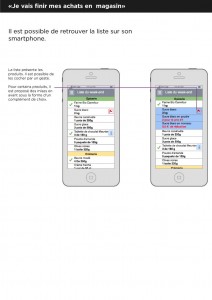
C’est bien de dire du mal, mais confrontons-nous à un vrai exercice. La création d’une liste de courses sur un iPhone. Le but est d’illustrer deux états d’une même liste pour expliquer ce que cela pourrait donner. Le but n’est pas d’avoir quelque chose d’interactif. Une première version avait été faite sur papier ce qui permet d’avoir un point de comparaison.
Donc pour refaire ce schéma, j’ai procédé de la manière suivante. J’ai commencé par télécharger deux bibliothèques d’objets, une pour l’interface iPhone/iOS qui n’est pas à jour, mais je n’ai pas trouvé mieux, et une pour les icônes qui vaut ce qu’elle vaut. Après cela, j’ai assez classiquement placé les éléments. J’aurai bien mis de la couleur sur les icônes mais ce n’est pas possible. Il n’y a pas d’objet prévu pour les listes, donc j’en bricole une.
J’ai fait le même écran avec le logiciel dont je me sers habituellement, c’est-à-dire Balsamiq. Là, les icônes et le cadre de l’iPhone sont déjà présents. Je peux choisir un écran iPhone 4 ou 5, la présence des barres de menus, le style « propre » ou « brouillon ». Je ne vais pas vous faire les louanges de Balsamiq. Sans parler du temps passé à faire le même écran, le résultat me paraît plus propre et plus correspondre à ce qui était exprimé initialement.
De là, pour faire un document propre pour communiquer j’utilise Illustrator, ce qui donne l’exemple ci-dessous. Je pense que c’est quand même autre chose que le document Word d’Axure. J’aurai même pu rendre cela sur un iphone avec apps comme POP.
Petite mise à jour. Suite à cet article j’ai reçu cette vidéo de George Abraham @jabberSGA, qui travail sur (et pour) Indigo Studio. Cela vient très justement compléter ma comparaison.
Et la mort de l’UX ?
Oui, il faut bien justifier le titre de cette note à un moment. Résumons un peu ce qui vient d’être dit :
- On se trouve en présence d’un outil qui est, bien souvent, imposé à son utilisateur principal pour que des acteurs secondaires du projet puissent en utiliser le résultat.
- La maîtrise de cet outil reste parfois partielle, car il est souvent plus simple de faire autrement.
- L’outil en lui-même présente une piètre ergonomie.
- Les résultats « secondaires » (Spécification et Prototype HTML) sont de mauvaises qualités.
Tout cela me rappelle fortement le syndrome « PowerPoint », ou comment l’outil conditionne et appauvri la réflexion et le résultat en imposant des contraintes qui n’ont pas lieu d’être.
Pour illustrer cela un contre exemple, ces dernières années j’ai beaucoup travaillé sur la télévision. Il faut savoir que dans ce domaine, tout est à faire, il n’y a (avait) rien d’existant en matière de conception d’interface. Depuis 2006, l’équipe de conception qui travail sur le sujet, chez Orange, a toujours utilisé des outils « génériques », notamment la suite Adobe ou le papier/crayon, pour concevoir l’expérience utilisateur et produire les documents de spécifications. Un outil trop contraignant, trop guidant n’aurait jamais convenu. Il est nécessaire d’avoir des outils agiles pour illustrer des idées, des concepts ou des séquences d’interactions novateurs.
Un des soucis de l’ergonome, de l’UX Designer est aussi de faire comprendre son métier, plus globalement de communiquer. Il est nécessaire de faire comprendre que ça ne se limite pas à produire des wireframes, mais que ça passe par une démarche de recherche sur les usages, une phase d’idéation et de réflexion avant d’éventuellement aboutir à la production d’une interface. La communication doit aussi être adaptée aux interlocuteurs. Donner à utiliser une maquette HTML à un client n’est pas vraiment une bonne idée. Le client n’est pas l’utilisateur, mais en faisant comme cela, on lui fait croire que c’est le cas. Il faut alors se poser les questions « Je produit quel livrable ? Pour qui ? Pour obtenir quels résultats ? Avec quelle efficience ? »
Concrètement, ça veut dire quoi ? Si on reprend l’exemple de « la maquette pour montrer au client » ; Avant Axure, on produisait un PowerPoint tout moche avec un zoning approximatif. C’était normal que le client n’y comprenne rien et n’est pas le temps, ni l’envie d’approfondir le sujet. Donc, on fait quoi une maquette HTML à partir d’Axure ? Ou se demande ce dont à besoin vraiment le client. Est-ce qu’il veut l’utiliser ? Si oui, il va falloir lui réexpliquer 2 ou 3 choses, sinon il veut sans doute être rassuré sur l’état d’avancement du projet, voir si ça correspond à ces objectifs, ceux de son chef ou pouvoir en parler avec ces collaborateurs pour voir s’ils partagent la même idée. D’autres moyens sont alors mieux adaptés pour cela. Ça peut aller d’un beau document graphique et facile à lire à une vidéo de présentation faite avec After Effects qui fera un effet WHaou en comité directeur.
« Pas de couilles, pas d’embrouilles »
Petit aparté, il y a moult années, j’ai fait mon service militaire, puis j’ai traîné mes rangers comme officier de réserve au moment où l’armée est devenue une armée de métiers. J’ai observé à ce moment-là une attitude chez beaucoup de cadres dont l’avancement était compromis du fait de la réduction des effectifs. C’était la stratégie « Pas de couilles, pas d’embrouilles », ou en français « Je fais juste ce qu’il faut pour être bien noté, pas plus et surtout pas d’initiatives qui pourraient entraîner un problème qui ferait tache sur ma carrière. ».
Avec Axure, dans les agences que j’ai pu observer, on est dans le même cas. Axure est la chaîne de montage qui maintient les processus existants, les tâcherons à leurs postes. Le commercial vend, l’UX designer produit des fils de fer, le chef de projet/produit montre la maquette HTML au client, le graphiste met un coup de peinture dessus, le développeur regarde les spécifications d’un œil distrait et met un moteur derrière,… et roule ma poule, pas de couilles, pas d’embrouilles. Le client est content du résultat ? Bof, ce n’est pas grave il a validé la maquette. L’utilisateur finale utilise ? Non, c’est pas grave le client a payé.
