J’ai répondu sur Mastodon à cette question :
« Je vois beaucoup de gens dirent des choses comme « Vous vous rendez compte que les interfaces des ordinateurs a très peu évoluée en 30 ans. C’est toujours des fenêtres avec trois boutons. ». Du coup, j’aimerais vraiment bien lire des réflexions de concepteur·rice·s d’interfaces dont c’est la spécialité et qui ont réfléchi·e·s à la question. Qu’est-ce qui est bien ? Qu’est-ce qui n’est pas bien ? Quelles sont les pistes intéressantes à envisager pour le futur ? »
Alors dans un premier temps je vais juste reporter la réponse que j’ai proposée puis peut-être compléter un peu, en profitant du format bloc-notes qui est plus confortable qu’une suite de messages même en 500 caractères.
Bon, réponse rapide (parce que je peux écrire un bouquin dessus). Déjà en intro, je vous propose cette petite vidéo, qui date de 40 ans. https://www.ina.fr/video/CAB8001676901
Ça remet dans le contexte, sans oublier la mère de toutes les démos https://www.youtube.com/watch?v=yJDv-zdhzMY qui date de 1968, donc 50 ans et qui donne les bases des interfaces WIMP (Windows, Icone, Menu, Pointing : interface graphique avec des menus, des fenêtres et un système de désignation).
Il faut savoir que les différents types d’interfaces graphiques (non vocale ce qui est un autre sujet) ne sont pas si nombreux que ça en gros ça résume à 3 types : WIMP, hiérarchique, et texte. Je regarde WIMP pour la fin. Les interfaces hiérarchiques présentent une arborescence qui permet d’atteindre un contenu sur lequel on peut faire des actions. Ex : Accueil > Musique > Album > Chanson (lire, favoris, acheter). On les retrouve sur box Tv, les iPods, les nokia 3310.
C’est super facile à prendre en mains, mais c’est assez limité en termes de possibilités d’interactions.
Les interfaces Texte, ça va du Minitel au terminal. Dans ce dernier cas il faut apprendre un langage de commandes, ça demande un gros effort de prise en main, mais une fois connu et maitrisé, c’est terriblement efficace… ex : un « sudo rm dir » mal placé. Il y a aussi des interfaces comme celle de Bloomberg, incompréhensible pour le néophyte, mais très utilisé en salle de marché.
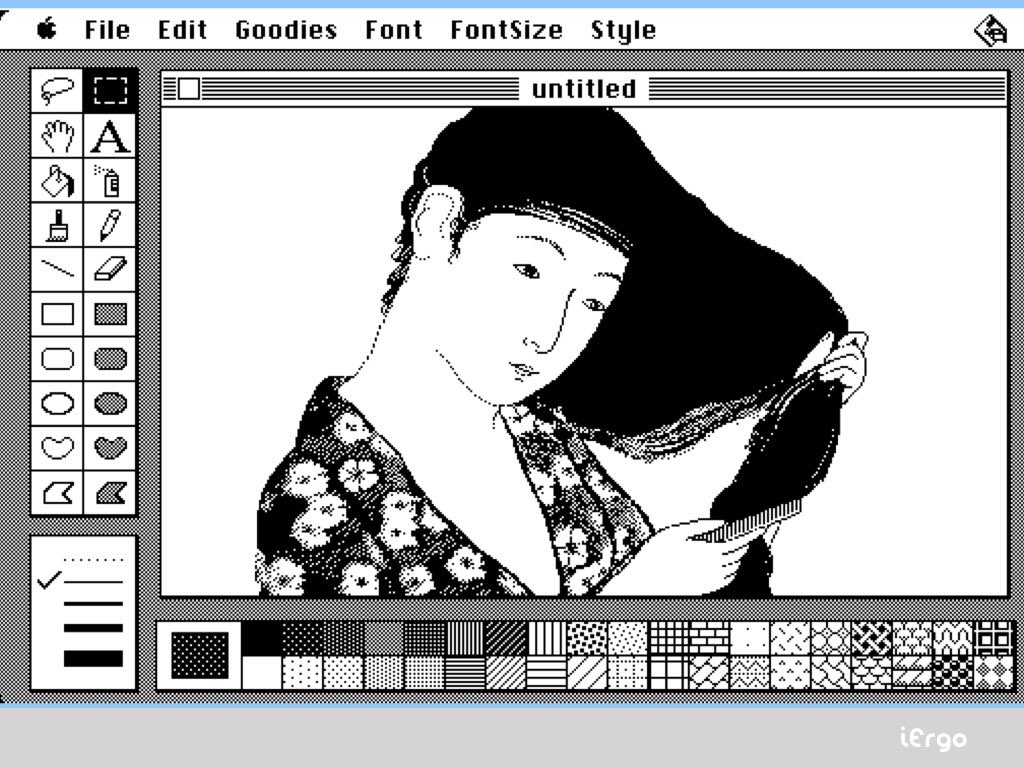
On en arrive aux interfaces WIMP qui se basent sur la métaphore du bureau. C’est issu des travaux de recherches du Xerox PARC dans les années 1970, et dont la version grand public la plus connue est Mac OS, avec le Mac en 1984. Ça se base sur des principes de psychologie du développement notamment la notion d’Objet, qui nous permet de comprendre le monde et l’appréhender. Un objet ne se téléporte pas par magie, il faut une action pour le mettre en mouvement, etc…
C’est des notions acquises vers 18 mois, pour les plus concrètes, vers 7 ans pour les abstraites (notion de distance, de temps) et l’adolescence pour certaines métanotions (Philosophie, mathématique… ). Mais l’idée des interfaces WIMP c’est de s’appuyer sur ces fonctionnements pour faciliter la prise en main et la compréhension des interfaces. Je vous rappelle dans les années 1980, on part de rien. Alors comment on construit une interface WIMP ?
