Ou « Ça ressemble à quoi un interface builder ? »
Et oui, quand on passe sa vie à concevoir des interfaces et à écrire des spécifications aussi épaisses qu’un annuaire des PTT qu’une notice d’utilisation d’un lave-linge, il y a un moment ou il faut passer le nez derrière la barrière ! Et là on découvre le monde merveilleux des développeurs ; Avec bien sûr un lapin qui court toujours après le temps et la méchante dame de pique.
Ce qui va nous intéresser particulièrement c’est l’interface builder, c’est-à-dire l’application permettant de construire les interfaces graphiques et de les lier, par la suite aux fonctions du programme. L’intérêt est de comprendre le fonctionnement global et ce qu’on peut faire simplement avec un tel outil. Pour illustrer cela, nous appuyons sur l’environnement de développement Apple, Xcode, et un projet d’application iPhone.
L’interface builder ?
Quand on ouvre la première fois l’interface builder, on le fait généralement à partir de Xcode, qui permet le reste de la programmation. L’interface builder est donc une application à part entière. Elle se présente par défaut de la manière suivante.
L’écran présente :
- Une bibliothèque d’objet, avec tous les éléments standards de l’interface.
- Une fenêtre de projet, contenant les écrans du projet en cours.
- Une (ou plus) fenêtre avec l’écran.
- Une fenêtre d’information, liée à l’objet sélectionné dans l’écran en cours.
On peut donc alors construire un premier écran en quelques clics et 2 ou 3 glisser-déposer. Il suffit de positionner les éléments disponibles dans la bibliothèque sur l’écran qui nous intéresse. On peut ainsi ajouter des objets supplémentaires dans les « containers » standards.
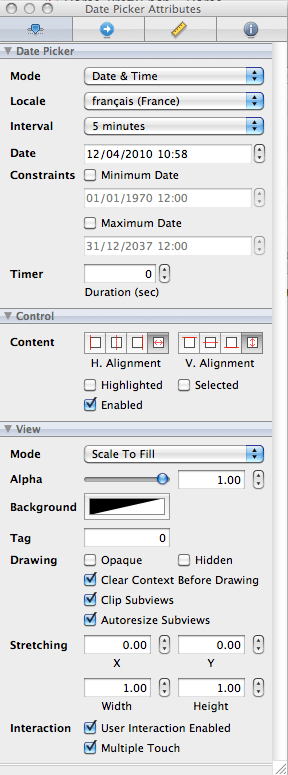
Une fois les objets en place, la fenêtre d’information permet de paramétrer plus finement les divers objets sélectionnés. Suivant l’objet, de nombreux attributs sont modifiables. Par exemple, pour le « date picker », on peut sélectionner la langue, l’intervalle de temps, si on affiche la date et l’heure ou juste l’heure, etc…
Et après ? Il ne reste plus qu’à faire le lien entre les objets de l’interface, les comportements (clic, copier, coller, glisser, …) et le reste du programme dans Xcode. C’est largement l’étape la plus complexe.
Là, c’est juste le morceau de code, qui affiche le texte « left button pressed » quand on clique sur le bouton « left ».
Ce qu’il faut retenir.
Ce qu’il faut retenir, c’est qu’il est relativement simple et rapide (pour un développeur) de coder l’interface si vous utilisez les objets standards préconisés dans le guidelines. Dés qu’il faut faire des choses un peu plus exotiques, il y a tout de suite un écart important car il est nécessaire de coder beaucoup plus de choses.
Pour les utilisateurs (il ne faut pas les oublier ! ), c’est aussi plus simple d’utiliser les composants standards. Ils les perçoivent rapidement, sans erreurs et connaissent leurs fonctionnements.
La morale de l’histoire : respectez le guide de conception de l’interface utilisateur ! Ça facilitera la vie de vos développeurs et de vos utilisateurs.