J’ai eu un très bel exemple de cela cet été dans une agence. Le client de l’agence bossait depuis 4 ans sur un sujet et était visiblement en échec, mais le commercial et le chef de projet répondait juste à sa demande en produisant des wireframes. J’ai eu le malheur de proposer autre chose, de faire autrement qu’Axure, de réfléchir, de poser les questions qui fâchent : « Pourquoi le client est arrivé à cette situation d’échec ? Quel constat il en fait ? Quelles connaissances il a des utilisateurs finaux (Il en avait sûrement trop et mal exploitées) et de leurs usages existants dans des situations proches ? » Non, non, il faut « les 3 pages d’accueil différentes qu’on a vendu » avec toujours plus de fonctions pour coller dans un PowerPoint immonde.
Si je sortais de ma zone de confort ?
Pensez-vous sincèrement que les bonnes idées sont nées dans un PowerPoint ? ou sur Axure ? Non, il est plus probable qu’elles soient nées sur une nappe en papier de bistrot, ou avec un croquis sur le coin d’un carnet lors d’une réunion sans fin ! Personnellement, quand j’ai besoin d’inspiration, je vais courir, le corps fonctionne, le cerveau aussi et je n’ai pas besoin d’outils.
Alors je ne peux que vous encourager à remettre en question vos outils, en particulier Axure, voir en quoi ils conditionnent vos réponses et vos processus de conception : « Tiens, et si sur ce projet-là, je faisais autrement ? Si je sortais de ma zone de confort ? Je n’arrive pas avancer, je m’ennuie sur ce projet, changeons de perspectives. ». Ça va probablement déranger la chaîne de montage derrière vous mais c’est à vous de voir si souhaitez rester un simple tâcheron ou concevoir vraiment l’expérience utilisateur.







J’aime, ça bouscule les foules ! Pour revenir sur la zone de confort, on peut imaginer que ce logiciel est apprécié parce qu’il n’est pas nécessaire d’avoir beaucoup de compétences / connaissances. Un chef de projet ou commercial peut sortir un prototype fonctionnel…mais vraiment dégeu !
En comparaison, c’est comme les tests A/B, ça devient de plus en plus accessible comme outil, mais pas la réflexion.
L’outil ne sert qu’a présenter une bonne réflexion.
Oui, cent fois oui sur les deux points :
– Axure pérennise un système confortable et médiocre,
– L’outil lui-même n’incite pas à faire de belles choses.
La base : choisir un outil selon un contexte client / nombre d’interlocuteurs / etc
Certains clients n’arrivent pas à se projeter dans des storyboards, ils ont besoin de cliquer pour se projeter dans un parcours
Si je travaille avec une SSII, avoir un prototype permet pour eux de mieux se projeter sur le parcours utilisateur
Pour les spécs fonctionnelles, ce n’est qu’une base. J’ai poussé Axure avec des Dynamic Panel etc, et c’est une uzine à gaz très compliqué à maintenir. Il faut selon moi définir l’approche avec son équipe et son client pour comprendre dès le départ quels livrables sont nécessaires pour ce projet en particulier. Parfois, 2 écrans balsamiq vont suffire alors qu’avec un autre client, une agence sera obligé de pondre des JPG pour que le client puisse juger d’un parcours utilisateur (c’est n’importe quoi mais cela arrive).
Là où je te rejoins : il ne faut jamais tomber dans une routine, être dépendant d’un outil. Je suis capable d’utiliser Balsamiq, Axure, Powerpoint et je connais les possibilités et limites de chacun.
Oui et non.
Axure permet de tester soit même (grille réaliste), de montrer facilement au client (+ simple de montrer une interaction que de lui en parler)
Le logiciel est relativement complexe, mais comme photoshop au début, comme Illustrator, etc.
Axure ne remplace par une réflexion en amont.
Tu peux utiliser Axure et faire un site imbitable.
Comme tu peux ne pas l’utiliser et faire un super site.
Perso je m’amuse toujours à faire des IA très poussée, avec des interactions assez complexes, car j’aime bien ça, et que derrière le client aime voir une idée directement mise en place.
Après je trouve ça dommage de s’arrêter à cause d’un tableau de Dynamic Panel (faut voir celui d’axure 7)
alors que je ne pense pas qu’au début, quand tu as lancé un logiciel Adobe, tu te sois dit « Ho c’est simple ! »
:B
Est ce que Axure est le bon outil pour faire des IA très poussées ? Est ce que tu ne pourrais pas faire par exemple des maquettes HTML sur la base d’un framework ? Ça ne serait pas beaucoup plus difficile qu’avec Axure, il faut juste apprendre le HTML et les CSS, (et encore) ? Ça serait même réutilisable par la suite en Dev.
Pour la difficulté de prise en main. Je prendre un exemple : Dans une époque lointaine, j’utilisais Quark pour faire de la petite PAO. InDesign est arrivé, je l’ai pris en main très rapidement, parce que je n’ai pas eu adapter mes connaissances en PAO.
Là, je suis un expert du domaine, et je rencontre des difficultés pour réaliser mon travail avec Axure ? Ou est le problème ? Devant le clavier ou dans le logiciel ? Ma remarque c’est aussi : commençons par appliquer à nous même les principes, les méthodes que l’on veut promouvoir. Je dois me souvenir de l’interface du logiciel ou du travail que j’ai produit avec ?
Je comprends l’idée mais je ne partage pas la conclusion.
Ce n’est pas l’outil qu’il faut incriminer mais la façon de penser et de travailler.
Une personne qui fait du design thinking peut très bien utiliser AXURE et ça viendra en complément de ses drafts sur le papier, de ses échanges avec les designer graphiques, développeurs, commerciaux, etc.
Celui qui se contente de dérouler du wireframe « au kilomètre » sans faire de design à proprement parler produira des documents sans grand intérêt. Qu’il s’agisse d’exports HTML AXURE ou de dessins réalisés sur du papier.
Ce n’est pas AXURE qui fait les mauvais designer comme ce n’est pas Photoshop qui fait les mauvais graphistes 🙂
« Ce n’est pas AXURE qui fait les mauvais designer comme ce n’est pas Photoshop qui fait les mauvais graphistes » Bien résumé !
Tu as déjà vu un bon graphiste utiliser Paint ou même GIMP ? Par contre très souvent, ils savent parfaitement dessiner avec un simple crayon.
Merci Raphael pour cet excellent article. Ayant aussi bossé sous Axure et ppt, je privilégie souvent Balsamique.
Une maquette doit rester simple, elle n’a pas lieu de développer l’appli.
Quant aux specs, l’idéal est de connaître les utilisateurs et les développeurs et de rédiger dans un langage utile à chacun à l’interface (notre raison d’être) du fonctionnel et du technique; les spécifications d’axure en sont loin, perso je ne vois pas l’intérêt de les utiliser, mieux vaut parler avec les dev pour leur expliquer les intérêts des alignements, des mouseover, du type de feedback etc..