C’est comme la vraie vie, on a une fenêtre qui contient l’objet de l’interaction (un dessin), puis autour des outils pour agir dessus. Ces outils sont rangés des menus, des palettes (les stylos dans une trousse). Un pointeur, une sourie ou un doigt permet de sélectionner l’objet puis l’action à faire dessus. Un dialogue peut être nécessaire pour préciser l’action. Les icônes viennent symboliser les objets ou les outils. (Si tu comprends ça, tu as compris la conception d’IHM)


Il y a des variations en fonctions de diverses contraintes (clavier, écran, dispositif de pointage), mais en gros, toutes les interfaces modernes sont sur ces principes, de l’ordinateur de Mamie au dernier smartphone. Et donc oui, depuis 40 ans, fondamentalement ça n’a pas évolué. Pourquoi ? Tout simplement parce que l’Humain n’a pas évolué et son fonctionnement cognitif est sensiblement le même, depuis 40 ans ou 40 000 ans, depuis que l’humain manipule des symboles.
Voili, voilou.
Donc clairement, à moins de se relancer dans 20 ans de recherche fondamentale en IHM, on ne va pas s’éloigner de ce système d’interface WIMP.
Comme j’en vois qui s’agite au fond. Pour les interfaces vocales, en l’état actuel, ça se résume souvent à une arborescence, assez proche d’une interface hiérarchique sur le principe, avec une couche de reconnaissance vocale par-dessus. C’est la version améliorée du « Taper 1 pour … Taper 2 pour… »
Pour compléter cette suite de pouets et mieux répondre aux questions initiales : qu’est-ce qui est bien, pas bien et les pistes ?
Déjà, il n’y a pas de réponses absolues. En UX, un système est bien ou pas pour une population d’utilisateurs donnés, dans un contexte, pour réaliser certaines tâches. Il n’est pas ergonomique dans l’absolue. Si on prend le cas du gestionnaire de fichiers, c’était une bonne idée quand on avait des disquettes 800ko, quelques dizaines de fichiers par disquettes. C’est rapidement devenu ingérable, d’où les moult moyens de recherche disponibles. Sauf qu’avec iOS, on a simplement pas de gestionnaire de fichiers. Les données sont gérées par les applications. Cela facilite énormément la prise en mains notamment par les deux extrêmes de la pyramide d’âges, mais pas seulement.
Actuellement, le défi ne se situe pas sur l’interface de tel ou tel support, mais sur comment gérer une interface distribuée ? Attention, ça ne veut dire la même interface partout, car le contexte d’usage dépend du support. Mais comment l’expérience de l’utilisateur va être cohérente entre son téléphone, son ordinateur, sa TV et sa cafetière. Certains services comme Netflix le font bien, mais ça reste un service assez simple avec une tâche unique « regarder des vidéos ». Dès que les interactions sont plus complexes, il reste de grosses lacunes. Par exemple Handoff sur iOS et MacOS doit permettre de passer à la volée d’un iphone à un mac, mais ça reste guère utilisable en réalité. Une bonne vieille synchro marche mieux. Il reste du boulot sur ce type de sujets.

Et ouai l’UX c’est bien beau mais dès qu’on commence à toucher à des systèmes complexes, la théorie a ces limites.
Vous auriez un exemple précis ?
Parce que la théorie décrite dans cet article, fonctionne très bien pour des systèmes complexes et évite de se perdre dans des trucs informes.
Je vous renvoie à votre dernier paragraphe : « Certains services comme Netflix le font bien, mais ça reste un service assez simple avec une tâche unique « regarder des vidéos ». Dès que les interactions sont plus complexes, il reste de grosses lacunes. ».
Bonjour Raphaël, merci pour cet article très interessant ! Je me permets juste de te dire que tu devrais faire relire avant de publier car il y a pas mal de fautes d’orthographe qui pourraient te décrédibiliser.
Bonjour,
Etant dyslexique, je ne vois pas les fautes. Donc le plus simple pour m’aider, c’est de me les signaler. Si chacun m’en signale un ou deux, ça devrait vite régler le soucis !
Merci.