Il y a quelque temps j’ai proposé à des étudiants bac+5, comme exercice, de répondre à un appel d’offres. L’appel d’offres était bien détaillé avec les étapes et les livrables attendus. Il n’y avait pas grand-chose à ajouter pour le niveau de rendu que j’attendais, si ce n’est un planning ou un diagramme de Gantt et un budget.
Résultat des courses :
- Certains ont répondu à côté de la plaque et se sont raccrochés aux branches qu’ils connaissaient
- Certains ont découvert que l’UX ne se limitait pas au numérique.
- Pour ceux qui ont fait le boulot correctement :
- Ils ont du mal à planifier l’intervention dans sa globalité.
- Ils ont systématiquement sous-évalué le temps de toutes les tâches quand ils ont réussi à les découper correctement.
- Ils ont sous-évalué le prix des prestations.
Pour étudiants qui faisaient l’exercice la première fois, ce n’était guère étonnant sachant que je les ai un peu lancés dans le grand bain sans trop leur donner d’indications ni faire un cours préalable sur le sujet.
- Oui je suis un enseignant cruel et j’aime ça.
- Et je suis persuadé qu’on apprend mieux quand on trouve soi-même la solution.
Alors, comment faire pour poser la vision d’un projet ?
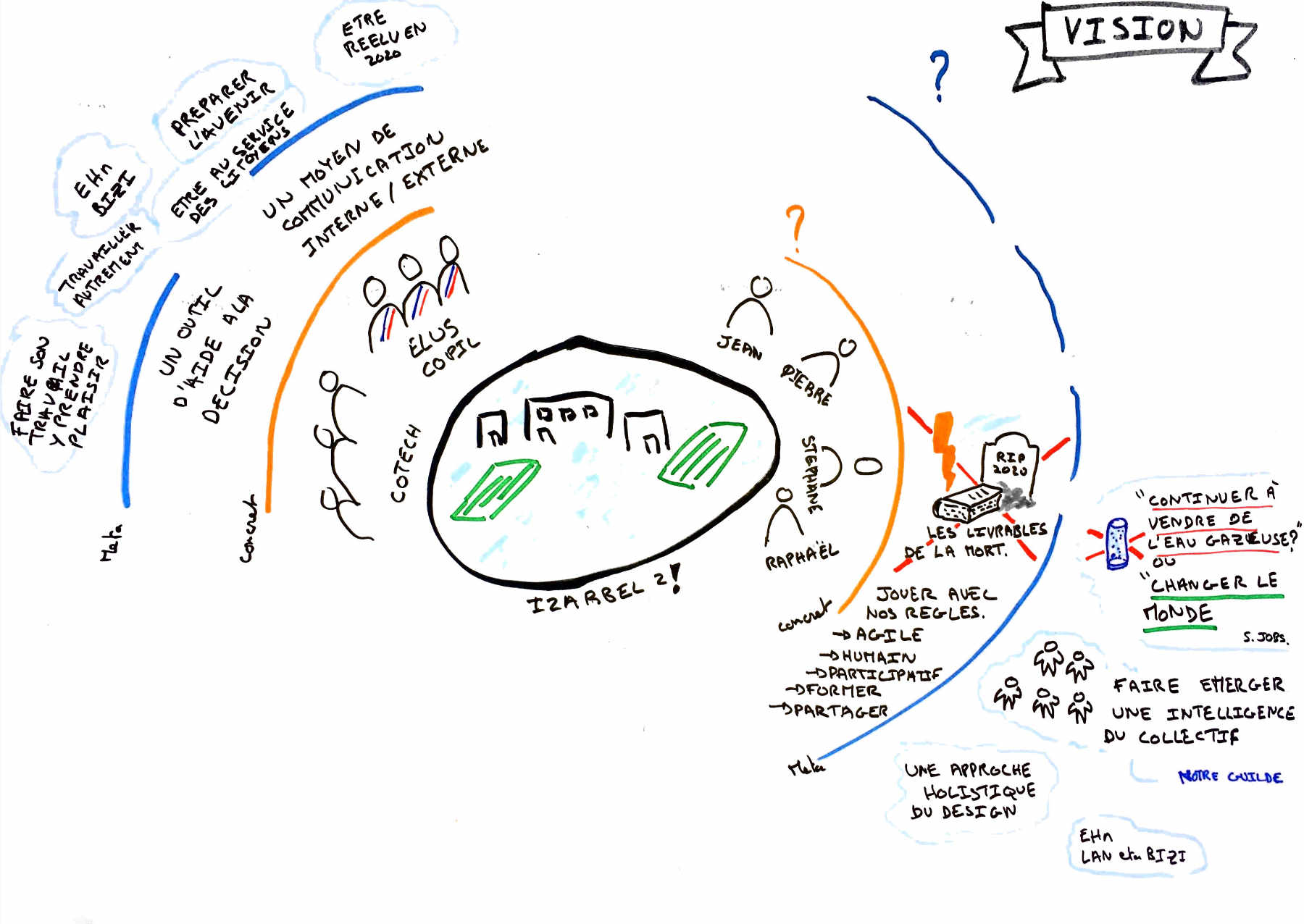
Alors, certains font une carte mentale ou heuristique, perso j’aime bien attaquer le sujet de manière visuel. Ça n’a pas forcément besoin d’être très poussé. Je vous propose un petit exemple.