Cet article me rappelle une tâche que je me suis collée à bosser, suite à la question de mon boss : une maquette, oui, mais quand on la livre (à qui? la même pour le client / l’équipe de dev / les testU?) il faut expliquer à qui elle s’adresse, pour quoi faire, dans quelles limites; pour éviter les biais comme ceux que je connais :
– Dixit le client : « c’est moche »
– re Dixit le client : « j’ai validé la maquette (sur laquelle des propositions de design ont été faites par des designers et validées par le client), j’attends à ce que l’appli y colle EXACTEMENT (impossible avec le chiffrage côté dev qui s’arrache les cheveux à faire des arrondis merdiques de tabs d’onglets car les images du design et le design de l’outil de maquettage ne matchent pas avec le langage de programmation)
– Dixit l’ergo qui passe pour une conne « Mais madame, elle servait à valider le zoning et le système de navigation; et a été utilisée comme support par le design, et illustration des specs fonctionnelles » – A dire la prochaine fois en phase de lancement 😉
Je suis tout à fait d’accord avec cet article ! J’ai failli être recruté pour un poste de UX Designer en Mars dernier par un société qui travaillait sur Pencil. Le but était de faire des maquettes et uniquement des maquettes. Aucun retour d’expérience utilisateur ! Lorsque j’ai fait l’entretien j’ai pu par la présentation de mon book et surtout des métiers gravitant autour de l’UX, la responsable UX m’a dis qu’il ne faisait pas ce genre de chose. Elle même n’avait pas de formation UX, Ergonomie ou autres. Je fut fort surpris et je lui finalement expliqué les différents métiers (designer d’interaction, directeur artistique, ergonome, ux researcher, etc..). A la fin de l’entretien je lui ai fait part de ma décision de ne pas les rejoindre car ce qu’il me proposait ne correspondait pas à mon métier. Tout ça pour dire que certains outils sont utilisés à des fins qui réduisent notre métier alors que celui-ci est axé sur la liberté, les rencontres, l’observation etc… J’utilise Axure, mais aussi Pencil, Balsamiq, ainsi que Power Point et il m’arrive de faire des Maquette HTML mais je préfère de loin le Sketching, un papier des crayons et c’est parti ! D’ailleurs mes clients et/ou utilisateurs aiment au final cet atelier qui les stimule et permet de créer plus facilement !
Deux annonces vu aujourd’hui, point commun : Axure comme outil nécessaire.
http://www.uxpaquebec.org/tva-interactif-cherche-un-ergonome-consultant/
http://www.experteer.fr/account/signup_now/job/2292849
Voilà un point de vue… qui ne me fera pas changer le mien sur Axure, tout à fait opposé.
Ce qui fait à mon avis le succès mérité d’Axure, c’est qu’il a su trouver le bon équiliibre entre puissance fonctionnelle et simplicité :
– il y a des outils plus simples (Balsamiq par exemple), mais avec des possibilités de maquettage beaucoup trop limitées à mon avis : le maquettage statique, ou simplement avec des liens entre écrans ne rend pas compte de la plupart des interfaces actuelles que je dois maquetter
– il y a des outils plus puissants, et effectivement pourquoi pas développer directement, mais l’apprentissage n’a rien à voir. Et mon métier, c’est ergonome, pas développeur, et le maquettage qu’une petite partie de mon activité, je n’ai pas un temps infini à y consacrer.
Donc Axure me semble un outil tout à fait remarquable, pourvu qu’on ne lui fasse pas faire ce pour quoi il n’est pas fait : du développement.
Enfin, pour l’exemple des listes, la nouvelle version Axure 7 va, avec un apprentissage supplémentaire mais limité, ouvrir de nouvelles possibilités très intéressantes.
JBR
Même à la lecture des commentaires, je reste d’accord avec l’assertion initiale de M. Yharrassarry.
« Ce n’est pas l’outil lui-même mais la manière de s’en servir etc. » en théorie peut-être, dans les faits ça rate jamais. Je comparerais à Axure à Internet Explorer : on peut techniquement aller sur le Web avec, c’est juste plus lent, plus moche, sans extensions bien pratiques et promis ça ira mieux la prochaine fois. Et on peut effectivement juger une entreprise à sa version de Internet Explorer.
Pour ceux qui apprécient les outils tout-en-un pour travailler, je trouve Indigo (http://www.infragistics.com/products/indigo-studio) supérieur à Axure sur un créneau très similaire. Perso je préfère OmniGraffle, avec Hype si besoin.
Axure a été conçu pour *industrialiser* certaines étapes du design d’interfaces web. Et pour ça, j’ai la sensation qu’il fait le boulot. Ni spécialement bien, ni spécialement mal. Mais c’est de la responsabilité du designer qui souhaite chalenger un peu son brief de lâcher Axure, de prendre un crayon, voire Illustrator, pour concevoir et décrire des éléments et des interactions un peu spécifiques.
Je rejoins quand même la comparaison avec PowerPoint. Surtout depuis un entretien passé récemment où tout s’est déroulé autour de ma connaissance des dynamic panels. Rien sur la démarche design, rien sur les méthodos et le process utilisés ou proposés dans le passé.
Note / autre débat : la ré-utilisabilité des protos est une vielle promesse auquel peu de développeur front croient. Ce n’est pas parce que la couche fonctionnelle a été correctement intégrée que la couche graphique / visuelle peut simplement se greffer par dessus.
+1 sur « Ce n’est pas AXURE qui fait les mauvais designer comme ce n’est pas Photoshop qui fait les mauvais graphistes »
Je devine derrière le titre de cet article quelque peu provocateur, l’envie de démonter l’équation » UX Designer = Utilisateur d’Axure » et vice versa.
Sur ce point, bien entendu.
Ne pas être considéré comme un bon UX Designer parce qu’on ne maitrise pas Axure peut sembler grotesque.
Cependant, la maitrise d’un outil lié au métier me semble quand même primordiale pour formaliser ses idées.
Par exemple, je ne pense pas qu’il viendrait à l’idée d’une entreprise d’embaucher un directeur artistique sans une maitrise certaine de Photoshop ou d’embaucher un architecte sans une maitrise d’Autocad, en plus de leurs grandes capacités à avoir de bonnes idées ou à être doué avec un crayon et du papier, ce sont des compétences complémentaires.
J’utilise Axure pour tous mes projets, et c’est une étape qui vient longtemps après une première phase d’exploration, de réflexion, de dessin sur papier. Le prototype permet de formaliser et de rassembler toutes ces idées dans une interface interactive, utilisable par le client, qui peut aisément se projeter sur l’expérience finale perçue par l’utilisateur. Le prototype devient ensuite un élément de référence pour tout le reste de la chaine de réalisation du projet.
Alors après, pourquoi Axure ? Pourquoi pas Balsamiq ? Ou autre ?
