Un guidelines (UXG, UIG ou GUI pour User Interface) est un document décrivant l’ensemble des règles et des éléments permettant de concevoir une interface. Ces documents sont généralement produits par les sociétés qui produisent les OS comme Apple ou Microsoft. Ils sont destinés à ceux qui vont avoir la lourde charge de concevoir tous ou une partie des interfaces, donc les ergonomes, les UX designers, les concepteurs mais aussi les graphistes ou les développeurs.
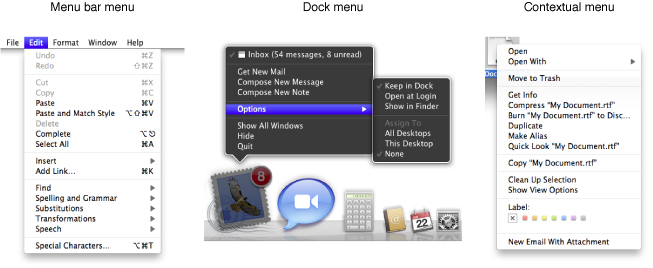
Quelques exemples de guidelines :
En regardant brièvement ces 3 documents, on s’aperçoit qu’ils ont une structure assez semblable mais des contenus qui peuvent différer. Sans rentrer dans les détails, les deux premiers sont plus documentés que celui d’androïd, mais il existe chez Apple et Microsoft un vrai savoir faire dans la rédaction de ces guidelines.
Peut-on faire sans ?
« C’est vous qui voyez…Y’en a qu’on essayé…Ils ont eu des Problèmes »
Si vous avez déjà travaillé sur des projets un peu importants, il apparaît rapidement la nécessité d’avoir un référentiel permettant de produire des écrans homogènes où les processus semblables sont très de la même manière. Généralement, ça prend la forme d’une charte ou de modèles de pages, voir d’un document plus exhaustif qui tend vers le guidelines.
Plus globalement, on peut comparer la différence entre les applications sur iOS et Android. iOS disposait dès sa sortie d’un guidelines très complet de plus 300 pages. Pour Android, il a fallu attendre la version 4 pour voir apparaître un site. Inévitablement, cela, c’est ressenti dans la qualité des applications produites et surtout dans la cohérence entre celles existantes.
Comment concevoir un guidelines ?
Il faut déjà se poser la question de base quand on crée un outil : Qui va s’en servir ? Pour faire quoi ? Là il ne faut pas tomber dans le piège de la communication. Vous pouvez avoir besoin d’un document pour communiquer sur la méthodologie de conception de votre service ou de votre interface. Il faut bien voir que la cible, l’utilisateur ne sera pas le même. Pour communiquer la cible sera probablement la hiérarchie, le marketing, la communication, les partenaires,… Une vision succincte des principes et des méthodes suffit largement.
Pour concevoir, la cible se compose de développeurs, de concepteurs d’IHM, de graphiste,… Donc des métiers orienter vers la technique, l’exhaustivité. Ils connaissent probablement une partie de ce que vous avez écrit car ils font un métier proche du vôtre.
Là encore un autre piège, il ne faut pas écrire pour vous. Vous êtes dans le projet jusqu’au cou, voir plus. Si vous êtes chargé d’écrire le guidelines, c’est probablement que vous êtes un de ceux qui a la vue la plus globale et la meilleure compréhension du projet en terme d’interface. Donc il faut bien penser que la personne qui va lire le guidelines peut découvrir l’ensemble du projet.
Pour résumer, je dirai que l’on peut avoir deux approches : l’une plus globale qui répondrai à la question « Comment je vais concevoir mon service dans cet environnement ? » et l’autre plus précise « Cette fenêtre de dialogue, elle doit ressembler à quoi ? Je le mets où le bouton « Annuler » ? » Les deux questions sont liées car après avoir répondu à la première, il est probable que l’on se pose la deuxième.
Donc l’organisation classique d’un guidelines est la suivante :
- Contexte d’usage, connaissance sur les utilisateurs : Rappel des études concernant les utilisateurs qui sont à l’origine des choix faits par la suite.
- Principes de conceptions, modèle d’interactions : L’interface va probablement se baser sur un type d’interface existant (WIMP, texte, hiérarchique,…) ou s’appuyer sur du matériel spécifique comme un écran tactile, une télécommande, etc… Cela crée un cadre spécifique et des contraintes pour la conception.
- Règles de conceptions : On peut rappeler là un certain nombre de règles transverses par exemple en ce qui concerne l’accessibilité, la protection des mineurs, l’organisation de l’information, les raccourcis claviers…
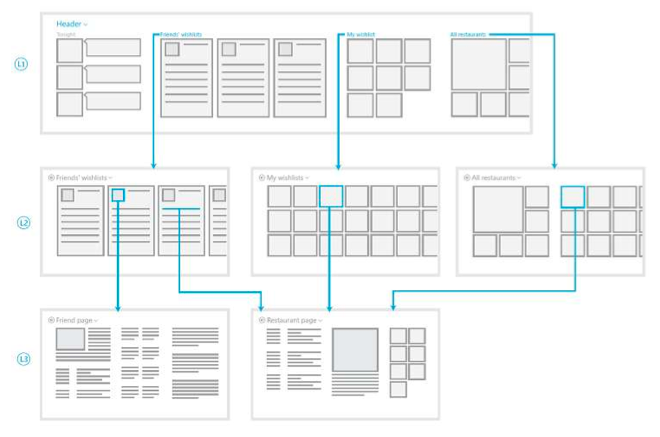
- Architecture de l’information, Structure des services : Des structures types peuvent être proposées en fonction de la complexité des services et de la structure des données.