Schéma de la vision d’un projet.
Dans ce cas c’était un appel d’offres public autour de la conception d’un quartier. Autour du lieu, j’ai positionné les acteurs : D’un côté nos interlocuteurs plus ou moins directs et de l’autre nous « l’équipe qui répond ». En suite, j’ai fait figurer deux cercles, un premier avec les éléments concrets et un deuxième avec les éléments « métas ». Dans les éléments métas, je mets ce qui n’est pas dit, mais qui motivent les participants au projet. Dans mon exemple, j’ai des élus qui ont besoin d’outils de communication, c’est concret, mais le but réel c’est de se faire réélire aux prochaines municipales. Pareil du côté équipe, on ne veut pas fournir « les livrables de la mort » mais notre objectif est bien de faire émerger une intelligence du collectif. On exprime aussi nos valeurs concrètes pour le projet : Agile, Humain, Participatif, Former, Partager.
Du côté équipe, ça permet de caler tout le monde sur la même longueur d’onde. Dans cet exemple-là, on avait un parti pris assez fort autour du participatif. Ça permet de se distinguer de concurrents qui vont avoir une approche plus classique.
De la vision à la stratégie UX
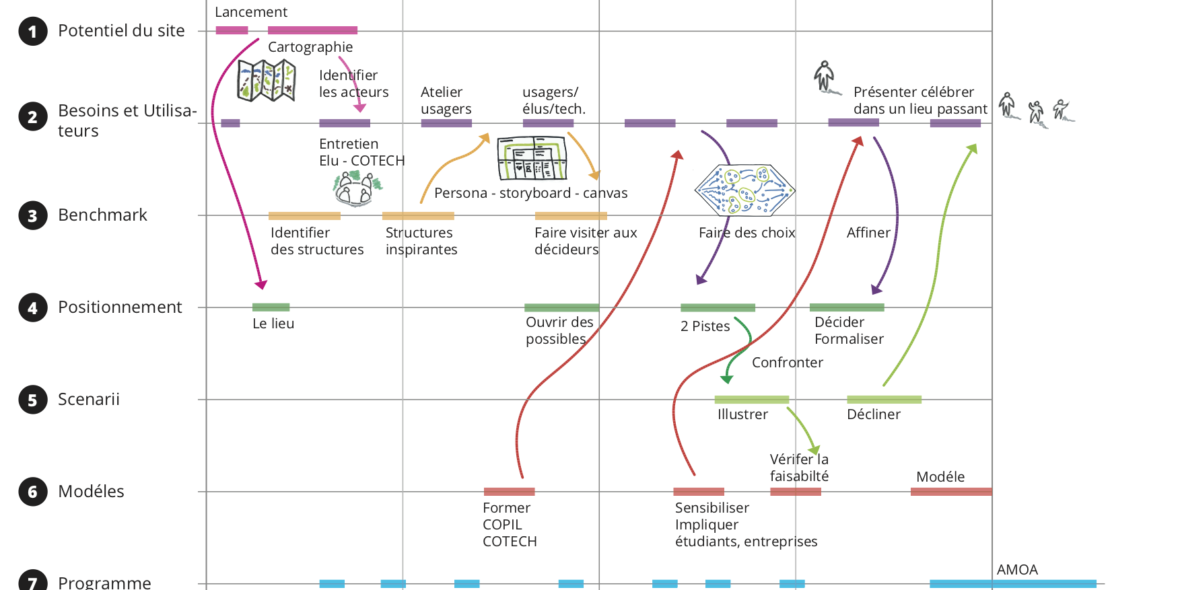
Après, il faut arriver passer de cette vision à la réalisation en traduisant cela sous la forme d’un déroulé tout se rappelant qu’on répond à une demande. Pour cela j’ai utilisé un pseudo-diagramme de Gantt.

Diagramme de Gantt de la stratégie UX
Derrière ce diagramme, il y a deux idées qui se croisent. La demande du client qui est représenté à gauche sous la forme des différents lots demandés et la stratégie UX permettant d’y répondre avec notamment la nécessité d’itérer régulièrement avec les différents types d’utilisateurs.
Le fait d’utiliser un gantt très visuel permet de visualiser les flux d’informations entre les différentes étapes et de voir comment certains livrables vont enrichir les étapes suivantes. Ça permet d’expliquer clairement la stratégie UX et de dire pourquoi on fait les choses dans cet ordre-là et pas un autre.
Si ces deux schémas peuvent paraitre simple, il faut prendre conscience qu’un temps de maturation et d’échange est nécessaire pour y parvenir. Mais après, Yapluka, il faut traduire ce beau diagramme en un moche tableau avec les tâches, les personnes, les temps et le pognon de dingue !

Merci pour vos précieux conseils. En à peu près combien de temps vous faut-il pour établir ces représentations graphiques?