Aucune idée, je suppose qu’Axure bénéficie d’une certaine ancienneté, d’une certaine ressemblance avec des logiciels existants, ce que a permis aux utilisateurs de la première heure de le prendre en main plus facilement, même si effectivement, certaines fonctionnalités peuvent sembler un peu complexe aux premiers abords.
Le prix d’Axure ? S’il y a des clients prêts à mettre ce prix, c’est que la valeur d’usage leur parait juste.
Sur la question du recrutement, ce n’est pas parce que le recruteur cherche un UX Designer qui maitrise Axure qu’il ne cherche à lui faire faire que du Axure. Il veut juste être certain qu’il pourra formaliser ses idées dans format standard et lisible par toute la chaine de production. Et d’ailleurs, on le voit bien dans les annonces citées :
http://www.uxpaquebec.org/tva-interactif-cherche-un-ergonome-consultant/
Axure ou la mort de l’UX ?
Il me semble que non 🙂 Alors oui, certaines personnes personnes font encore l’amalgame, mais il ne faut pas oublier que c’est une discipline encore toute jeune, et qu’il faudra encore quelques années pour que les process et les métiers se stabilisent.
Merci Raphaël pour ce débat très intéressant 🙂
Oui, c’est grotesque et le plus grotesque serait de croire (ou de faire croire) qu’on est un bon UX Designer parce qu’on maitrise Axure. Ça revient à dire, je suis un bon consultant parce que je maitrise PowerPoint… Pour donner une idée, je donne des cours d’UX Design à des Directeurs Artistiques/Graphistes. Ils maitrise très bien des outils comme Illustrator/InDesign/Photoshop. Je leur propose de maquetter un service, libre à eux de choisir leurs outils, même si je leurs présente Balsamiq et quelques outils pour faciliter le travail. Les résultats sont très divers, certain s’en sortent trés bien, d’autre non. J’ai remarqué que ceux qui s’en sortaient le mieux avait généralement un très bon niveau sur des connaissances de bases en mise en page, typographie,… indépendamment des outils.
Il y a une grosse différence entre Axure et Photoshop (ou autre), C’est qu’Axure est un outil médiocre. Un court audit ergonomique en montre rapidement les limites : fenêtre de specs en premier, dialogues systèmes non standard, etc…
Je n’ai jamais atteins les limites de Photoshop ou d’Indesign. Ce n’est pas ces outils qui peuvent brider l’expression de ce que j’ai conçu. Avec Axure, la limite est beaucoup plus vite atteinte, voir immédiatement : Mais pourquoi je ne dispose pas, d’emblée, d’icônes dont je peux changer la couleur ? Avec Balsamiq, je suis certes limité (production de Wireframes), mais dans ces limites que je connais, je n’ai aucun freins à l’utilisation. C’est fluide, sans problème, l’apprentissage est rapide et avec l’expérience on découvre encore des choses.
Axure n’a rien d’incontournable, contrairement à Photoshop ou InDesign (Et encore : Quark existe toujours). Il y a d’ailleurs un grand nombre de logiciels de maquettages plus pertinent qu’Axure.
Beaucoup trop de personnes se satisfont de cet amalgame.
Et non, l’UX n’est pas une discipline jeune. J’en fais depuis le siècle dernier. Ça avait d’autre nom avant, ergonomie des IHM, Human factor Engineering, Conception d’IHM, Analyse de l’activité, Architecture de l’information, etc, etc.
On est d’accord qu’Axure n’est pas génial mais Photoshop et llustrator comme outils de maquettage ? Pour avoir vu en agence, j’ai l’impression que ça mène souvent à un trop plein de détails graphiques / identitaires peu souhaitable et à une grosse perte de temps.
Quand à l’amalgame connaissance d’un outil vs expertise réelle, est ce que ce n’est
pas récurrent quelque soit le métier ?
Photoshop, oui, c’est tentant de faire du super détaillé (surtout pour les graphistes d’origine). Illustrator, c’est déjà plus compliqué. Sa force reste la possibilité de faire énormément d’écrans sur un même document et donc de garder une vue d’ensemble, tout en pouvant zoomer sur les détails.
Sur l’amalgame, je ne serai dire exactement. Sans doute d’un point de vue extérieur, comme le lien graphiste/photoshop, mais il y a plein d’autres métiers sans lien entre l’outil et la compétence regarde simplement du coté des développeurs.
» Axure n’a rien d’incontournable, contrairement à Photoshop ou InDesign »
Il y a une époque pas si éloignée que ça où les graphistes avaient le choix entre différents outils, comme Photoshop, Paint Shop Pro ou même Coreldraw. Petit à petit, il y a eu une convergence naturelle vers Photoshop pour des raisons qui semblent surtout économiques : Industrialisation, convergence vers un même format (.psd), gain de temps, gain d’argent.
» Il y a une grosse différence entre Axure et Photoshop (ou autre), C’est qu’Axure est un outil médiocre. »
Oui, Axure est un outil complexe aux premiers abords. Mais si je me souviens bien, la première fois que je me suis retrouvé en face d’un logiciel pour faire de la retouche photo, vidéo, ou création musicale, j’ai ressenti ce même découragement face à la montagne d’informations que j’allais devoir ingurgiter avant de devoir être vraiment efficace. Alors oui, il n’est pas possible de modifier la couleur d’un picto sur Axure. Est ce une raison pour faire un procès au logiciel dans son ensemble, au vue des nombreuses fonctionnalités qu’il propose ?
Balsamiq est plus pratique au premiers abords ? Oui surement. Plus complet ? Je ne pense pas.
Le prototype html est de médiocre qualité ? Mon objectif est de le mettre en ligne pour que mon client y accède, pas de réutiliser le code pour la phase de production.
Un point sur lequel je suis d’accord : Il peut être énervant de voir que, de plus en plus, un grand nombre de professionnels en agence ou chez l’annonceur proposent des missions ou des postes d’UX Designer en exigeant la maitrise d’Axure. Non seulement parce qu’on peut très bien faire son métier d’UX Designer sans ce logiciel (Par exemple Balsamiq, ou tout simplement au crayon papier), mais aussi parce que les professionnels chevronnés qui n’utilisent pas ce logiciel peuvent se voir refuser une mission et se faire doubler par des profils moins experts mais adeptes d’Axure. Ces profils plus juniors sont ils de meilleurs UX Designer ? Je suppose que non.
Et maintenant ?
Je comprends que l’on peut être contre Axure, pour plein de bonnes raisons (il y en a d’autres, il est cher, il n’est pas pratique, etc … ). Personnellement, mon objectif est de trouver des clients et de faire en sorte que leurs projets digitaux soient une réussite. S’il faut pour cela passer par la case Axure, soit. Pourquoi les clients choisissent Axure ? Je suppose pour les mêmes raisons qu’il y a eu une convergence vers Photoshop à une certaine époque : Transportabilité du fichier, échange, réutilisation, etc … Gain de temps, gain d’argent.