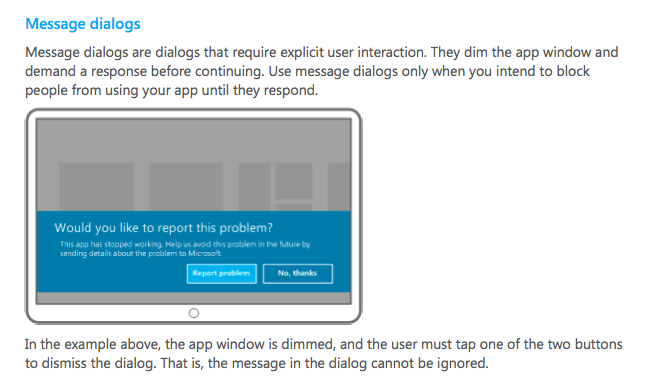
- Modèles d’écrans : Chaque type d’écrans est défini, ainsi que son bon usage, de la fenêtre principale, au dialogue en passant par la pop-up d’alerte à la prudence…
- Eléments d’interfaces : On arrive dans les détails, le plus important, qui permet de déterminer quel contrôle, quel élément il faut utiliser dans quel cas. Ainsi que les éléments spécifiques à certains usages : calendrier pour saisir les dates, contenu audio-visuel, etc…
- Graphisme, animations, typographies,… : Les éléments liés aux aspects visuels sont souvent regroupés, soit parce que l’interface est personnalisable, soit parce qu’ils peuvent évoluer en parallèle des interfaces.
- Annexes, index, etc…
Pourquoi si peu de guidelines sont écrits ?
Deux raisons à cela, fort simple, la première ça prend du temps et donc de l’argent, la deuxième il faut un ergonome UX senior.
- Le temps et l’argent sont comme souvent un faux problème, car le temps de réalisation du guidelines sera largement rattrapé par la suite en évitant des erreurs et des corrections. Les nouveaux intervenants sur le projet pourront se former plus rapidement. Il faut simplement dimensionner le guidelines en fonction de la taille du projet.
- La compétence du rédacteur est pour moi le problème majeur. Rédiger un guidelines, c’est utiliser et créer des méta-connaissances, donc des connaissances sur des connaissances. Il faut donc avoir le recule suffisant pour avoir la capacité de produire un modèle d’interface qui pourra s’adapter aux utilisateurs, aux usages, aux besoins du projet et à la majorité des services que vous ne pouvez pas prévoir.
Au final, écrire un guidelines permet de poser les idées, de se poser les bonnes questions, d’envisager des évolutions, des alternatives, se rendre compte que certains choix n’étaient pas optimaux et que d’autres sont naturellement cohérents.




Très bon article, je n’ai rien a dire sur le fond, et jolie citation de Chevalier Laspales, mais pourquoi diable ne pas dire « guide » ou « recommandations » tout simplement plutôt que « le guidelines », abomination franglaise mélangeant le singulier et le pluriel ?
Pour le termes « Guidelines », je n’ai pas trouvé mieux.
« recommandations » se rapporte à autre chose en ergonomie, quand tu fais un audit ou un test utilisateurs, tu trouves des problèmes et tu fais des recommandations pour les résoudre.
« guide » c’est sans doute le terme le plus proche, mais c’est pas non plus le guide du routard ou le guide Michelin… Schéma directeur, charte, bonnes pratiques… C’est difficile de trouver le terme qui exprime à la fois ce coté guidant, qui fixe les limites droite et gauche, tout en imposant rien en réalité…
Mes professeurs disaient « lignes directrices », ça me semble pas mal.
Excellent article, merci pour sa richesse : tout ceci prend effectivement tout son sens dans le cadre de réalisations ambitieuses. A l’image d’un architecte qui commence toujours pas dessiner des plans avant de démarrer une construction, le Guideline offre certaines garanties de résultats que les concepteurs et leurs clients ne devraient pourtant pas négliger.
Il me semble qu’il ne faut pas confondre le « Human Interface Guidelines » (désolé, je suis vieille école) et l’interface utilisateur. Le premier n’existe pas sans le second. Le Guide donne des directives pour utiliser correctement les objets interactifs proposés dans la « tool kit ». Encore faut-il que ces objets aient été conçus.
Cela amène une réponse alternative à la dernière question : « pourquoi si peu de [Human Interface ] Guidelines sont écrite ?
Il y a très peu de « tool kit », et celles qui ne sont pas propriétaires (plates-formes ouvertes) sont tout simplement rares.
Comme tu le faisais remarquer toi-même récemment ici, le gros de la réflexion sur l’interaction tournait autour du WEB qui (je vais me prendre des cailloux) est de la publication électronique. Dans ce cas, on a surtout besoin d’une charte graphique, d’un Style Guide (lines). La déportalisation et le basculement vers l’applicatif qu’elle implique forment une révolution culturelle pour le monde du WEB, proche de celui de l’édition.
Mais pour le monde de l’applicatif, ce n’est pas un problème. Ma mémoire me joue peut-être des tours, mais site mois une plate-forme ouverte qui ne s’accompagne pas d’un Human Interface Guidelines !
En ce qui concerne les plates-formes fermées, je n’ai pas d’information. Il est très probable qu’il y ait quelque chose en interne pour garantir l’homogénéité-cohérence d’une part et pour faciliter la modélisation du système d’interaction avant sa conception.