Le logiciel est limitant ? A mon avis, non, c’est comme pour tous les outils : c’est une question de pratique.
Par contre, et pour revenir sur le titre de l’article, je ne pense pas que cela remette en cause mon savoir faire en amont, mon analyse de la stratégie, des personas, et de tous les éléments qui font que le design d’expérience soit une réussite.
Pour compléter la réflexion deux liens vers des articles en anglais :
Sur les logiciels de prototypages : http://www.cooper.com/journal/2013/07/designers-toolkit-proto-testing-for-prototypes
Sur les agences qui essayent de faire de l’UX : http://www.adaptivepath.com/ideas/the-pernicious-effects-of-advertising-and-marketing-agencies-trying-to-deli
Je pense être typiquement le profil visé par » UX Design = Maitriser Axure » car je n’ai pas de formation, ce n’est pas vraiment mon « métier » et j’utilise Axure depuis un peu plus de deux ans. Je veux juste partager mon expérience et au passage continuer d’apprendre comme je le fais à chaque lecture d’un billet et de ses commentaires.
Je pense que ce que j’ai vécu est assez symptomatique de la difficulté de faire comprendre le métier d’UX Designer. J’ai été recruté par une PME pour, outre l’habituelle habileté à gérer des budgets inexistants pour la com et le marketing, refondre le site web de l’entreprise en vue de se lancer dans le e-commerce. Le but, que je me suis fixé seul, était de comprendre le business de la boîte et ses contrainte pour proposer une interface en phase avec les attentes des clients.
J’ai donc commercé par observer, discuter avec les différents métiers de l’entreprise afin de comprendre leurs objectifs et leurs contraintes, discuter avec les cadres pour comprendre comment ils voyaient le business et où était les concurrents qui marchaient bien pour étudier leurs interfaces.
Un mois après le début de ma mission – et malgré les perturbations des activités subsidiaires – j’ai commencé à faire un premier rectangle sous Axure pour poser les éléments que je devais avoir en home. J’ai commencé à poser le sitemap sur un paperboard, les différentes interactions et les différents chemins utilisateurs. A mesure que j’avançais dans les itérations avec Axure, j’ai modifié les pages, déplacé des blocs, j’ai fait tester les différents écrans du prototype à différentes personnes dans l’entreprise. Une fois l’arborescence du site posée et les différentes rubriques et leur fonctionnement dégrossies, j’ai commencé à rédiger le cahier des charges pour aller trouver une agence capable de réaliser la production graphique et le développement.
Ce que j’ai appris de cette première phase, c’est que personne ne comprends rien aux personas et ni n’en voient l’intérêt. Qu’il a été très dur d’expliquer pourquoi il était intéressant de changer de perspective pour trouver de nouvelles idées et qu’il fallait expérimenter. Les différents métiers de l’entreprise ont eu beaucoup de mal à prendre le sujet au sérieux, et même à avoir un certain sérieux à l’utilisation du prototype (même basique). Ce qui m’a profondément marqué, c’est l’attachement à la réfection de leur métier dans l’interface. Ils ne comprenaienxt pas pourquoi il y avait du latin, que ce produit là avait un prix fantaisiste. Bref, ils ne comprenaient pas le prototype. Les cadres de l’entreprise, eux, ne voyaient que la potentielle rentabilité du projet et ne proposaient leur commentaires que lorsqu’ils avaient un impact sur leur marge de négociation avec les divers fournisseurs… D’utilisateur final, il n’en a été que rarement question. A ce moment là Axure était un terrain de jeu pour moi et de toute manière personne n’en avait rien à foutre que je fasse des pâtés ronds ou carrés.
Lorsque j’ai fourni un wireframe assez détaillé, une trentaine de pages avec des interactions diverses, accompagné de son cahier des charges aux agences que j’avais sélectionné pour qu’ils fournissent une réponse chiffrée, l’accueil fût bon. Voire même excellent. Pour eux, c’était beaucoup de boulot en moins, beaucoup moins de discussions en amont avec le client qu’il est souvent difficile de quantifier et facturer… et donc moins de risques de perdre le client en lui faisant une proposition dans les clous du budget avec la possibilité d’ajouter des avenants quand les choses viendraient à se compliquer. Au final, je pense que les agences étaient justes surprises de voir arriver un client avec un wireframe, un cahier des charges qui faisaient plus de deux pages et de vraies problématiques métiers incluses dans celui-ci.
Jusqu’à présent je n’avais utiliser Axure que dans une dynamique inverse : pour pitcher des clients sur leur projet et tenter de décrocher le contrat (on avait monté une petite boîte avec des potes, mais tout ça s’est fini en pugilat après un projet qui a mal tourné). Pour la première fois j’utilisais Axure pour délimiter le projet que j’avais en charge de faire réaliser. Et j’ai souvent eu envie de pleurer, tard le soir, tout seul, après une génération de prototype où je me rendais compte qu’une variable était mal calculée. (oui j’avais essayé de rendre certains prix dynamiques et cohérent s pour continuer de faire essayer aux salariés de la boite et faire évoluer le prototype)
Finalement nous avons sélectionné l’agence pour le dev, qui ne souhaitait pas faire le design, eux ne faisaient que du dev. Ils nous ont conseillé plusieurs de leurs contacts, nous avons cherché de notre côté, et là encore quand j’ai transmis le wireframe à d’autres agences, l’accueil fût bon. Pour les graphistes c’était du pain béni, ils ne faisaient que reproduire les carrés, y ajouter de la couleur, quelques ombres et roule ma poule, voilà une homepage pour vous décider. Je ne vais pas trop accabler les graphistes car ce n’est jamais agréable de participer à une compet’ non payée. Mais les cadres dirigeants s’en foutent, eux pensaient avant tout à la rentabilité du projet. Nous avons donc choisi le graphiste qui faisaient les plus beaux carrés et qui semblait avoir l’expérience nécessaire pour la petite trentaine de template à réaliser.
Je crois que c’est là que s’est révélé l’effet le plus pervers d’Axure et du wireframe trop « complet ». Le graphiste ne faisait que reproduire des blocs, il n’y avait aucune envie de proposer ou de contribuer à la recherche d’une mise en forme intéressante de l’interface. Et comme Axure est moche quand on ne passe pas des heures à peaufiner ses blocs, le résultat des maquettes a souvent été sans âme. Je ne sais pas d’ailleurs si l’agence qui s’est occupé du design a été rentable sur notre projet tant les allers/retours étaient fournis en commentaires, en réunion visant à faire le point et autres mails assassins.
On a commencé le dev en parallèle de cette tâche de graphisme, et j’ai rédigé la plupart des specs fonctionnelles pour l’agence afin de faire baisser les coûts. Tellement occupé à décortiquer le wireframe, l’agence de dev a oublié de voir que les aspects métiers étaient vraiment balèzes et que les règles de gestion allaient sûrement faire passer quelques nuits blanches aux développeurs.
Pour en parler rapidement, j’ai fourni 80 pages de wireframe en un peu moins de 300 itérations, sur une durée de 6 mois. Et pour quel résultat ?
– Les tests utilisateurs sont inexistants et je n’ai jamais vraiment pu tester l’interface sauf sur moi même et quelques amis prêt à se prendre la tête quelques heures pour naviguer le prototype qui souffrait au final de nombreux bugs.
– Je me rends compte en fin de projet, que la phase d’idéation a été bien trop courte et qu’il est possible de faire quelque chose de totalement différent et qui apporterait cette fois-ci une expérience différente à l’utilisateur.
Quel regard je porte sur Axure ?
C’est un outil, un outil intéressant comme bien d’autre qui ont été cités au dessus, mais ça reste un simple outil. Ce que je regrette le plus dans ce projet, ce n’est pas d’avoir trop utilisé Axure, c’est de ne pas avoir eu assez de temps en amont pour réfléchir le produit, pour discuter avec les utilisateurs, pour sensibiliser la direction… Au final ce que je regrette c’est que v(n)otre métier ne soit pas reconnu à sa juste valeur alors qu’on utilise des interfaces au quotidien.
J’espère ne pas trop vous avoir embêter avec ce petit retour d’expérience.
Merci Raphaël pour tout ce que j’ai pu apprendre grâce à toi !
Merci pour ce long témoignage !
Bonjour Raphaël,
Tout d’abord, je viens de découvrir ton billet au gré d’une recherche sur axure et je dois dire que ton blog est très intéressant. Bravo 🙂
Pour Axure, j’avoue être un novice mais à première vue je suis de ton avis lorsque tu dis que certaines features ne tiennent pas du prototypage mais du dev-front. Quoiqu’il en soit, je t’avoue que je pense que cela va permettre à mes clients de bien mieux se projeter dans le design que je leur proposerai et qu’ils seront plus à même de me faire part de leurs retours.
Est ce qu’a trop se « projeter », ils ne vont pas s’y perdre ? Et oublier leurs objectifs « non UX », comme le marketing, le service, l’image du produit ? C’est à mon avis un des pièges à montrer trop tôt une maquette trop « réaliste ». Le client se prend pour l’utilisateur, et ce n’est pas bon…
L’article va dans le sens de mon expérience. Je ne suis pas ergonome mais informaticien.
Axure donne à l’ergonome la possibilité de s’exprimer sans avoir besoin d’un informaticien. Il est également possible de faire des tests utilisateur ou des tests A/B pour valider l’usage.
Ce qui m’a dérangé c’est que le temps qu’il faut pour faire une maquette présentable, même lorsqu’on connait très bien l’outil. La remarque qui c’est imposé, était :
« J’aurai gagné du temps à faire la même chose dans la techno cible »
De plus, l’outil est très peu ergonomique (un comble quand on connait la population cible) surtout en ce qui concerne la documentation (en vue de la génération de spec). Il faut naviguer entre les calques pour retrouver l’objet le plus adéquate pour porter un commentaire. Les copier-coller de commentaires sont un vrai supplice; difficile également de suivre le reste à faire au niveau documentaire. Bref y en a partout. Autant faire un Word à la main…
C’est dommage, l’outil est séduisant quand on voit tout ce qu’on peu faire avec, mais personnellement je ne réussit pas à lui trouver une place viable dans le cycle projet.
Commentaire ultra-important : quand j’ai fait mon service militaire, c’était « PIPE – Pas d’Initiative Pas d’Emmerdes », plutôt que « PCPE – Pas de Couilles Pas d’Embrouilles ». En outre, « PIPE », c’est bien plus rigolo que « PCPE ». J’ai bon ?
Oui, Chef ! Repos, Vous pouvez disposer.
J’utilise Axure quotidiennement pour faire des maquettes de sites web, et j’en suis très content.
La génération de fichiers html permet de montrer la cinématique des enchaînements entre les pages et des actions effectuées. La génération de fichiers word me permet de créer des docs de specs et de recette.
Après, ce sont les graphistes qui interviennent pour fabriquer les chartes du produit, que le client validera également.
Autrement dit, Axure c’est du prototypage, point.
Posez vous la question de la qualité de vos livrables ? Est ce que ces documents sont lisibles ? Quelle est la qualité du code HTML produit ? Est ce réutilisable… Donc non, Axure est censé faire du prototype, mais il fait plus et il ne le fait pas forcement bien.
Merci pour ce débat très intéressant !
En tant qu’intégrateur qui s’oriente désormais vers l’UX, je reste dubitatif sur un point : pourquoi vouloir réutiliser le code généré par Axure ? Il est évidemment horrible, mais quel logiciel WYSIWYG aujourd’hui (Macaw ? que je n’ai pas encore testé) délivre du code de bonne qualité ?
Aucun. Strictement aucun.
Le procès fait à Axure sur le code généré n’est à mon sens pas pertinent car ce n’est pas son but.
Sinon, il faut faire ses protos avec Bootstrap (ou autre), mais là le niveau technique requis grimpe en flèche. Et quand bien même, l’équipe de dev utilisera certainement son propre framework, donc tout ce qui aura été fait avec Bootstrap passera… à la trappe.
Le dev front end est aujourd’hui bien trop complexe et nécessite des connaissances vastes et contextuelles (responsive, optimisation, etc.) qu’il nécessite un outil qui ne se vend pas : la matière grise et l’expérience du html/css/js.
Dans la pratique, avez-vous déjà réussi à re-use le code d’un proto pour le produit final ?
Oui, j’ai déjà fait des « proto » utilisé dans le produit final. Ça demande effectivement des connaissances techniques.
Maintenant, l’interface d’Axure est aussi complexe qu’un environnement de développement du type Dreamweaver ou autre. Alors pourquoi ne pas acquérir ses connaissances et faire d’emblée un travail propre ? Ou à l’inverse se limiter a se que l’on sait vraiment faire, comme de la conception d’interface et produire des documents « écrits ». Au delà de l’outil en lui-même, il y a la position de l’UX dans le processus de réalisation. A trop lié UX Design et Axure, on se retrouve dans la position de l’ouvrier attaché à son poste de travail dans une chaîne !
Axure est un outils et doit le rester. A coté de beaucoup d’autre qui demande divers compétences techniques ou non.
Certes mais Dreamweaver est seulement un éditeur texte pour faire de l’intégration, ce n’est pas WYSIWYG, au contraire d’Axure. Il faut donc apprendre à utiliser Dreamweaver (ce qui est simple), mais surtout apprendre le HTML/CSS/JS.
Et c’est une autre paire de manche 🙂
Tel que je l’ai compris, le but du wireframing / prototyping est justement de s’affranchir des contraintes techniques et graphiques pour se concentrer uniquement sur les aspects ergonomiques, zoning et architecture du contenu.
Centrer un texte verticalement dans Axure, c’est un clic. En CSS, c’est 5 ou 6 lignes de code.
Je reste complètement d’accord avec toi ceci dit, ce ne sont que des outils et la valeur ajoutée de l’UX se situe dans les solutions dégagées pour rendre une interface facilement utilisable. Peu importe l’outil.
Après, on est aussi amené à travailler de plus en plus sur des « objets » dont l’interface est à créer entièrement à partir de rien. Du plus courant comme la télévision, ou toutes les « petites » interfaces qu’on retrouve de plus dans bien des objets (objets connectés, machine à lavée, voiture, etc…) dans ce cas Axure n’est d’aucune utilité. Il faut nécessairement créer tout depuis zéro pour répondre au contrainte de l’objet et de son contexte d’usage.
Salut, je découvre ton billet pendant mes vacances. Mon expérience : Axure = grosse merde. C’est moins fin que ton analyse, mais bon… ça dit la même chose non ?
Axure a créé un nouveau job : l’Axure Man. Avant, on n’avait pas besoin de lui. Maintenant non plus, mais bon… ça peut se vendre puisque l’outil existe 😀
Bon courage à tous les Axure Men (et Women) qui vont passer leur temps à apprendre plein de versions d’un logiciel qui, déjà compliqué, ne manquera pas de le devenir encore plus.
Bon courage à tous les développeurs qui vont passer leur temps à réécrire des specs Axure merdiquement générées.
Bon courage aux graphistes dont le travail se résume à mettre des couleurs 😀
Bon courage aux clients qui pensent être en maitrise et deviendront les rois du micromanagement.
En tout cas, bravo pour cet article.
Mouais ca reste un outil c’est coupable de rien un outil…
Pour ma part, je m’en sers et j’en suis très content. Le seul reproche que je ferais c’est que d’être trop technique l’outil finit par amener son utilisateur à concevoir selon ce qu’il sait techniquement faire sur Axure et non ce qu’il pense être optimum. Il faut cependant relativiser car les éléments de base de l’UX reste la hiérarchie des pages et la longueur d’un parcours. Axure permet de rapidement prototyper pour ce rendre compte de la qualité (ou pas) de ces derniers.
Je ne suis pas graphiste à la base, par soucis d’échelle je me suis retrouvé à devoir faire de l’UX, ça tombe bien ce domaine me passionne. Je n’utilise pas Photoshop car je trouve que c’est une machine à gaz aussi inutile que complexe. Pour le coup Axure m’a permis de mettre rapidement en forme mes idées, de les tester, de les proposer. Ensuite un designer est passé dérrière et à souhaiter tout refaire sous Photoshop pour un résultat final similaire. La différence? Avec Axure mon boulot d’intégrateur web était bien plus simple. Récupérer les côtes s’est révélés bien plus facile que sous Photoshop ..
Je suis parfaitement d’accord avec ces idées ! Je suis élève designer et on m’impose Axure pour faire une maquette fonctionnelle. Je déteste ce logiciel. Il est tout sauf ergonomique, il est pauvre en objets de base et compliqué à utiliser. Je vais boycotter et retravailler sur Balsamiq.
Contente d’être tombée sur cet article.
La solution, à mon avis, la plus approprié est celle là, aujourd’hui http://blocnotes.iergo.fr/concevoir/les-outils/sketch-dropbox-invision/
Retours intéressants dans ces discussions.
Etant en charge du prototypage ET du design graphique (que ces taches soient effectuées par deux personnes différentes m’a toujours semblé étrange), j’utilise -entre autre- Axure depuis pas mal de temps et la qualité de mes livrables est largement suffisante pour emballer des clients en phase de prototypage, rassurer mon chef de projet quant aux fonctionnalités à déployer. La plupart des devs. me remercient parfois de pousser ces prototypes assez loin car ils peuvent poser les premières briques de leur back / front dev avant même que le design ne soit validé. Et pour vous rassurer de nombreux superbes sites ont été pensés avec (mais pas que) Axure.
Depuis la version 7 je produit un prototype tablette+smartphone+wide en moins de temps qu’il faut pour le dire. Bref cet outil – pour ceux qui en comprennent les limites et savent bien l’utiliser (je veux dire par la dans le bon contexte) – est un vrai bonheur en terme de process.
Sinon je trouve exagéré de dire qu’il faille des compétences poussées pour l’utiliser. Je le trouve assez simple à appréhender même si il nécessite certes quelques essais avant de produit un livrable de qualité.
A mon sens ces commentaires réunissent pas mal de professionnels du web frustrés d’un jour avoir manqué un projet (et je comprends) et qui réagissent en enterrant un outil qui a fait ses preuves. Beaucoup d’annonces pour des postes d’UI designer exigent la maîtrise de la suite Adobe, je ne vois pas ou est le scandale pour autant. Maintenant je te rejoins quand tu dis qu’il ne faudrait pas que cela devienne LA condition sine qua non, et de mon expérience cela ne l’a encore jamais été (que ce soit en freelance avec un client ou lors d’un entretien pour un poste). Je croise les doigts. Par contre la maîtrise d’Axure à toujours été un plus.
Loin de la l’idée de rester dans une zone de confort, je suis ouvert à tout autre type de méthodo, ai testé d’autre outils et je préfère maintenant prototyper sur papier lors de « petits » projets. L’aspect ludique du papier étant intéressant en atelier avec le client.
Axure n’est donc pas une fin en soit mais est aujourd’hui pour moi la meilleure manière d’appréhender un projet complexe surtout grâce maintenant à ses fonctionnalités collaborative et responsive.
Autre point, il m’arrive de prototyper mes designs grâce à Axure en découpant mes maquettes graphiques : Sticky menu, loading, animations, fading, le tout dans un navigateur. On s’y croirait et en présentation ça fait son petit effet 😉
++
D’accord et encore d’accord
–>Axure pérennise un système confortable et médiocre
Pas de couilles, pas d’embrouilles ca ne fonctionne malheureusement pas qu’a l’armée… c’est une phrase courante pour n’importe quel métier de nos jours ! Il faut oser entreprendre et vous ferez des merveilles !
Etudiante en dernière année d’ergonomie et donc suivant des cours sur Axure (par un ingénieur informatique de formation) je ne peux que vous rejoindre! C’est d’ailleurs la première réflexion que je me suis faite en tâtonnant sur Axure pour la première fois! L’ergonomie! L’accessibilité! L’utilisabilité! Mais où sont-elles passées? Quitter à vulgariser la conception de maquette autant y aller à fond! Alors oui une fois qu’on est plus à l’aise on se prend au jeu et on passe des heures à concevoir notre prototype mais a-t-on vraiment besoin d’y passer des heures? Ne serait-ce pas plus intéressant de passer plus de temps avec les utilisateurs que devant son ordinateur à se battre avec des variables globales, des widgets, des erreurs de code et autres réjouissances que nous procure Axure? Certes la plupart des logiciels à vocation pro sont compliqués et nécessitent une formation poussée…. mais est ce qu’il ne pourrait pas en être autrement? As-t-on besoin de comprendre le code pour utiliser un ordinateur? Est ce que tous les utilisateurs de terminaux mobiles sont des experts en Java Script? Merci pour cet article en tout cas!
En fait depuis que j’ai écrit cet article, les usages des UX Designer ont évolués et des logiciels comme sketch sont de plus en plus utilisés. Je ne demande même si je ne vais supprimer Axure des formations que j’encadre.
Articles et commentaires édifiants ! Merci pour ces infos qui me poussent à revoir ma position. Axure proposant une version éducation gratuite, je pensais l’utiliser avec les étudiants. Mais face à l’outil je me suis dit : »aïe ça va faire mal ». Certes puissant mais le temps d’apprentissage me parait trop long pour des wireframes mid-fi. Dans ce cas quel outil choisir ? Mac et pc à la fois (donc on oublie sketch), pas trop cher et utilisé dans le monde pro ?
J’ai fait un petit sondage sur twitter. Axure est effectivement en perte de vitesse. Sketch et la suite adobe sont devant. On attend avec impatience comet ! Je dirai donc Balsamiq (une valeur sur) ou Illustrator.
Bonjour à tous.
OK et pas ok à la fois…
Si on se cantonne à notre tambouille d’UX …
J’utilise Axure, Sketch, balsamiq (plus vraiment), du papier, des crayons, la suite adobe ….
Tous les moyens sont bons pour formaliser une idée… Rappelez-vous, l’utilisation d’un outil dans un contexte donné, voilà c’est tout….
Il m’arrive de donner des formations UX, je ne recommande pas d’outils spécifiques, en revanche j’en déconseille fortement un. BALSAMIQ!!!
Sous ses airs ludiques pouvant plaire au débutant c’est juste le soft de maquettage le moins efficient sur terre.
Au delà d’une techno peu fiable et de nombreux bugs, il oblige son utilisateur à maitriser toute une bibliothèque de composants juste pour réaliser des choses simples. Chaque composant possède sa fonction… Même powerpoint est plus souple.
Je ne suis pas pro Axure mais il faut bien lui reconnaitre une plus grande souplesse, un carré, un clic droit, on choisit une forme, on peut s’exprimer…je ne connais personne qui maquette depuis des bibliothèques sur Axure, ou alors faut vraiment avoir envie de se compliquer la vie.
Un de mes mentors, docteur en informatique (oui c’est pompeux) me disait toujours que pour reconnaitre la qualité d’un soft, il faut observer sa communauté et les services qu’elle vous rend. Je vous invite à interagir alors dans le forum Axure, vous resterez rarement bredouille…
Le soft ne fait pas l’UX ou l’ergonome, nous sommes d’accord.
Je pense en revanche que nous pouvons être évalué par la richesse de notre « boite à outil » (entretiens, observation, Idéation, co-conception, maquettage, test… ) tout comme l’est un artisan ou un technicien.
Par conséquent je trouve dommageable toute démarche ne participant pas à l’étoffement de ma boite à outil…
Bien à vous.
J’aime beaucoup votre article même si je ne suis pas du cru de l’UX. Toujours faire attention au « solutionnisme informatique ». Votre matière est votre métier.
Bonjour, Raphaël ! Plaisir de tomber sur toi en cherchant des infos sur l’outil Axure.
J’espère que tout va bien de ton côté ! J’irais voir ce week ton blog concernant tes photos. Et d’emblée elle me semble bien ! Tu les fais avec quel type d’appareil.
Amicalement,
Wilson
Merci pour cet article et surtout les commentairesqui sont tres instructifs. Je démarre ma recherche d’emploi et c’est vrai que je vois passer quelques annonces qui demandent la maîtrise d’Axure.
Je ne suis pas contre l’utilisation de ce logiciel si certaines agences le jugent utile, si j’étais recruté, j’apprendrai à l’utiliser pour faciliter mon intégration (quand on appris à utiliser Adobe on est capable d’apprendre à utiliser Axure). Et en gagnant leur confiance, on peux proposer d’autres méthodes et laisser Axure à juste place dans le process, on prend des risques en team, on est agile.
Si la maîtrise est indispensable pour être recruté, je le testerai en version d’essai et c’est tout, je ne vais pas lacher 500$ pour quelques agences, car j’ai un doute sur la pérennité de cet investissement.
En comparant les solutions Axure, Sketch et Adobe Experience Design CC (actuemmenent en preview), je pense que la solution Sketch est bien pour les utilisateurs de Mac mais le logiciel a des petites imprefections qui peuvent jouer sur le long terme (compatibilité à optimiser avec les solutions Adobe, exclusivement sur Mac, des éléments payants).
Du coup, je porte beaucoup d’espoir sur l’Adobe Experience Design CC pour le long terme, d’abord car la qualité de leurs logiciels ne sont plus à prouver, c’est durable, professionnel et les seules limites de création sont notre imagination, l’outil est sophistiqué et souple à la fois. Il faut juste faire un effort pour s’entraîner en continu pour les maîtriser.
Mon avis perso, à court terme, Axure et Sketch peuvent sembler utiles et attrayants pour la démonstration en clientèle et faciliter la compréhension, mais rien ne vaut un bon Photoshop, un simple Balsmamiq ou du papier en attendant un super Adobe Experience Design CC qui fera l’unanimité dans l’avenir.
Surtout, il faut se rappeler quelque soit l’outil utilisé, la réussite d’un projet passe par l’implication de toutes les parties prenantes et les utilisateurs, en amont dès la réflexion et la conception avec d’important échanges. Au-delà des outils, la qualité relationnelle est un gage de réussite (empathie, patience, pédagogie).
Tu pourrais faire le même article avec Sketch, non, pas facile à prendre en mains (dans mon cas, comme tu le sais, j’ai eu moins de difficulté avec Axure), beaucoup de chose qui relèvent plus du design visuel et du front, désormais il permet de faire des maquettes interactives, besoin de télécharger au moins quelques plugins pour bien commencer à l’utiliser.